移动端屏幕适配
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
移动端屏幕适配与响应式的区别
移动端屏幕适配:
移动端
宽高% / rem
字体px
宽高都随着屏幕变化等比例变化
响应式:
PC+移动端
宽%
高、字体:px
宽度等比例变化,高度不变
简单适配方案:
simple.js
(function () { 'use strict'; setRemUnit(); window.addEventListener('resize', setRemUnit); function setRemUnit() { var docEl = document.documentElement; var ratio = 18.75; var viewWidth = docEl.getBoundingClientRect().width || window.innerWidth; docEl.style.fontSize = viewWidth / ratio + 'px'; } })();
通用适配方案:
flexible.js
(function () { 'use strict'; // dpr->scale = 1 / dpr var docEl = document.documentElement, viewportEl = document.querySelector('meta[name="viewport"]'), dpr = window.devicePixelRatio || 1, maxWidth = 540, minWidth = 320; dpr = dpr >= 3 ? 3 : (dpr >= 2 ? 2 : 1); docEl.setAttribute('data-dpr', dpr); docEl.setAttribute('max-width', maxWidth); docEl.setAttribute('min-width', minWidth); var scale = 1 / dpr, content = 'width=device-width, initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no'; if (viewportEl) { viewportEl.setAttribute('content', content); } else { viewportEl = document.createElement('meta'); viewportEl.setAttribute('name', 'viewport'); viewportEl.setAttribute('content', content); document.head.appendChild(viewportEl); } setRemUnit(); window.addEventListener('resize', setRemUnit); function setRemUnit() { var ratio = 18.75; var viewWidth = docEl.getBoundingClientRect().width || window.innerWidth; if (maxWidth && (viewWidth / dpr > maxWidth)) { viewWidth = maxWidth * dpr; } else if (minWidth && (viewWidth / dpr < minWidth)) { viewWidth = minWidth * dpr; } docEl.style.fontSize = viewWidth / ratio + 'px'; } })();
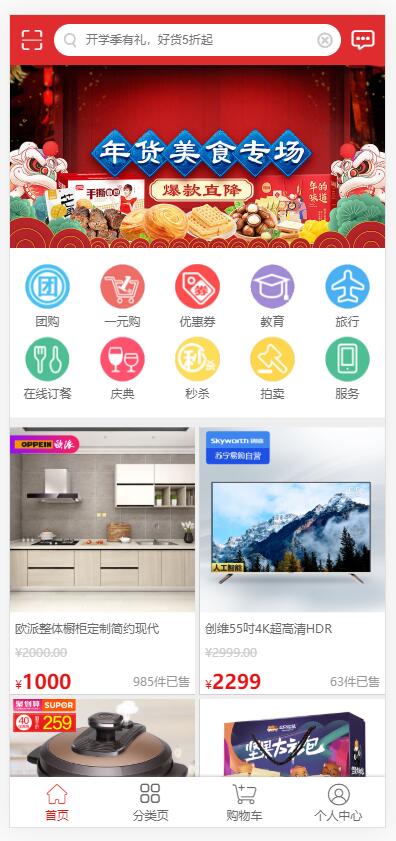
通用适配案例源码:
预览图

index.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>通用适配应用</title> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/icons.css"> <link rel="stylesheet" href="css/index.css"> <script src="js/flexible.js"></script> </head> <body> <header class="header-container"> <div class="navbar"> <div class="navbar-left"> <i class="iconfont icon-scan"></i> </div> <div class="navbar-center"> <div class="searchBox"> <div class="searchBox-prepend"> <i class="iconfont icon-search"></i> </div> <input type="text" class="searchBox-input" placeholder="开学季有礼,好货5折起"> <div class="searchBox-append"> <i class="iconfont icon-close"></i> </div> </div> </div> <div class="navbar-right"> <i class="iconfont icon-msg"></i> </div> </div> </header> <div class="main-container"> <div class="slider-container"> <img src="img/slider/1.jpg" alt="slider"> </div> <nav class="nav-container"> <ul class="nav"> <li class="nav-item"> <a href="###" class="nav-link"> <img src="img/nav/1.png" alt="nav" class="nav-img"> <span class="nav-text">团购</span> </a> </li> <li class="nav-item"> <a href="###" class="nav-link"> <img src="img/nav/2.png" alt="nav" class="nav-img"> <span class="nav-text">一元购</span> </a> </li> <li class="nav-item"> <a href="###" class="nav-link"> <img src="img/nav/3.png" alt="nav" class="nav-img"> <span class="nav-text">优惠券</span> </a> </li> <li class="nav-item"> <a href="###" class="nav-link"> <img src="img/nav/4.png" alt="nav" class="nav-img"> <span class="nav-text">教育</span> </a> </li> <li class="nav-item"> <a href="###" class="nav-link"> <img src="img/nav/5.png" alt="nav" class="nav-img"> <span class="nav-text">旅行</span> </a> </li> <li