Vue.js 样式绑定
Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
可以为 v-bind:class 设置一个对象,从而动态的切换 class:
<template> <div id="app"> <p v-bind:class="{active:isActive}">this is a text</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ isActive:true } }, } </script> <style scoped> .active{ color:pink; } </style>

可以在对象中传入更多属性用来动态切换多个 class 。
<template> <div id="app"> <p v-bind:class="{active:isActive,'light-bg':lightBg}">this is a text</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ isActive:true, lightBg:true } }, } </script> <style scoped> .active{ color:pink; } .light-bg{ background:lightgreen; } </style>

也可以直接绑定数据里的一个对象:
<template> <div id="app"> <p v-bind:class="classObj">this is a text</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ classObj:{ active:true, 'light-bg':true } } }, } </script> <style scoped> .active{ color:pink; } .light-bg{ background:lightgreen; } </style>
可以把一个数组传给 v-bind:class ,实例如下:
<template> <div id="app"> <p v-bind:class="[activeCls,bgCls]">this is a text</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ activeCls:'active', bgCls:'light-bg' } }, } </script> <style scoped> .active{ color:pink; } .light-bg{ background:lightgreen; } </style>

可以使用三元表达式来切换列表中的 class :
<template> <div id="app"> <p v-bind:class="isActive?'active':''">this is a text</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ isActive:true } }, } </script> <style scoped> .active{ color:pink; } .light-bg{ background:lightgreen; } </style>

可以在 v-bind:style 直接设置样式:
<template> <div id="app"> <p v-bind:style="{color:mycolor,fontSize:myfontSize+'px'}">this is a text</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ mycolor:'orange', myfontSize:14 } }, } </script> <style scoped> .active{ color:pink; } .light-bg{ background:lightgreen; } </style>

也可以直接绑定到一个样式对象,让模板更清晰:
<template> <div id="app"> <p v-bind:style="classObj">this is a text</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ classObj:{ color:'lightblue', fontSize:'16px' } } }, } </script> <style scoped> .active{ color:pink; } .light-bg{ background:lightgreen; } </style>

v-bind:style 可以使用数组将多个样式对象应用到一个元素上:
注意:当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。
- 1:v-bind动态绑定指令,默认情况下标签自带属性的值是固定的,在为了能够动态的给这些属性添加值,可以使用v-bind:你要动态变化的值="表达式"
- 2:v-bind用于绑定属性和数据 ,其缩写为“ : ” 也就是v-bind:id === :id
- 3:v-model用在表单控件上的,用于实现双向数据绑定,所以如果你用在除了表单控件以外的标签是没有任何效果的。
动态调节样式
<template> <div id="app"> <button v-on:click="fontSize--">small</button> <button v-on:click="fontSize++">big</button> <p :style="{color:color,fontSize:fontSize+'px'}">this is a text</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ fontSize:16, color:'orange' } }, } </script> <style scoped> .active{ color:pink; } .light-bg{ background:lightgreen; } </style>

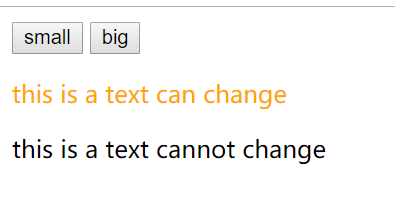
动态调节需要注意,以下两种情况:
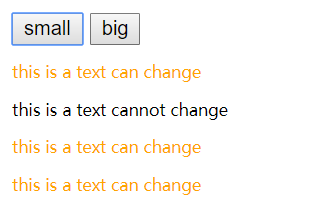
<template> <div id="app"> <button v-on:click="fontSize--">small</button> <button v-on:click="fontSize++">big</button> <!-- 可以动态调节 --> <p :style="{color:color,fontSize:fontSize+'px'}">this is a text can change</p> <!-- 不可以动态调节 --> <p :style="objectStyle">this is a text cannot change</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ fontSize:16, color:'orange', objectStyle:{ fontSize:this.fontSize+'px', color:this.color, } } }, } </script> <style scoped> .active{ color:pink; } .light-bg{ background:lightgreen; } </style>

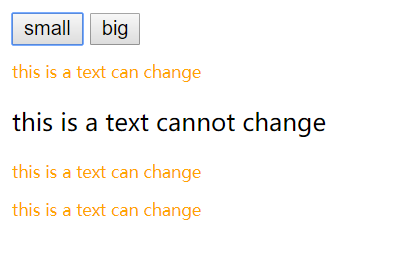
正确的打开方式:动态调节需要注意在 data 里面调用 data 的数据是 undefined 的,正确的使用方法是使用 computed。(使用 methods 返回无效,可能是不支持这样的设置)
<template> <div id="app"> <button v-on:click="fontSize--">small</button> <button v-on:click="fontSize++">big</button> <!-- 可以动态调节 --> <p :style="{color:color,fontSize:fontSize+'px'}">this is a text can change</p> <!-- 不可以动态调节 --> <p :style="objectStyle">this is a text cannot change</p> <!-- 可以动态调节 --> <p :style="methodsStyle()">this is a text can change</p> <!-- 可以动态调节 --> <p :style="computedStyle">this is a text can change</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ fontSize:16, color:'orange', objectStyle:{ fontSize:this.fontSize+'px', color:this.color, }, } }, methods:{ methodsStyle(){ return {fontSize:this.fontSize+'px',color:this.color}; } }, computed:{ computedStyle(){ return {fontSize:this.fontSize+'px',color:this.color}; } }, } </script> <style scoped> .active{ color:pink; } .light-bg{ background:lightgreen; } </style>

加一个 watch 方法,objectStyle 的方式也能实现动态变化。
<template> <div id="app"> <button v-on:click="fontSize--">small</button> <button v-on:click="fontSize++">big</button> <!-- 可以动态调节 --> <p :style="{color:color,fontSize:fontSize+'px'}">this is a text can change</p> <!-- 不可以动态调节 --> <p :style="objectStyle">this is a text cannot change</p> <!-- 可以动态调节 --> <p :style="methodsStyle()">this is a text can change</p> <!-- 可以动态调节 --> <p :style="computedStyle">this is a text can change</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ fontSize:16, color:'orange', objectStyle:{ fontSize:this.fontSize+'px', color:this.color, }, } }, methods:{ methodsStyle(){ return {fontSize:this.fontSize+'px',color:this.color}; } }, computed:{ computedStyle(){ return {fontSize:this.fontSize+'px',color:this.color}; } }, watch:{ fontSize(fontSize){ this.objectStyle.fontSize=fontSize+'px'; } } } </script> <style scoped> .active{ color:pink; } .light-bg{ background:lightgreen; } </style>