sass是css预处理工具
常见的css预处理工具有:sass less stylus
sass的作用:
嵌套规则:通过花括号解决样式嵌套问题
变量规则:通过变量将公共样式抽离,减少冗余代码
条件逻辑:像高级语言一样编写逻辑性的css代码
Sass sublime 编辑器插件编译方法
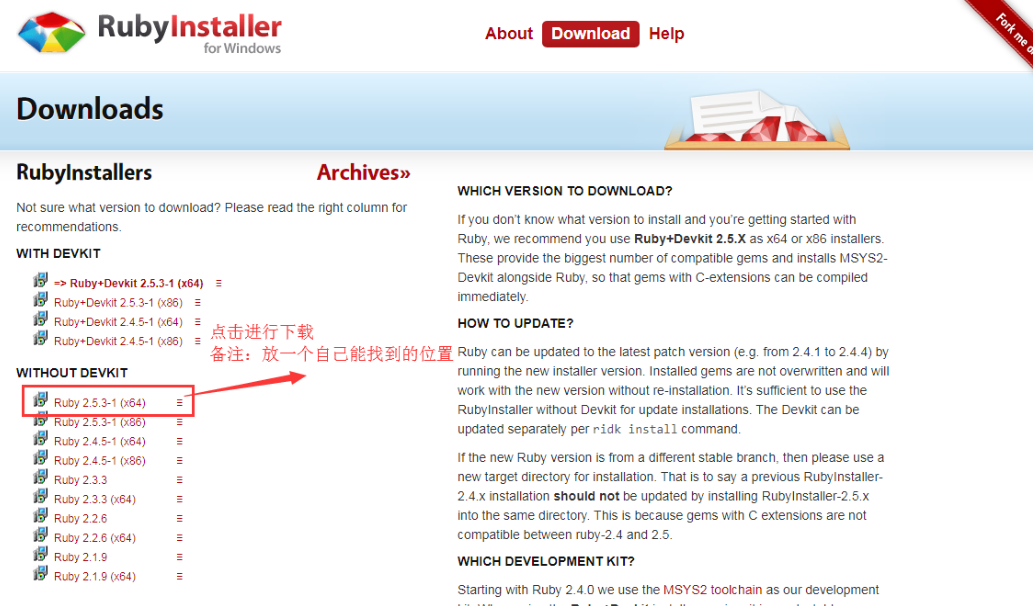
首先官网(http://www.ruby-lang.org/en/downloads/)下载 ruby(sass 是基于 ruby环境的)


