Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
安装 Express 并将其保存到依赖列表中:
cnpm install express --save

以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
-
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
-
cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
-
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。

安装完后,我们可以查看下 express 使用的版本号:
cnpm list express

第一个 Express 框架实例
创建 express_demo.js 文件
var express=require("express"); var app=express(); app.get("/",function(req,res){ res.send("hello express"); }) var server=app.listen(8081,function(){ var host=server.address().address; var port=server.address().port; console.log("访问地址为%s:%s",host,port); })


Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
Request 对象 - request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。常见属性有:
- req.app:当callback为外部文件时,用req.app访问express的实例
- req.baseUrl:获取路由当前安装的URL路径
- req.body / req.cookies:获得「请求主体」/ Cookies
- req.fresh / req.stale:判断请求是否还「新鲜」
- req.hostname / req.ip:获取主机名和IP地址
- req.originalUrl:获取原始请求URL
- req.params:获取路由的parameters
- req.path:获取请求路径
- req.protocol:获取协议类型
- req.query:获取URL的查询参数串
- req.route:获取当前匹配的路由
- req.subdomains:获取子域名
- req.accepts():检查可接受的请求的文档类型
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码
- req.get():获取指定的HTTP请求头
- req.is():判断请求头Content-Type的MIME类型
Response 对象 - response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。常见属性有:
- res.app:同req.app一样
- res.append():追加指定HTTP头
- res.set()在res.append()后将重置之前设置的头
- res.cookie(name,value [,option]):设置Cookie
- opition: domain / expires / httpOnly / maxAge / path / secure / signed
- res.clearCookie():清除Cookie
- res.download():传送指定路径的文件
- res.get():返回指定的HTTP头
- res.json():传送JSON响应
- res.jsonp():传送JSONP响应
- res.location():只设置响应的Location HTTP头,不设置状态码或者close response
- res.redirect():设置响应的Location HTTP头,并且设置状态码302
- res.render(view,[locals],callback):渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。
- res.send():传送HTTP响应
- res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type
- res.set():设置HTTP头,传入object可以一次设置多个头
- res.status():设置HTTP状态码
- res.type():设置Content-Type的MIME类型
可以通过路由提取出请求的URL以及GET/POST参数。
创建 express_demo2.js 文件
var express=require("express"); var app=express(); app.get("/",function(req,res){ console.log("主页get"); res.send("主页-get"); }) app.post("/",function(req,res){ console.log("主页post"); res.send("主页-post"); }) app.get("/del_user",function(req,res){ console.log("del_user get"); res.send("删除用户"); }) app.get("/list_user",function(req,res){ console.log("list_user get"); res.send("用户列表"); }) // 对页面 abcd, abxd, ab123d, 等响应 GET 请求 app.get("/ab*d",function(req,res){ console.log("ab*d get"); res.send("正则匹配"); }) var server=app.listen(8081,function(){ var host=server.address().address; var port=server.address().port; console.log("访问地址为%s:%s",host,port); })





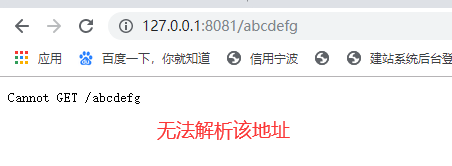
在浏览器中访问 http://127.0.0.1:8081/abcdefg

Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
你可以使用 express.static 中间件来设置静态文件路径
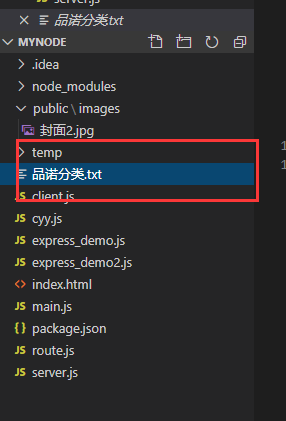
到 public/images 目录下放些图片

创建 express_demo2.js 文件
var express=require("express"); var app=express(); app.use("/public",express.static("public")); app.get("/",function(req,res){ console.log("主页get"); res.send("主页-get"); }) var server=app.listen(8081,function(){ var host=server.address().address; var port=server.address().port; console.log("访问地址为%s:%s",host,port); })

在浏览器中访问 http://127.0.0.1:8081/public/images/封面2.jpg

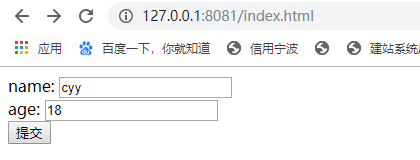
在表单中通过 GET 方法提交两个参数
可以使用 server.js 文件内的 process_get 路由器来处理输入
var express=require("express"); var app=express(); app.use("/public",express.static("public")); app.get("/index.html",function(req,res){ res.sendFile(__dirname+"/"+"index.html"); }) app.get("/process_get",function(req,res){ //输出json格式 var json={ "name":req.query.name, "age":req.query.age } console.log(json); res.end(JSON.stringify(json)); }) var server=app.listen(8081,function(){ var host=server.address().address; var port=server.address().port; console.log("访问%s:%s",host,port); })
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <form action="http://127.0.0.1:8081/process_get" method="GET"> name: <input type="text" name="name"><br> age: <input type="text" name="age"><br> <input type="submit" value="提交"> </form> </body> </html>




