由于 JSX 就是 JavaScript,一些标识符像 class 和 for 不建议作为 XML 属性名。
作为替代,React DOM 使用 className 和 htmlFor 来做对应的属性。
要将 React 元素渲染到根 DOM 节点中,我们通过把它们都传递给 ReactDOM.render() 的方法来将其渲染到页面上
如果需要嵌套多个 HTML 标签,需要使用一个 div 元素包裹它
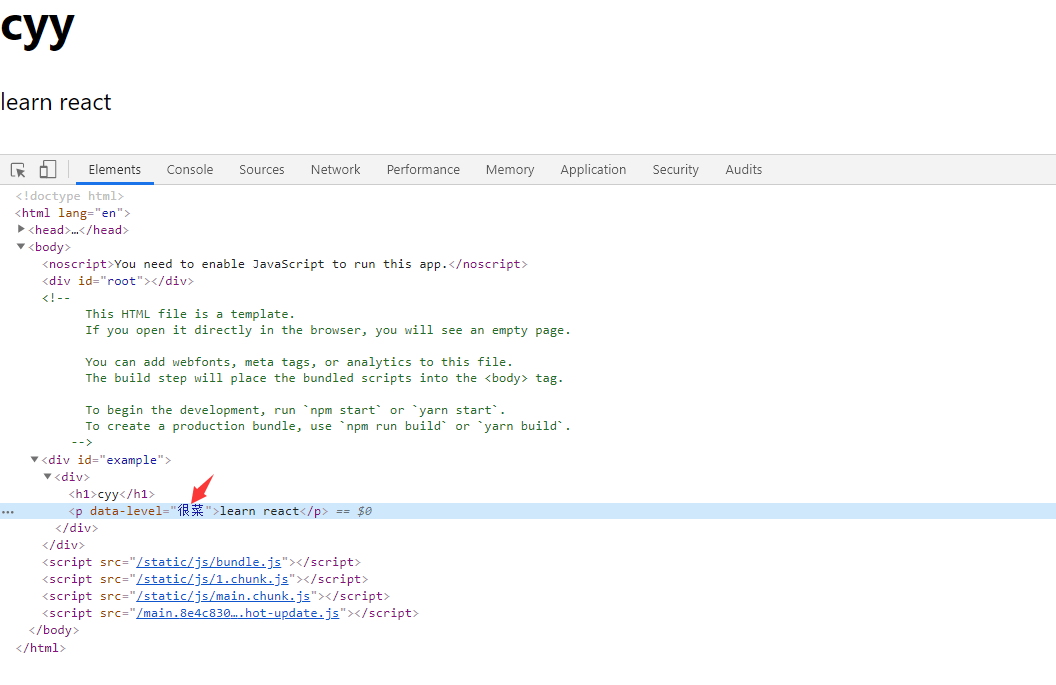
元素可以添加自定义属性,需要使用 data- 前缀
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<div>
<h1>cyy</h1>
<p data-level="很菜">learn react</p>
</div>,
document.getElementById('example')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();

可以在 JSX 中使用 JavaScript 表达式
表达式写在花括号 {} 中
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<div>
<p>{1+1}</p>
</div>,
document.getElementById('example')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();

在 JSX 中不能使用 if else 语句,但可以使用 conditional (三元运算) 表达式来替代。
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
const i=1;
ReactDOM.render(
<div>
<p>{i===1?'true':'false'}</p>
</div>,
document.getElementById('example')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();

React 推荐使用内联样式
可以使用 camelCase 语法来设置内联样式
React 会在指定元素数字后自动添加 px
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
var style={
color:'#fff',
backgroundColor:"lightblue",
fontSize:14
};
ReactDOM.render(
<div>
<p style={style}>this is a test</p>
</div>,
document.getElementById('example')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();