傻瓜式安装即可
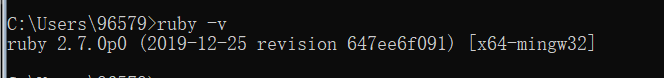
cmd,输入ruby -v

代表安装成功
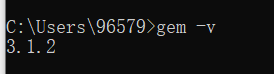
输入gem -v

gem安装成功(安装 ruby 会自动安装 gem)
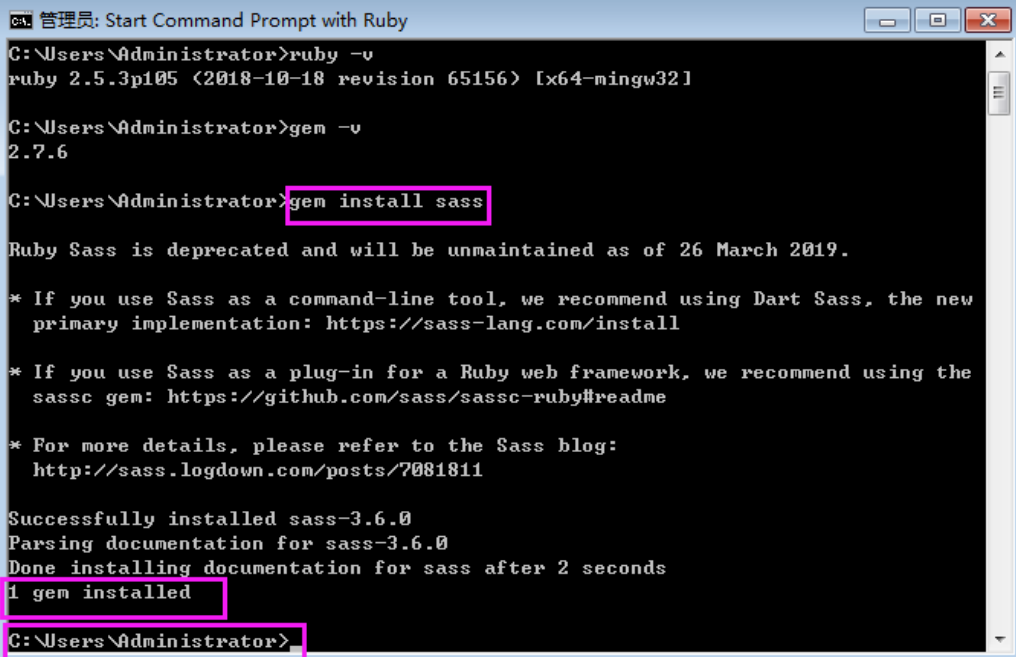
在上述窗口中继续输入“gem install sass”

输入sass -v

sass 的环境安装完成,sass 安装完成
下面开始安装 sublime 插件
(1)打开 sublime 编辑器,查看是否有“package control”
(2)如果没有,则需要先安装“package control”,“package control”安装步骤如下:
①首先,在浏览器的地址栏输入 https://packagecontrol.io/installation

②打开 sublime 编辑器,按下快捷键 ctrl 和~

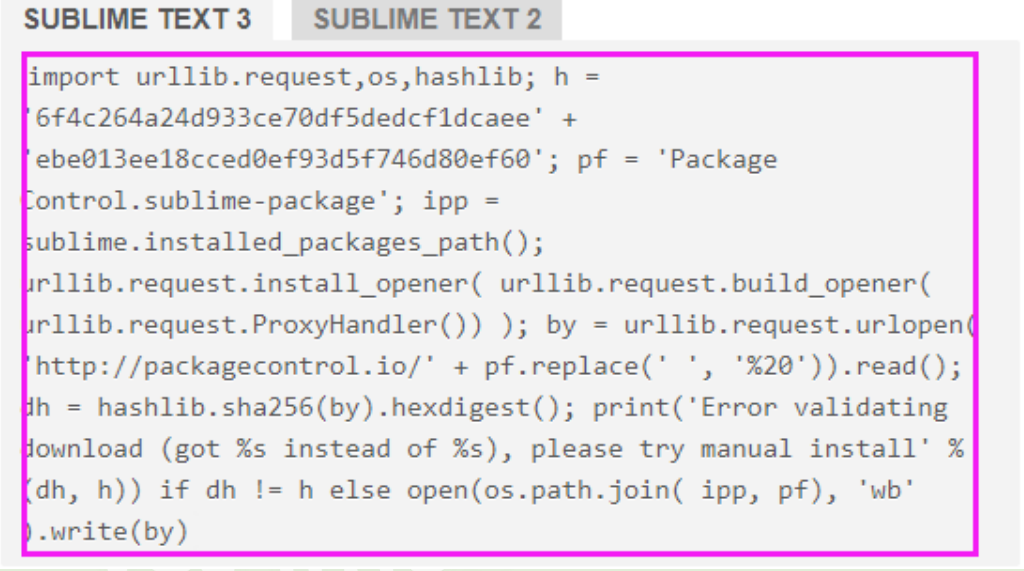
在弹出的输入框中,输入下面这段代码等待安装完成

③安装完成后,在 sublime 编辑器中,按下快捷键 ctrl 和 shift 和 p(备注:编辑器左下角会显示是否安装完)