class="nav-item"> <a href="###" class="nav-link"> <img src="img/nav/6.png" alt="nav" class="nav-img"> <span class="nav-text">在线订餐</span> </a> </li> <li class="nav-item"> <a href="###" class="nav-link"> <img src="img/nav/7.png" alt="nav" class="nav-img"> <span class="nav-text">庆典</span> </a> </li> <li class="nav-item"> <a href="###" class="nav-link"> <img src="img/nav/8.png" alt="nav" class="nav-img"> <span class="nav-text">秒杀</span> </a> </li> <li class="nav-item"> <a href="###" class="nav-link"> <img src="img/nav/9.png" alt="nav" class="nav-img"> <span class="nav-text">拍卖</span> </a> </li> <li class="nav-item"> <a href="###" class="nav-link"> <img src="img/nav/10.png" alt="nav" class="nav-img"> <span class="nav-text">服务</span> </a> </li> </ul> </nav> <div class="recommend-container"> <ul class="recommend"> <li class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/recommend/1.jpg" alt="recommend" class="recommend-img"> </p> <p class="recommend-name">欧派整体橱柜定制简约现代</p> <p class="recommend-origPrice"> <del>¥2000.00</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">1000</strong></span> <span class="recommend-count">985件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/recommend/2.jpg" alt="recommend" class="recommend-img"> </p> <p class="recommend-name">创维55吋4K超高清HDR</p> <p class="recommend-origPrice"> <del>¥2999.00</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">2299</strong></span> <span class="recommend-count">63件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/recommend/3.jpg" alt="recommend" class="recommend-img"> </p> <p class="recommend-name">【到手259元】苏泊尔 5L电压力锅</p> <p class="recommend-origPrice"> <del>¥799.00</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">299</strong></span> <span class="recommend-count">1908件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/recommend/4.jpg" alt="recommend" class="recommend-img"> </p> <p class="recommend-name">三只松鼠坚果礼包</p> <p class="recommend-origPrice"> <del>¥125.00</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">108</strong></span> <span class="recommend-count">9532件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/recommend/5.jpg" alt="recommend" class="recommend-img"> </p> <p class="recommend-name">蓝月亮洗衣液12斤</p> <p class="recommend-origPrice"> <del>¥133.40</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">89.9</strong></span> <span class="recommend-count">5399件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/recommend/6.jpg" alt="recommend" class="recommend-img"> </p> <p class="recommend-name">福临门葵花玉米油</p> <p class="recommend-origPrice"> <del>¥109.90</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">89.9</strong></span> <span class="recommend-count">6294件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/recommend/7.jpg" alt="recommend" class="recommend-img"> </p> <p class="recommend-name">TP-LINK 全千兆端口双频无线路由器</p> <p class="recommend-origPrice"> <del>¥179.00</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">169</strong></span> <span class="recommend-count">4255件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/recommend/8.jpg" alt="recommend" class="recommend-img"> </p> <p class="recommend-name">【前1800名再减50】家用高压洗车机</p> <p class="recommend-origPrice"> <del>¥790.00</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">268</strong></span> <span