通过 style 添加内联样式的时候,容易犯的错误
这样直接写在里面,注意是有两个花括号

注释需要写在花括号中,话说回来添加注释我一般都使用快捷键ctrl+问号
貌似一般正经的编辑器都是支持的
哈哈

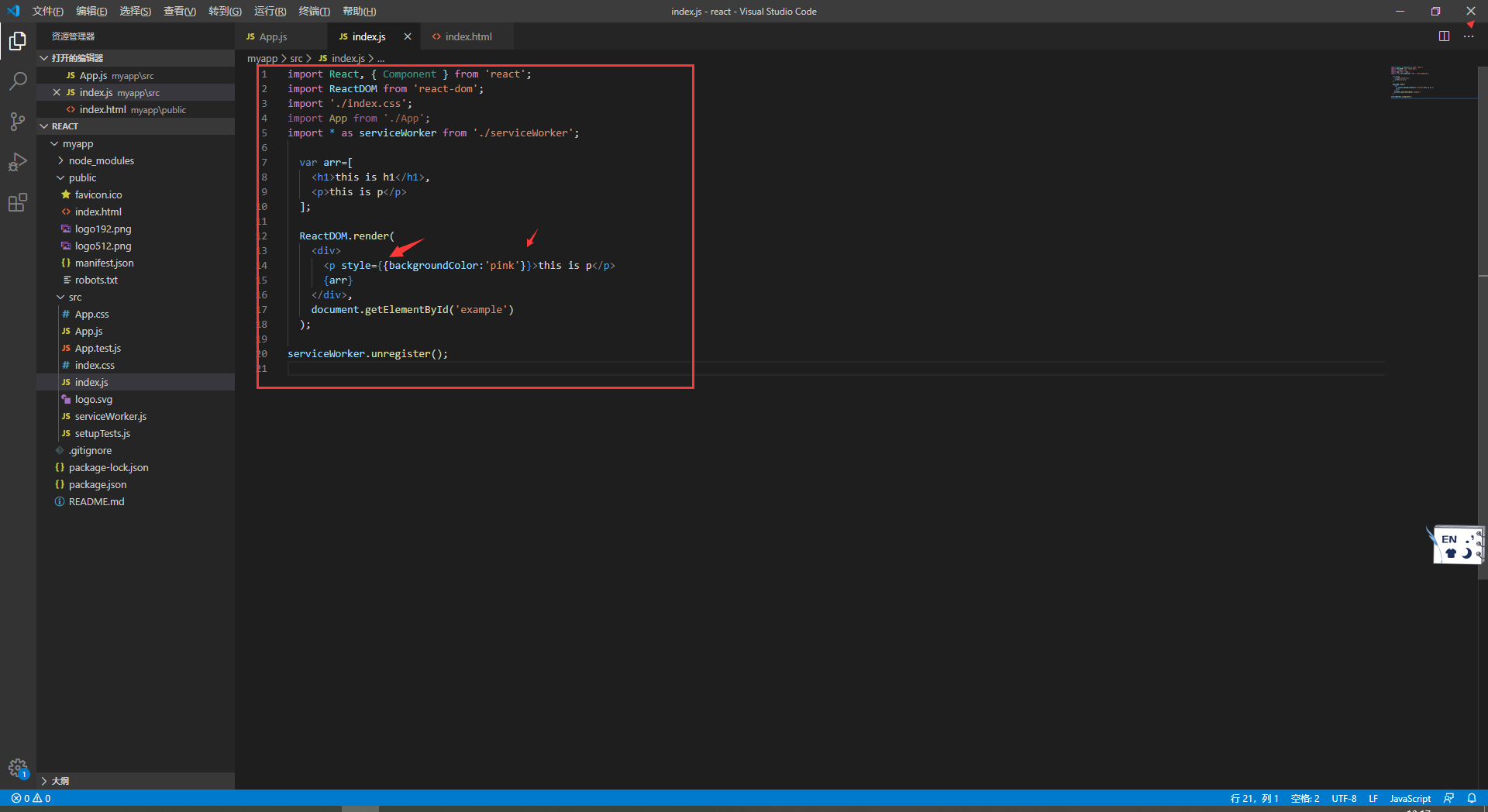
JSX 允许在模板中插入数组,数组会自动展开所有成员
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
var arr=[
<h1>this is h1</h1>,
<p>this is p</p>
];
ReactDOM.render(
<div>
{arr}
</div>,
document.getElementById('example')
);
serviceWorker.unregister();