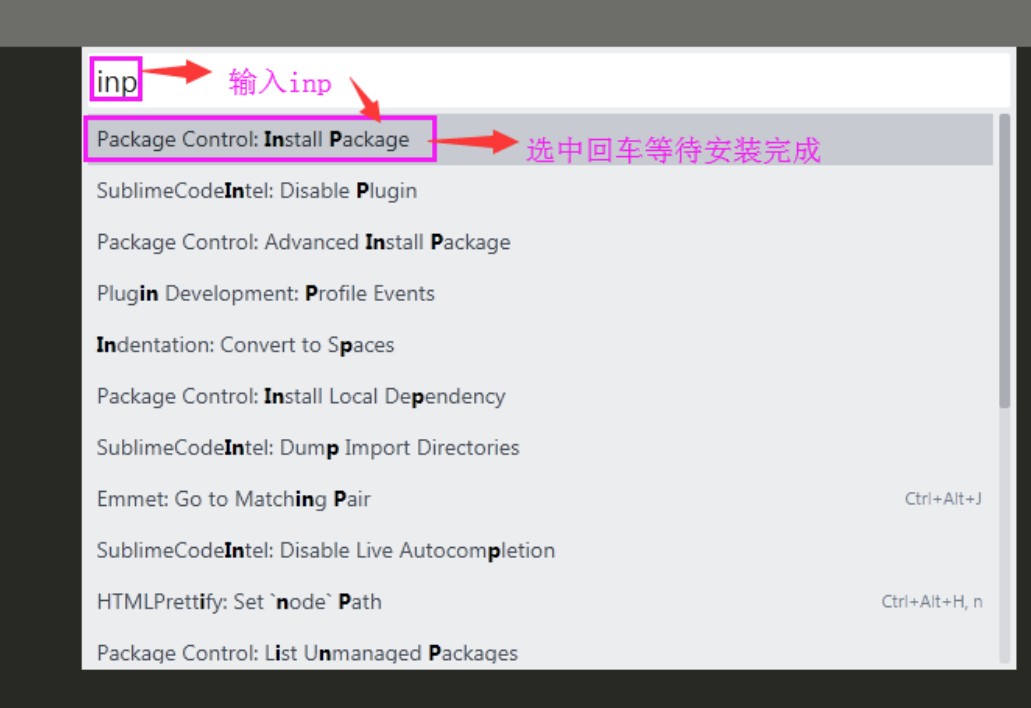
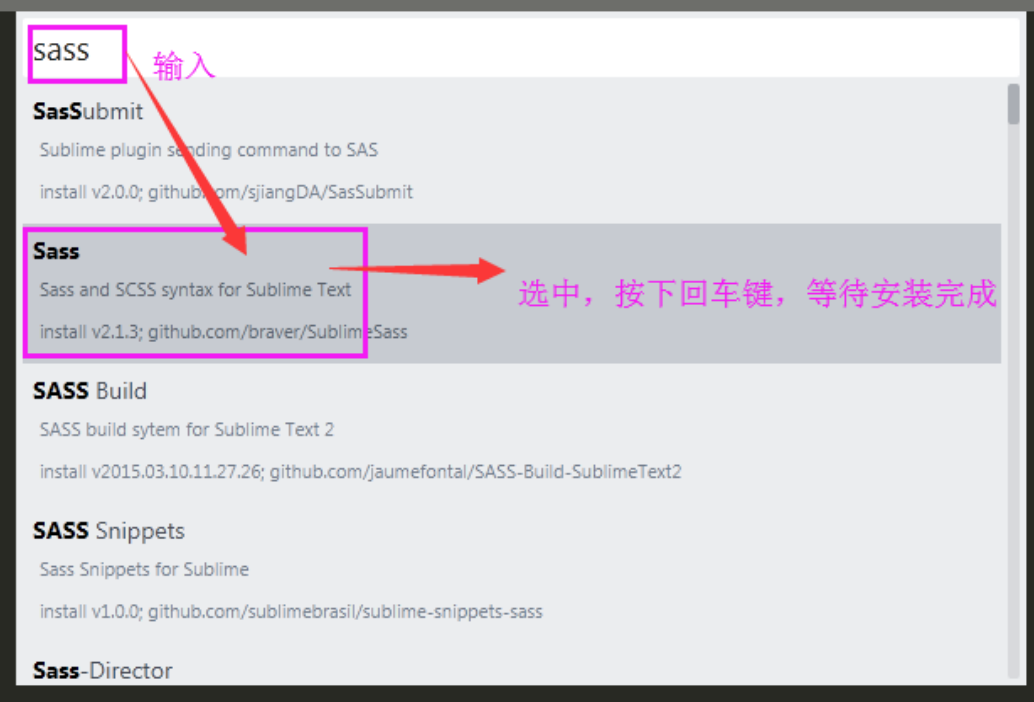
然后,在弹出的输入框中,输入 sass,选中 Sass 回车,进行安装