class="recommend-count">1599件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/recommend/9.jpg" alt="recommend" class="recommend-img"> </p> <p class="recommend-name">德国鲁茜rusch迷你婴儿辅食机 宝宝</p> <p class="recommend-origPrice"> <del>¥898.00</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">159</strong></span> <span class="recommend-count">881件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="###" class="recommend-link"> <p class="recommend-pic"> <img src="img/recommend/10.jpg" alt="recommend" class="recommend-img"> </p> <p class="recommend-name">西域之尚红枣500g*5袋</p> <p class="recommend-origPrice"> <del>¥89.00</del> </p> <p class="recommend-info"> <span class="recommend-price">¥<strong class="recommend-price-num">29.9</strong></span> <span class="recommend-count">15049件已售</span> </p> </a> </li> </ul> </div> </div> <div class="tabbar-container"> <ul class="tabbar"> <li class="tabbar-item tabbar-item-active"> <a href="###" class="tabbar-link"> <i class="iconfont icon-home"></i> <span>首页</span> </a> </li> <li class="tabbar-item"> <a href="###" class="tabbar-link"> <i class="iconfont icon-category"></i> <span>分类页</span> </a> </li> <li class="tabbar-item"> <a href="###" class="tabbar-link"> <i class="iconfont icon-cart"></i> <span>购物车</span> </a> </li> <li class="tabbar-item"> <a href="###" class="tabbar-link"> <i class="iconfont icon-personal"></i> <span>个人中心</span> </a> </li> </ul> </div> </body> </html>
base.css
* { box-sizing: border-box; padding: 0; margin: 0; } body { font-size: 12px; color: #5d655b; } a { font-size: 12px; color: #686868; text-decoration: none; -webkit-tap-highlight-color: transparent; } input { font-size: 12px; border: none; background: none; outline: none; } [data-dpr="2"] body, [data-dpr="2"] a, [data-dpr="2"] input { font-size: 24px; } [data-dpr="3"] body, [data-dpr="3"] a, [data-dpr="3"] input { font-size: 36px; } li { list-style: none; } img { vertical-align: top; border: none; width: 100%; }
icons.css
@font-face { font-family: "iconfont"; src: url('../fonts/iconfont.eot?t=1522237704791'); /* IE9*/ src: url('../fonts/iconfont.eot?t=1522237704791#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAABFEAAsAAAAAGkgAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAAQgAAAFZW7kpQY21hcAAAAYAAAADwAAAC3hDqdNdnbHlmAAACcAAADEcAABH09Z93/mhlYWQAAA64AAAAMQAAADYQ3YfraGhlYQAADuwAAAAgAAAAJAfZA9hobXR4AAAPDAAAABsAAABMTC7/+2xvY2EAAA8oAAAAKAAAACgoVix8bWF4cAAAD1AAAAAdAAAAIAEnAMhuYW1lAAAPcAAAAUUAAAJtPlT+fXBvc3QAABC4AAAAiQAAALvQPTpueJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWKcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGBwYKl7EMDf8b2AAkgwNQGFGkBwA2tsL1QAAeJzFkjFuwkAQRf8GB+LEiQ0FdYQsqrScgJYjcBCugMQFuAEFx+Asf12mikRF/vjTUESkiTKrZ+2OvjWz+wfAI4CB+BAFkL6QEPGpbOrzAzz3+QInnVu8a1dgw5IVG045Y8sFl1xxyz2PeZcP+dytLxeprarvqO5FUlWv+Y8rVAXeUKnfJ93qFRP1/YIHNCgxxhAj1BINf1HvjyL9X+nbqPpvdz1NxOaKWmRpYhpYGb0rWJv4m42JyeHU6NXBmYmpYmvkBLgwUYtLE1PFlZFP4NbIMXBvEHWORi4i74z8RD4YOYt8NvIY3dqg/gapw2EVeJylVwuMHMdx7Zqe/8zu7Oz89nP7m7md0d3eLe/2e9y9Dy0eSR1F8kjJpERJZ1KiY1q0KYqmBSs2LTK04wgQITkQRJmyDIOSGBtGbBmEAQGOAshWwjiJ4wQIkA8V0/nYigLYQhQ4CWzrhqnevSMkRGGA5Hauu7q6urqr+nV1NREIufYP9GWaIRa5iUyTRbKbEBBr4Ce5AlSiVp2rgVMRHM9O0iiIKlLg1+kceL5ou41OK/RESTQgCUVoVhqdqM5F0G7Nc31ouAWAbD53e7o6kqafBzUTFX8z3s49B04pGDHmJ+OliQW7UbbkT+jpdDadPiuLgiBzHG8k4ajnKoKiivELgpFzXi6NcSXQs1Fux/5EOZ++99HWA4WqpwCcPg1Wvpz8yoKZM/E7mXOtdFZKJeRMLhGM