swiper2.0和3.0的区别:
3.0支持部分PC端浏览器
3.0合并js,新增动画功能animate.css
3.0继续更新,2.7.6停止更新
html结构:
<div class="swiper-container"> <div class="swiper-wrap"> <div class="swiper-slide"> </div> </div> </div>
插件及参数:
json格式数据配置
参数值为数字、字符串、函数
支持各种状态的轮播回调,参数只有一个,就是当前轮播的对象
swiper下载:https://www.swiper.com.cn/download/index.html
(我下的最新版已经到swiper5了)
swiper水平滚动基本示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;} html,body{width:100%;height:100%;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="swiper-pagination"></div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> <script src="lib/swiper.min.js"></script> <script> var swiper=new Swiper(".swiper-container", { //direction: 'vertical', // 垂直切换选项 loop: true, // 循环模式选项 // 如果需要分页器 pagination: { el: '.swiper-pagination', }, // 如果需要前进后退按钮 navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, // 如果需要滚动条 // scrollbar: { // el: '.swiper-scrollbar', // }, autoplay: { delay: 2500, disableOnInteraction: false, } }); </script> </body> </html>

swiper垂直滚动基本示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;} html,body{width:100%;height:100%;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> </div> <script src="lib/swiper.min.js"></script> <script> var swiper=new Swiper(".swiper-container", { direction: 'vertical', // 垂直切换选项 loop: true, // 循环模式选项 }); </script> </body> </html>

3D效果翻转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;} html,body{width:100%;height:100%;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="swiper-pagination"></div> </div> <script src="lib/swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container', { effect: 'coverflow', grabCursor: true, centeredSlides: true, slidesPerView: 'auto', coverflowEffect: { rotate: 50, stretch: 0, depth: 100, modifier: 1, slideShadows : true, }, pagination: { el: '.swiper-pagination', }, }); </script> </body> </html>

进度条效果 scrollbar
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;} html,body{width:100%;height:100%;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="swiper-scrollbar"></div> </div> <script src="lib/swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container', { scrollbar: { el: '.swiper-scrollbar', hide: true, }, }); </script> </body> </html>

