继续上一篇 https://www.cnblogs.com/chenyingying0/p/12798050.html
安装一些组件
cnpm i postcss-loader autoprefixer babel-loader babel-core
提示缺少依赖,安装便是 cnpm i @babel/core@^7.0.0

创建两个文件 .babelrc 和 postcss.config.js
.babelrc
{ "presets":[ "env" ], "plugins":[ "transform-vue-jsx" ] }
postcss.config.js
const autoprefixer = require('autoprefixer')
module.exports = {
plugins: [
autoprefixer()
],
};
安装插件 cnpm i babel-preset-env babel-plugin-transform-vue-jsx
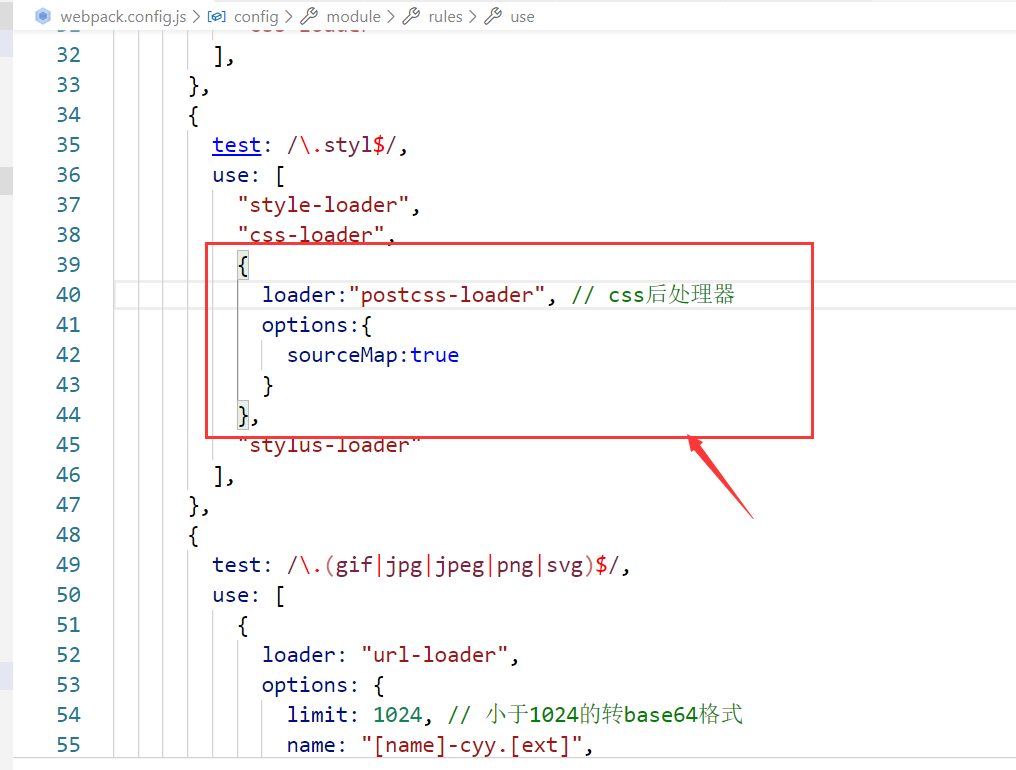
在webpack.config.js中添加相关配置

npm run dev 没有报错即为成功