2vCJH2sZSy+E/0TwT0Rbr9BRGhKNeKRMxkmHzBFS7YTRPEQd10tCtQ5Rq1thpESTMDSRtptOEbzKPFCRiXoi6/ciCX9N7hInj446IN4hSR+MX+f7vAbTGmB9bz4I2kFwU9bbOxJfyd92VvqgJN0hgjM6Kv/QdnNm7jEX5upHnqZc85ZHPjmr/fWu2amp2Z1/o8FHgI1sB+DuvT35a/fcdWh1L3zykVuaHH36SH0u6SwuBguE8GjP0/RfaB/tcYlPNrGdI5JLvA7phgTmoYvLToIfWuukVAdAE+ehjSU215nRUMAWOe9y/EtBAPHyZZAEIf5FXPGfuu++p/yZJ57//D5Y7s/u4rhds/1l+KPyA7eEk9z9y8v3czAZ3vJAeaoDwk8vXfoZ36E9If7l5cvxL1CThJrEt+N9RwCO7Gv2evAiDmaKWBn/ePMhN7e7gTpQU2N3zj20OHN2+dJPBdS0fHZ9z56nFWIjPmcRnfeQDxNi+eEcs69ZBJuBVZScJFgBGtJudRqu59iu12y4tlgJ/LDV6aNs1J4fYBLl/DBqd3AU9jANBdQhVVgLIYxjmmtjGP2wbsBC41ktldKedasAxhvPTr0PDM+AIMu4cPmrrO+rOQ8G3JmiZgBMD5lTHePJ1SOiJIncOVGWnzjASFZwgqE/U58ZDHHzz+jG6l/B+6a/qBuG/sWcDyk3hR+E7pDTXODGUH6a6YfOFIo/JeuSpMvDkkgDH30BcZ0geTJGlsj7yQr5ECLbD9sm84dj2mLQvEHLcgITgcDgbyLu2sy1Q/d67N8BBH/XrFCkIUBvV+oQeBUcgUQEK7hMDw1+HusMrvh5tN7D+koX8R3vqM9BNw/z9QfVjeEL4Ub1wfo8rD4O3/KKsPr3PPgeTLxgZCQgUsb429WveSXg/gBK3q8bGviaYWjxVVa+Nw1X8rE+2ecA+pPw83xusg/BBMBEgO3c6stQdOHnse4WgftHQ9eNZWRggxAW916nV2mOZDHq9chmsgNPD7PIZDYz/LjNxsLQ7jpYzFTfwNAW1tgBMudZuHM9YT1GdP8bQfeu7uvt5LidvUdt0zBc68vgDdoaRIX4qq58xTK+VogAWxyrV88XwrAXRd8sRNF6FYY0hwriD/V2wlarrEjJT8HOHjzT27n6o0II0mc+bFgQFuAZFC48CmxAj2l8V01kFvzoabqJGKRENpAFskwOkGPkFFocoGEsuLHdxpjAosHgFK1t/v/WT/+f42HT6c4SwFJnWKkwmj+dH4X16vSNem84NCY3Vny9h1XX3tEzmuc23aAzfuX/OpIQDjH3H3QXlUmAu0CqUaeLv1aE/gh9CT0j2ngkPLeBbCQWMGhVr4fmJNCtn1PViUw2m7lz4+yZ/sb9jNy/sX9m1kz9luypoHLxxQfPUXruweOsjL4uqxO9/jsl+707kZSUF1UqgexdoOeOrw9AiOCxuPav9HGaIgVcnQIIYl9SAAtcmALswu8qwJbXoifiNyFtj3Wd+D/jnzi9vG1DOn6TMSANaWTkH4A8Et0xO/4JStrIit+M32SMgaSd7zFYqjjnd+grdNtgfo5QxGgf4/wWshVRShTOwsyiW2c48jqjLOSjR/BjuEoCIqtrDv1jDhgBS0S6jU4XXRcMz6EvCtcp+kr8/njiz2Hj5vOi8qXPXfhy2YU+FBqbAJrjpZeeSJ/9XX1yRtizwF/4jU8/WRT90vjtVJL5hET3T03cFNeqTtnBDxbWib3xR+GjXC5+afcSnH1M+JPPio/Hb8n1e6d3WA9/W5YunTJ3NY82KFQPXRCEp++J/zIZFsKISxoyHatN9g+lmBYnNazYMUV//Bv9bWojRk6Q30OnDG/pBlpUR4QE1wGBeVcRGILqIERhhJuyAUIDQiyjAFMyUYrCQWZWgkHLcUvgepKIFcPWoNVsdBZQh+eyagMMGhjimDj+SoAqpEF+F+AM+DMA52HEBmh3B+jdADiaEQvQ9Fz2WwCchBElgGvbVjhuZVstFHkpKRb97naO297FElI8n0hSB+gKzD3EC1upsF/TD2qaRZOfTvJpVb1PSAh3CsBvE4SHkgBJFNrCA7ISwkF1ICYpXFrXDjA5VV7keRST8x9TeBG/mxfvVhTLUmj6YJpTLVOVVzZvFnlVpOrx4wh+RRAXNx9QFDP9DpEPMBFFpNpx7iZuZSuu3eETCZ5PwfbuzBLHLc34RQmhIIW1bSt7LVU7iHPvV+QtAn2YLfFhKmwbLFEX7htY8kiSWhpK6cJ+tGSrwJ/AJUoneGGRAo/2HlBVJiWqpyxOTadU+Z7Fm0VBwXUeO6YyO4TFxRVZTVsqlz5ocqqdVpSVzYvDRZ44MRARNy+uKKqZRhF2nliMeZ37Z+oTHW82wnKcLuAtb0sggh8BJjYNDzCxgaVUVoePJypZPX5Mh0OpRHxWz1Z0eEjPwt2ZSgI+zprIjB9jNJM7i9JrGP19GtNFjBPbyCGcpRW18VAGFQQcJ7K70xzmy+xwVlkcY5dliXMdFuRY4rWBHda1Cl8UOLjdgsEdG0am20VcIsQxA2NVc7rRpbF6u96qrH633NHvBKVU4BpV7ly1wY2U3v4M3CHYOrcl4Yi7QYKgWCgLIy1rctJq9ppYpSdzqVK+PEp1SCVWP6KnwB+F8VtH8reOw/j2/MittVEf3i6M8N8rBuAX/5QfKURbc/GF6jRAowoHclt28t/Tkkbiu6JlBb2UkXFaLSfjua2W7XEJsxfYsYxaUxr0E+CXyz7714d+ukJ/Z+290cWYKpajMNXtlD03RcOyJKY8t9ztpKgk+ugKETdrAe8CLDqNEnTZthl4H9h0/Ez8zTMnT56B3WdOfv1o/MbRw4ePQubo4RdFJaecOqmNOOrJU4ryrta+NfmTOBYu4ID1YfEfiwqKqc6IhmI55V0tMtxfLErwncG6A4aiOrRwE1my7f0PNJTTRdMspvHR84fvQcGmVMkvpWAUg/h7UIO3zJ/Rl+goaZO95APkMHprmCvMwfRavJ92ME8PBimqOUwp1t8A3nqKYQZdFibxrmKMNgoz9CPgcaDTnOdaks28jJ4V1gk6D7bxnOHQibJanqAO0jZUYaz0XGkcMqaaxsyeNcagejh+0rvZi580pVy+Nm7KGhzViqyQU7VaPift0UwNv9WVYZ1LuQBuak95DDWU9wxbsCP+VrkGUCvvMDOAE+wYtmDHHrgtC7n4G66PkhFiFW5LJOJvJFLYcFN+W2E6NZlVqnr9rNNLdBx3aZ69Y0sIHgzEeJoGBwuxU2QFPlrxfHWxD8M0N8+4Ja64JoGeYecQ3vBGvp/nZOX8a0lbOHZMcrTXzisyl3e8us5z+fMpSCfM147