通过 POST 方法提交两个参数
可以使用 server.js 文件内的 process_post 路由器来处理输入
var express=require("express"); var app=express(); var bodyParser=require("body-parser"); // 创建 application/x-www-form-urlencoded 编码解析 var urlencodedParser=bodyParser.urlencoded({extended:false}); app.use("/public",express.static("public")); app.get("/index.html",function(req,res){ res.sendFile(__dirname+"/"+"index.html"); }) app.post("/process_post",urlencodedParser,function(req,res){ //输出json格式 var json={ "name":req.body.name, "age":req.body.age } console.log(json); res.end(JSON.stringify(json)); }) var server=app.listen(8081,function(){ var host=server.address().address; var port=server.address().port; console.log("访问%s:%s",host,port); })
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <form action="http://127.0.0.1:8081/process_post" method="POST"> name: <input type="text" name="name"><br> age: <input type="text" name="age"><br> <input type="submit" value="提交"> </form> </body> </html>




创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data。
首先是index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <form action="/file_upload" method="post" enctype="multipart/form-data"> <input type="file" name="image" size="50"> <input type="submit" value="提交"> </form> </body> </html>
然后server.js
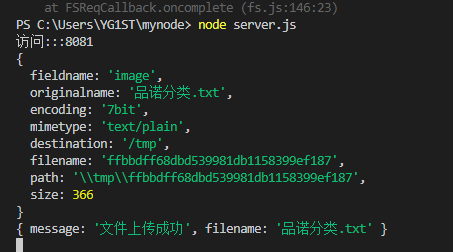
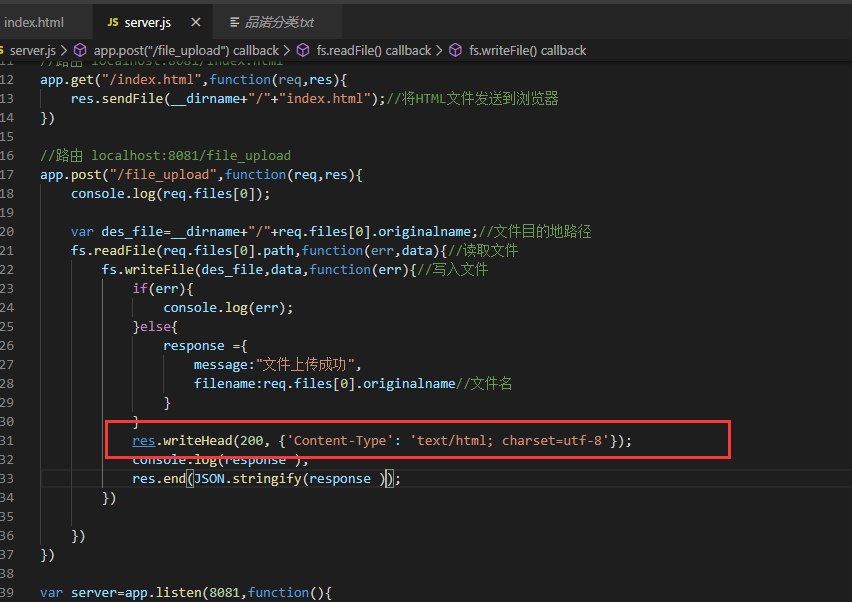
var express=require("express"); var app=express();//使用express框架 var fs=require("fs");//文件操作 var bodyParser=require("body-parser");//解析post数据 var multer=require("multer");//文件上传与下载 app.use("/public",express.static("public"));//指定静态资源路径 app.use(bodyParser.urlencoded({extended:false}));//post头 app.use(multer({dest:"/tmp"}).array("image"));//指定上传文件的目的地路径 //路由 localhost:8081/index.html app.get("/index.html",function(req,res){ res.sendFile(__dirname+"/"+"index.html");//将HTML文件发送到浏览器 }) //路由 localhost:8081/file_upload app.post("/file_upload",function(req,res){ console.log(req.files[0]); var des_file=__dirname+"/"+req.files[0].originalname;//文件目的地路径 fs.readFile(req.files[0].path,function(err,data){//读取文件 fs.writeFile(des_file,data,function(err){//写入文件 if(err){ console.log(err); }else{ response ={ message:"文件上传成功", filename:req.files[0].originalname//文件名 } } console.log(response ); res.end(JSON.stringify(response )); }) }) }) var server=app.listen(8081,function(){ var host=server.address().address;//监听网址 var port=server.address().port;//监听端口 console.log("访问%s:%s",host,port); })
运行





发现网页打印有乱码
如果保存路径存在中文字符,直接输出会产生保存路径中文部分乱码的问题,需要在此语句之前声明头,后可正常输出中文字符:
res.writeHead(200,{'Content-Type':'text/html;charset=utf-8'});
res.end( JSON.stringify( response ) );
加个编码


完美!!!
cookie管理:
可以使用中间件向 Node.js 服务器发送 cookie 信息
var express=require("express"); var app=express();//使用express框架 var cookieParser=require("cookie-parser");//操作cookie var util=require("util");//格式化字符串 app.use(cookieParser()); //路由 localhost:8081/ app.get("/",function(req,res){ //util.inspect任意对象转字符串 console.log("cookie:"+util.inspect(req.cookies)) }) var server=app.listen(8081,function(){ var host=server.address().address;//监听网址 var port=server.address().port;//监听端口 console.log("访问%s:%s",host,port); })