

使用 v-html 指令用于输出 html 代码:


HTML 属性中的值应使用 v-bind 指令。
以下实例判断 use 的值,如果为 true 使用 class1 类的样式,否则不使用该类:
<template> <div id="app"> <label for="addBg">修改颜色</label> <input type="checkbox" id="addBg" v-model="use"> <p v-bind:class="{'myClass':use}">这是一段文本</p> </div> </template> <script> export default { name: 'App', data(){ return{ use:false } }, } </script> <style scoped> .myClass{ background:pink; color:lightblue; } </style>

Vue.js 都提供了完全的 JavaScript 表达式支持
<template> <div id="app"> {{5+5}}<br/> {{ok?'isOk':'isNoOk'}} <div v-bind:id="'list-'+id">list-{{id}}</div> </div> </template> <script> export default { name: 'App', data(){ return{ ok:true, id:5 } }, } </script> <style scoped> </style>

指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。
这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。如下例子:
<template> <div id="app"> <p v-if="show">我是不是会显示呢?</p> </div> </template> <script> export default { name: 'App', data(){ return{ show:true } }, } </script> <style scoped> </style>

参数在指令后以冒号指明。例如, v-bind 指令被用来响应地更新 HTML 属性:
<template> <div id="app"> <a v-bind:href="url">this is a link</a> </div> </template> <script> export default { name: 'App', data(){ return{ url:'http://www.baidu.com' } }, } </script> <style scoped> </style>

另一个例子是 v-on 指令,它用于监听 DOM 事件:
<a v-on:click="doSomething">
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit"></form>
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
<template> <div id="app"> <input type="text" v-model="info"> <p>{{info}}</p> </div> </template> <script> export default { name: 'App', data(){ return{ info:'hello,cyy' } }, } </script> <style scoped> </style>

v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
以下实例在用户点击按钮后对字符串进行反转操作:
<template> <div id="app"> <p>{{info}}</p> <button v-on:click="textReverse">reverse text</button> </div> </template> <script> export default { name: 'App', data(){ return{ info:'this is cyy test' } }, methods:{ textReverse(){ this.info=this.info.split('').reverse().join(''); } } } </script> <style scoped> </style>

Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。由"管道符"指示, 格式如下:
<!-- 在两个大括号中 --> {{ message | capitalize }} <!-- 在 v-bind 指令中 --> <div v-bind:id="rawId | formatId"></div>
过滤器函数接受表达式的值作为第一个参数。
以下实例对输入的字符串第一个字母转为大写:
<template> <div id="app"> <p>{{info}}</p> <p>{{info|capitalize}}</p> </div> </template> <script> export default { name: 'App', data(){ return{ info:'this is cyy test' } }, filters:{ capitalize(val){ if(!val) return; val=val.toString();//转字符串 return val.charAt(0).toUpperCase()+val.slice(1); } } } </script> <style scoped> </style>

过滤器可以串联:
{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
这里,message 是第一个参数,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
Vue.js 为两个最为常用的指令提供了特别的缩写:
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a>
<!-- 完整语法 --> <a v-on:click="doSomething"></a> <!-- 缩写 --> <a @click="doSomething"></a>
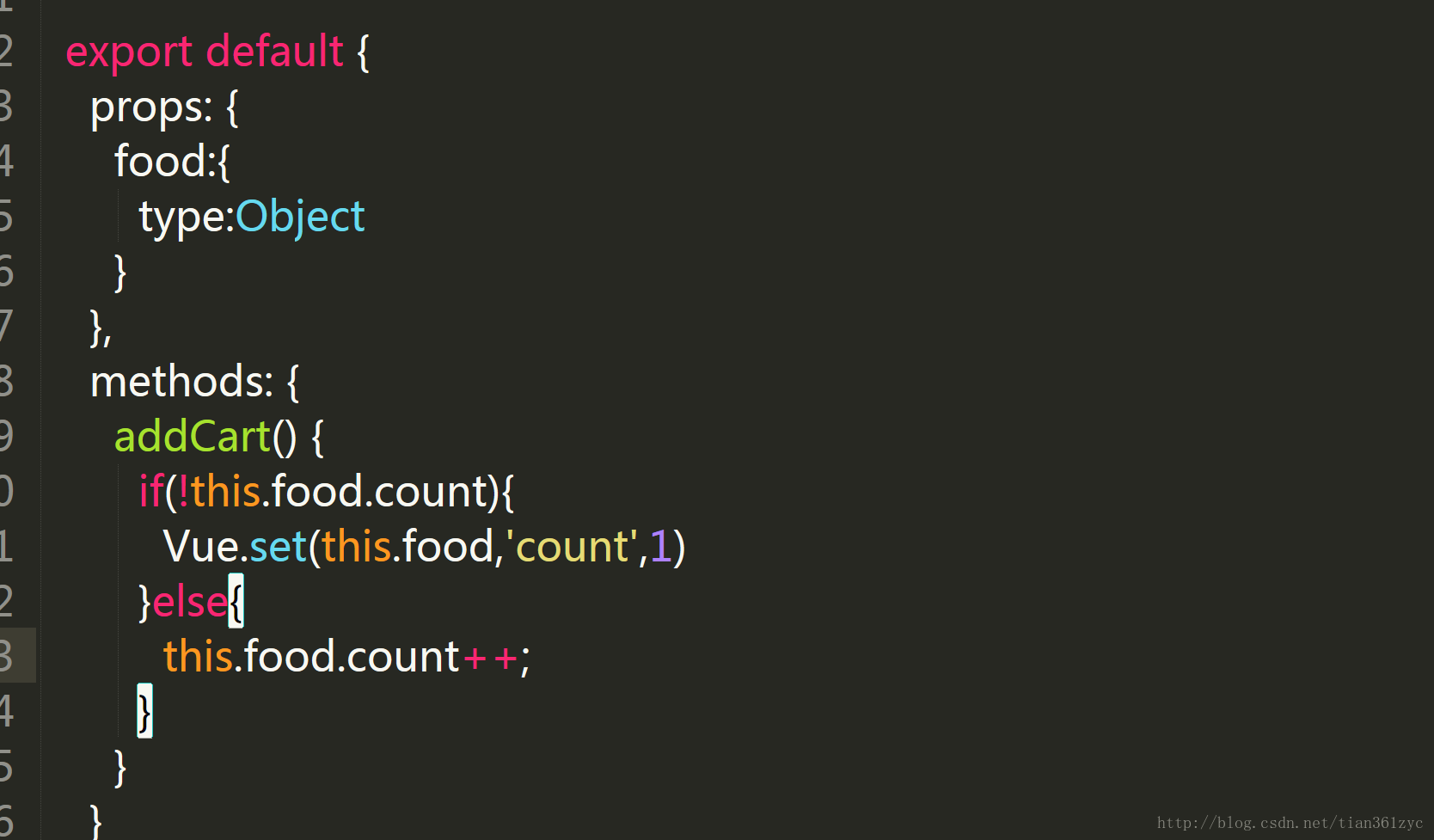
当我们给一个比如 props 中,或者 data 中被观测的对象添加一个新的属性的时候,不能直接添加,必须使用 Vue.set 方法。
Vue.set 方法用来新增对象的属性。如果要增加属性的对象是响应式的,那该方法可以确保属性被创建后也是响应式的,同时触发视图更新

这里本来 food 对象是没有 count 属性的,我们要给其添加 count 属性就必须使用 Vue.set 方法,而不能写成 this.food.count = 1