pU46kC8dey+Z5TpTO57lSVjGU738WA9PVZFa5OMmZ2quvaiY3eVHJJq92tLQnmcrVi9aUqQqTr3q6xmvKq5PCWE5JShevZkPK8Stoi3DtV9d+QH9Fs/gunyX3k4+RT6FF+LoYPMrYxYS3TjB4pHVZ4s0Mw5gbtNm1XmBvEvbic9hFPweIhFYILJZQBh3W18dLz7OGz10sESqtqCKukXiDDrGA78V1gt4WTymJhAJ/YWTFJV6QDS/+4YARuGHCkKUldUN85m7dStyl6rp6V8LS78ZuuDk2MlV5RWkHM4w/YxXEFSFj2rjX/YmJHmZHy+k1Evqrf5f1/UalAj/K+JVmpfIzQH2O+VaygLWlg522p7Nvlavw7bvY1GwSGFJMcPXfx3z4Qa0FjF3Ox9P5mpGcyNf6qLnmZ7P+kJroX2C61z/yX7V/Af8AeJxjYGRgYABi9uzb9fH8Nl8ZuFkYQODaw0UcMPr/7//TWRiY3YFcDgYmkCgASNMMJwAAAHicY2BkYGBu+N/AEMPi8v83AwMLAwNQBAUIAwB8MgS6eJxjYWBgYH7JwMDCQAJ2AWJGdPH/vwFVqwN0AAAAAAAAdgDeAVAB4gJ8AvIDtgQGBEAEyAXoBhoGrgcKB0QH3ghECPp4nGNgZGBgEGbYw8DFAAJMQMwFZv8H8xkAHY0B8AAAAHicZY9NTsMwEIVf+gekEqqoYIfkBWIBKP0Rq25YVGr3XXTfpk6bKokjx63UA3AejsAJOALcgDvwSCebNpbH37x5Y08A3OAHHo7fLfeRPVwyO3INF7gXrlN/EG6QX4SbaONVuEX9TdjHM6bCbXRheYPXuGL2hHdhDx18CNdwjU/hOvUv4Qb5W7iJO/wKt9Dx6sI+5l5XuI1HL/bHVi+cXqnlQcWhySKTOb+CmV7vkoWt0uqca1vEJlODoF9JU51pW91T7NdD5yIVWZOqCas6SYzKrdnq0AUb5/JRrxeJHoQm5Vhj/rbGAo5xBYUlDowxQhhkiMro6DtVZvSvsUPCXntWPc3ndFsU1P9zhQEC9M9cU7qy0nk6T4E9XxtSdXQrbsuelDSRXs1JErJCXta2VELqATZlV44RelzRiT8oZ0j/AAlabsgAAAB4nG2M2w6CMBAFe2ShiHfxB+u6AWJhSbsx+vdCfHVeTjLJGbdxPxr3nxYbFCCUqOBRY4sGO+xxwBEnnHHBFS1uDm9/D/w0netZUtYpRMocppKjhFSMuas5mHSaPlVeDPfVQ6KY+CzpNfC6ZsPU0Zqh3Ou8XDULjZqEeh3Fs8YobMQhmXNfhBQomAAAAA==') format('woff'), url('../fonts/iconfont.ttf?t=1522237704791') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('../fonts/iconfont.svg?t=1522237704791#iconfont') format('svg'); /* iOS 4.1- */ } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-backtop:before { content: "e689"; } .icon-personal:before { content: "e610"; } .icon-scan:before { content: "e609"; } .icon-clear:before { content: "e622"; } .icon-msg:before { content: "e7a8"; } .icon-category:before { content: "e7f9"; } .icon-search:before { content: "e616"; } .icon-delete:before { content: "e6ac"; } .icon-service:before { content: "e643"; } .icon-setting:before { content: "e64c"; } .icon-back:before { content: "e60f"; } .icon-shop:before { content: "e624"; } .icon-close:before { content: "e60c"; } .icon-more:before { content: "e85c"; } .icon-home:before { content: "e699"; } .icon-collect:before { content: "e78c"; } .icon-cart:before { content: "e635"; }
index.css
/*-- 布局 start --*/ html, body { width: 100%; height: 100%; } /*header*/ .header-container { top: 0; background-color: rgba(222, 24, 27, 0.9); } .header-container, .tabbar-container { position: fixed; left: 0; z-index: 1000; width: 100%; height: 2.5rem; } /*tabbar*/ .tabbar-container { bottom: 0; background-color: #fff; box-shadow: 0 0 10px 0 rgba(154, 141 ,141, 0.6); } /*main-container*/ .main-container { padding: 2.5rem 0; background-color: #eee; } /*nav-container*/ .nav-container { background-color: #fff; margin-bottom: 0.5rem; } /*-- 布局 end --*/ /*-- 组件 start --*/ /*navbar*/ .navbar { display: flex; height: 100%; } .navbar-left, .navbar-center, .navbar-right { display: flex; justify-content: center; align-items: center; height: 100%; } .navbar-left, .navbar-right { width: 2.2rem; } .navbar-center { flex: 1; } .navbar-left .iconfont, .navbar-right .iconfont { color: #fff; font-size: 1.2rem; } /*searchBox*/ .searchBox { display: flex; width: 100%; height: 1.6rem; border-radius: 0.8rem; background-color: #fff; } .searchBox-prepend, .searchBox-input, .searchBox-append { height: 