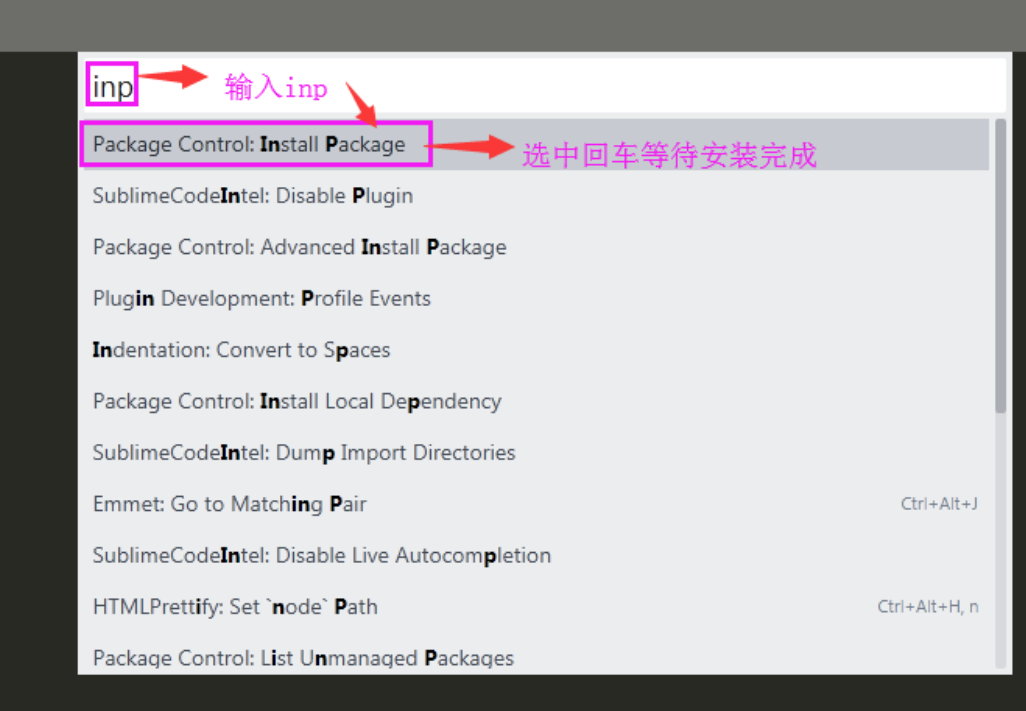
安装完成后,重新按下快捷键 ctrl 和 shift 和 p,调出 package control