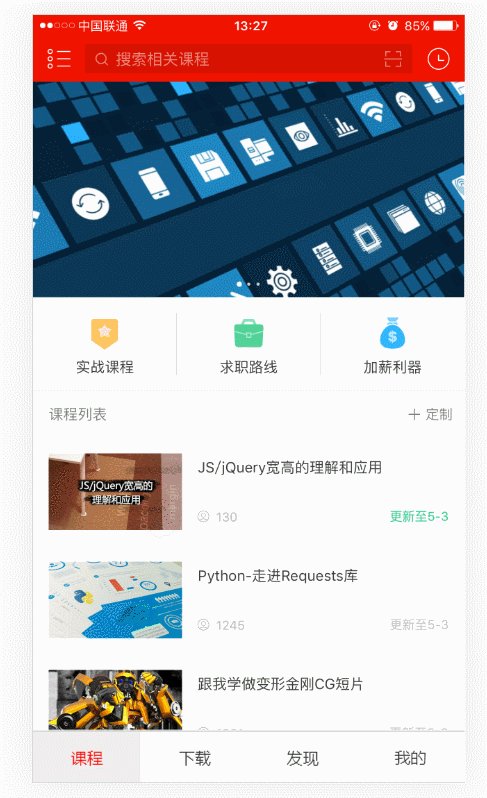
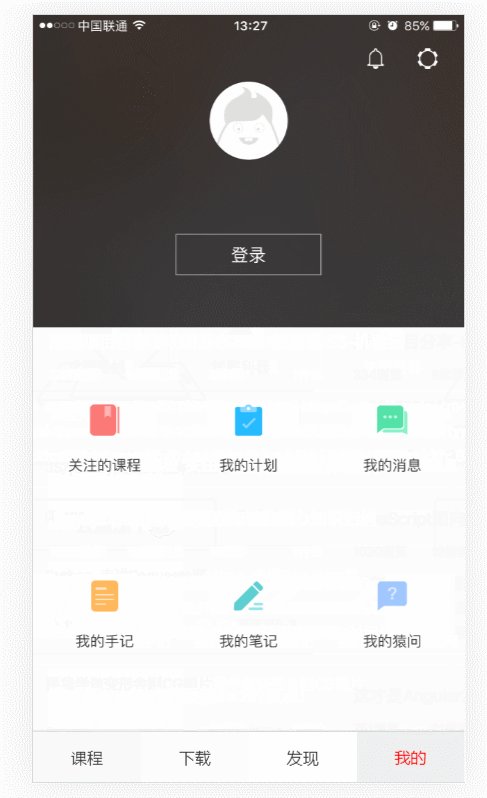
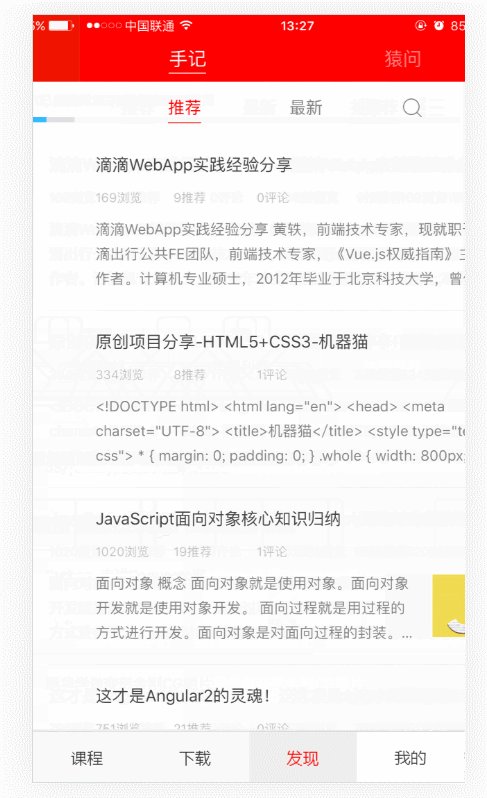
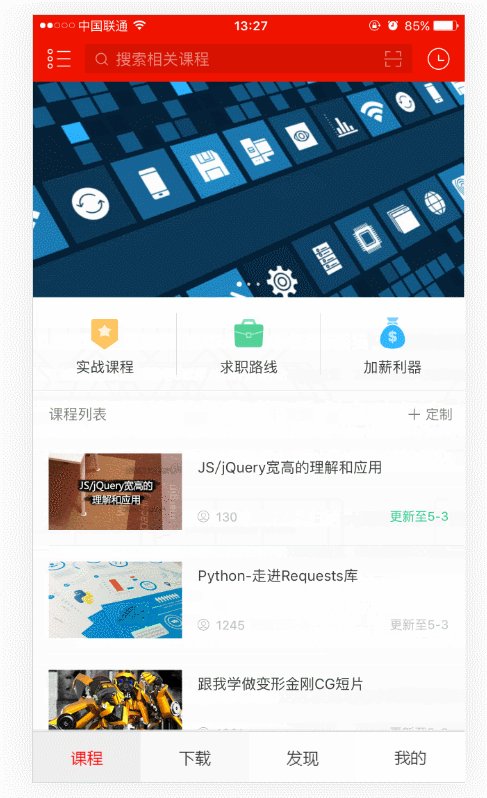
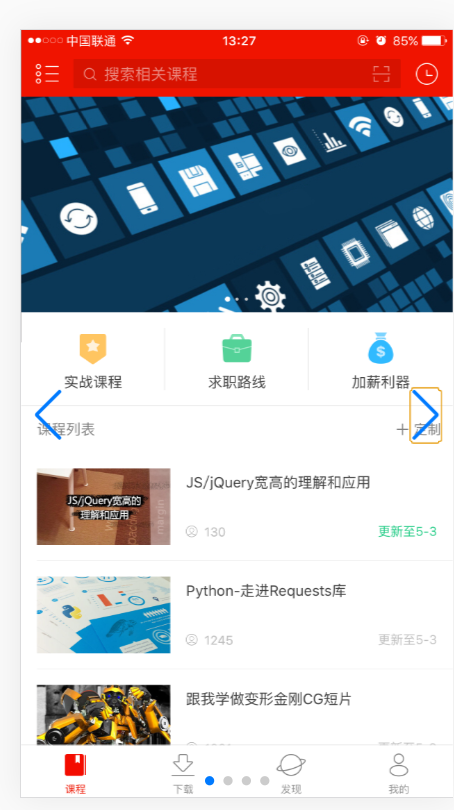
使用swiper完成tab效果
查看官方API文档--events事件--sliderMove
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} html,body{width:100%;height:100%;} a{text-decoration:none;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} .tabs{position: fixed;left:0;bottom:0;height:45px;line-height:45px;background:#fff;color:#333;z-index:999;width:100%;border-top:1px solid #ccc;font-size:0;} .tabs a{display: inline-block;width:25%;text-align: center;color:#333;font-size:14px;} .tabs a.active{background:#eee;color:red;} a{-webkit-tap-highlight-color: rgba(255, 255, 255, 0);-webkit-user-select: none;-moz-user-focus: none;-moz-user-select: none;} </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="tabs"> <a href="#" class="active">课程</a> <a href="#">下载</a> <a href="#">发现</a> <a href="#">我的</a> </div> </div> <script src="lib/jquery-1.11.3.min.js"></script> <script src="lib/swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container', { on:{ //动画结束时获取当前索引 slideChangeTransitionStart: function(){ var index=this.activeIndex; tabActive(index);// 切换时更新tab样式 }, }, }); //点击tab切换轮播图 $(".tabs a").on("click",function(e){ e.preventDefault();//阻止默认事件 var index=$(this).index();//获取当前点击的索引 tabActive(index);// 切换时更新tab样式 swiper.slideTo(index);//切换对应的轮播图 }); //更新tab样式 function tabActive(index){ $(".tabs a").removeClass("active"); $(".tabs a").eq(index).addClass("active"); } </script> </body> </html>