100%; } .searchBox-prepend, .searchBox-append { display: flex; justify-content: center; align-items: center; width: 1.6rem; } .searchBox-input { flex: 1; } .searchBox .iconfont { color: #ccc; font-size: 0.9rem; font-weight: bold; } /*nav*/ .nav { display: flex; flex-wrap: wrap; padding: 0.8rem 0 0.4rem; } .nav-item { width: 20%; margin-bottom: 0.4rem; } .nav-link { display: block; text-align: center; } .nav-img { width: 2.25rem; height: 2.25rem; margin-bottom: 0.2rem; } .nav-text { display: block; } .tabbar, .tabbar-item, .tabbar-link { height: 100%; } .tabbar { display: flex; } .tabbar-item { width: 25%; } .tabbar-link { display: flex; flex-direction: column; justify-content: center; align-items: center; } .tabbar-link .iconfont { font-size: 1.2rem; } .tabbar-item-active .tabbar-link { color: #de181b; } /*-- 组件 end --*/ /*-- 内容 start --*/ /*recommend*/ .recommend { display: flex; flex-wrap: wrap; justify-content: space-between; } .recommend-item { width: 49.333333%; background-color: #fff; box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.12); margin-bottom: 0.25rem; } .recommend-link { display: block; width: 100%; height: 100%; } .recommend-pic { width: 100%; margin-bottom: 0.4rem; } .recommend-img { width: 100%; height: 9.25rem; } .recommend-name, .recommend-origPrice, .recommend-info { padding: 0 0.25rem; margin-bottom: 0.4rem; } .recommend-name { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } .recommend-origPrice { color: #ccc; } .recommend-info { display: flex; justify-content: space-between; align-items: center; } .recommend-price { color: #e61414; } .recommend-price-num { font-size: 20px; } [data-dpr="2"] .recommend-price-num { font-size: 40px; } [data-dpr="3"] .recommend-price-num { font-size: 60px; } .recommend-count { color: #999; } /*-- 内容 end --*/
移动端事件
touchstart 进入目标区域
touchmove 在目标区域移动
touchend 离开目标区域
event对象
<script>
var boxEl = document.getElementById('box');
boxEl.addEventListener('touchstart', handleStart, false);
boxEl.addEventListener('touchmove', handleMove, false);
boxEl.addEventListener('touchend', handleEnd, false);
function handleStart(ev) {
console.log('touchstart', ev);
console.log(ev.touches, ev.targetTouches, ev.changedTouches);
var touch = ev.changedTouches[0];
console.log(touch.pageX, touch.pageY);
}
function handleMove(ev) {
console.log('touchmove');
}
function handleEnd(ev) {
console.log('touchend', ev);
}
</script>
其他触摸事件
hammer.js自己去官网下哈
<script src="js/hammer.min.js"></script>
<script>
var boxEl = document.getElementById('box');
var hammertime = new Hammer(boxEl);
hammertime.on('pan swipe tap doubletap press pinch rotate', function(ev) {
console.log(ev.type);
});
</script>
利用hammer做出滑动切换的幻灯片

index.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>幻灯片的滑动切换</title> <link rel="stylesheet" href="css/slider.css"> </head> <body> <div id="slider" class="slider"> <div class="slider-item-container"> <div class="slider-item"> <a href="###" class="slider-link"> <img src="img/1.jpg" alt="slider" class="slider-img"> </a> </div> <div class="slider-item"> <a href="###" class="slider-link"> <img src="img/2.jpg" alt="slider" class="slider-img"> </a> </div> <div class="slider-item"> <a href="###" class="slider-link"> <img src="img/3.jpg" alt="slider" class="slider-img"> </a> </div> <div class="slider-item"> <a href="###" class="slider-link"> <img