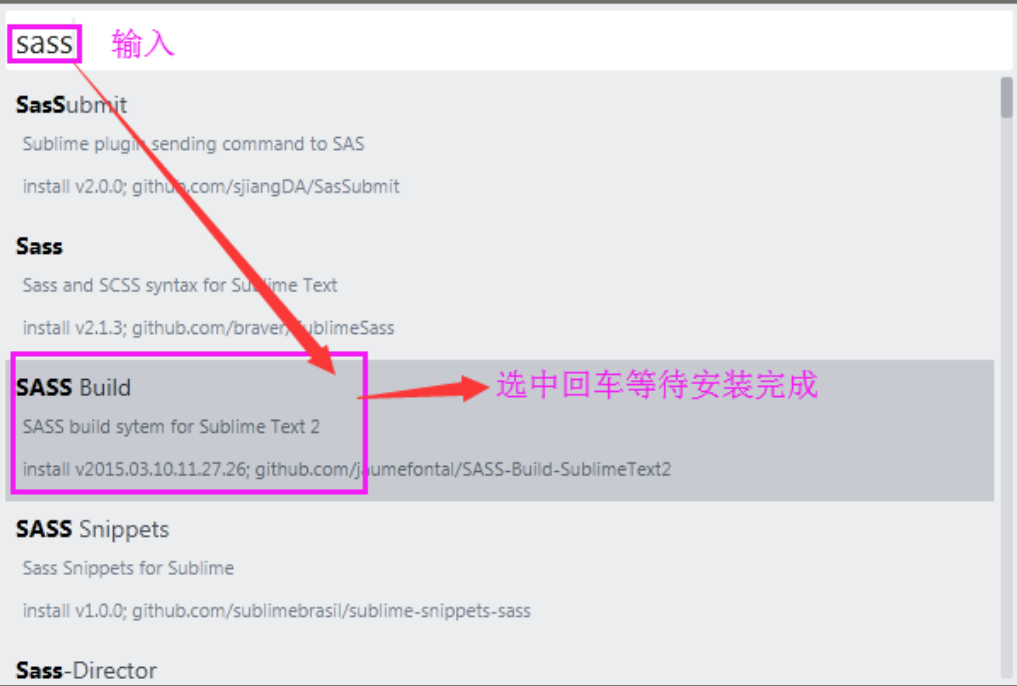
安装完成后,在弹出的输入框中,输入 sass,选中 SASS Build 回车,等待安装完成

安装完成后,在 sublime 编辑器上可以看到如下如的菜单,如图进行选择

Package control 安装不了插件的解决方法:
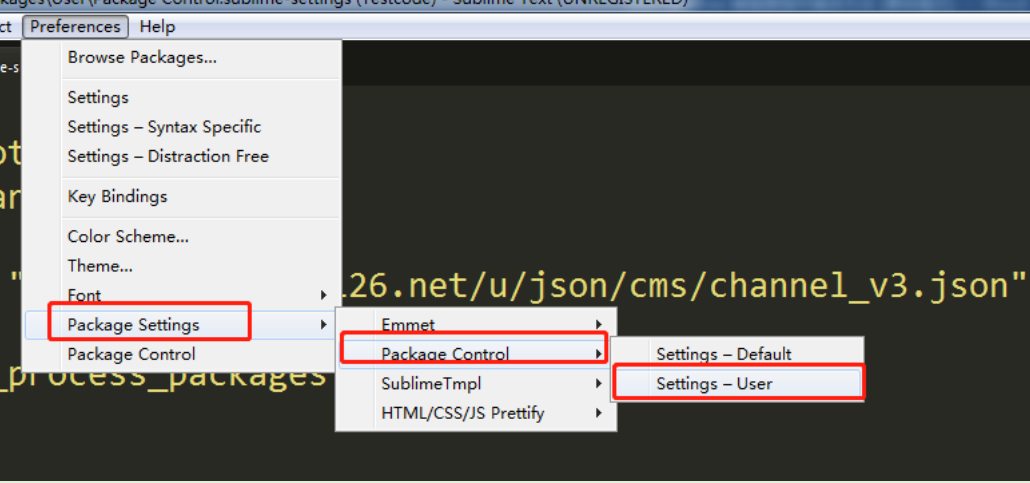
1、如图,找到如下图的文件,打开

2、输入红框中的配置信息

"channels":
[
"http://cst.stu.126.net/u/json/cms/channel_v3.json"
],
3、配置完毕,重新启动 sublime 编辑器,即可正常安装 sublime 插件