src="img/4.jpg" alt="slider" class="slider-img"> </a> </div> <div class="slider-item"> <a href="###" class="slider-link"> <img src="img/5.jpg" alt="slider" class="slider-img"> </a> </div> </div> </div> <script src="js/hammer.min.js"></script> <script src="js/slider.js"></script> <script> var slider = new Slider(document.getElementById('slider'), { initIndex: 0, // 初始显示第几张幻灯片,从0开始 speed: 300, // 幻灯片的切换速度 hasIndicator: true // 是否需要指示器indicator }); var hammer = new Hammer(slider.getItemContainer()); var isSwiping = false; hammer.on('panmove', function (ev) { var distance = ev.deltaX + slider.getDistanceByIndex(slider.getIndex()); slider.move(distance); }); hammer.on('panend', function (ev) { if (isSwiping) return; var distance = ev.deltaX + slider.getDistanceByIndex(slider.getIndex()); var index = getIndexByDistance(distance); slider.to(index); }); // 根据容器移动的距离获取索引 function getIndexByDistance(distance) { if (distance > 0) { return 0; } else { return Math.round(-distance / slider.getDistancePerSlide()); } } hammer.on('swipeleft', function (ev) { // next isSwiping = true; slider.next(function () { isSwiping = false; }); }); hammer.on('swiperight', function (ev) { // prev isSwiping = true; slider.prev(function () { isSwiping = false; }); }); </script> </body> </html>
slider.css
/*css reset*/ * { box-sizing: border-box; padding: 0; margin: 0; } img { border: none; vertical-align: top; } a { -webkit-tap-highlight-color: transparent; } /*slider*/ .slider { overflow: hidden; position: relative; width: 100%; height: 183px; } .slider-item-container, .slider-item, .slider-link, .slider-img { width: 100%; height: 100%; } .slider-item-container { display: flex; transition: transform 0; } .slider-item { flex-shrink: 0; } .slider-link { display: block; } .slider-indicator-container { position: absolute; bottom: 10px; width: 100%; text-align: center; } .slider-indicator { display: inline-block; width: 8px; height: 8px; background-color: #000; opacity: 0.2; border-radius: 50%; margin-right: 8px; } .slider-indicator-active { background-color: #007aff; opacity: 1; }
slider.js
function Slider(el, options) { var defaults = { initIndex: 0, speed: 300, hasIndicator: false }; this.options = {}; this.options.initIndex = typeof options.initIndex !== 'undefined' ? options.initIndex : defaults.initIndex; this.options.speed = typeof options.speed !== 'undefined' ? options.speed : defaults.speed; this.options.hasIndicator = typeof options.hasIndicator !== 'undefined' ? options.hasIndicator : defaults.hasIndicator; this.el = el; this.itemContainer = el.querySelector('.slider-item-container'); this.items = this.itemContainer.children; this.distancePerSlide = this.items[0].offsetWidth; this.minIndex = 0; this.maxIndex = this.items.length - 1; // this.index = this.options.initIndex; this.index = this._adjustIndex(this.options.initIndex); this.move(this.getDistanceByIndex(this.index)); if (this.options.hasIndicator) { this._createIndicators(); this._setIndicatorActive(this.index); } } Slider.prototype.to = function (index, cb) { this.index = index; this._setTransitionSpeed(this.options.speed); this.move(this.getDistanceByIndex(this.index)); var self = this; this.itemContainer.addEventListener('transitionend', function () { self._setTransitionSpeed(0); if (typeof cb === 'function') { cb(); } }, false); if (this.options.hasIndicator) { this._setIndicatorActive(this.index); } }; Slider.prototype._setTransitionSpeed = function (speed) { this.itemContainer.style.transitionDuration = speed + 'ms'; }; Slider.prototype.prev = function (cb) { this.to(this.index - 1, cb); }; Slider.prototype.next = function (cb) { this.to(this.index + 1, cb); }; Slider.prototype._adjustIndex = function (index) { if (index < this.minIndex) { index = this.minIndex; } else if (index > this.maxIndex) { index = this.maxIndex; } return index; }; Slider.prototype.move = function (distance) { this.itemContainer.style.transform = 'translate3d(' + distance + 'px, 0, 0)'; }; Slider.prototype.getDistanceByIndex = function (index) { return -index * this.distancePerSlide; }; Slider.prototype._createIndicators = function () { var indicatorContainer = document.createElement('div'); var html = ''; indicatorContainer.className = 'slider-indicator-container'; for (var i = 0; i <= this.maxIndex; i++) { html += '<span class="slider-indicator"></span>'; } indicatorContainer.innerHTML = html; this.el.appendChild(indicatorContainer); }; Slider.prototype._setIndicatorActive = function (index) { this.indicators = this.indicators || this.el.querySelectorAll('.slider-indicator'); for (var i = 0; i < this.indicators.length; i++) { this.indicators[i].classList.remove('slider-indicator-active'); } this.indicators[index].classList.add('slider-indicator-active'); }; Slider.prototype.getItemContainer = function () { return this.itemContainer; }; Slider.prototype.getIndex = function () { return this.index; }; Slider.prototype.getDistancePerSlide = function () { return this.distancePerSlide; };
移动调试和终端检测
移动端检测:
<script>
// 切换Android、iPhone、iPad
console.log(navigator.userAgent);
var isMobile = navigator.userAgent.match(/android|iphone|ipod|ipad/i);
if (isMobile) {
location.href = 'https://m.test.com';
} else {
location.href = 'https://www.test.com';
}
</script>
移动端常见问题:
浏览器兼容性:
HTML5兼容处理 html5shiv
自己去官网下载哈
<script src="js/html5shiv.min.js"></script>
不同浏览器前缀:
display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; ----------------------- <script> var requestAnimationFrame = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (fn) { setTimeout(fn, 16); }; requestAnimationFrame(function () { console.log(1); }); </script>
modernizr 检测浏览器的css3和HTML5的属性,从而通过CSS来解决兼容性问题
自己去官网下载哈
<script src="js/modernizr.js"></script>
click 300ms 延迟问题解决:
<script src="js/fastclick.js"></script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
</script>
单行文字溢出省略
.text-ellipsis { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
多行文字溢出省略
.multiline-ellipsis { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; white-space: normal !important; word-wrap: break-word; }
水平居中和垂直居中方案:
1 容器宽高自适应 没有指定宽高 内容撑开
1-1 内联元素或者内联块元素 不能设置宽高 内容撑开
1-1-1 文字水平垂直居中 多行文字 用padding撑开
display: inline/inline-block;
padding: 30px 20px;
1-1-2 容器水平垂直居中 内联元素
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
1-2 块元素 不能设置宽高
1-2-1 文字水平垂直居中 多行文字
display: block;
text-align: center;
padding: 30px 0;
1-2-2 容器水平垂直居中 块元素
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
2 指定容器宽高宽高
2-1 内联元素 不能设置宽高 内容撑开
2-2 内联块元素 设置宽高
2-2-1 文字水平垂直居中 多行文字
display: inline-block;
300px;
height: 100px;
text-align: center;
line-height: 100px;
多行文字
display: flex;
justify-content: center;
align-items: center;
2-2-2 容器水平垂直居中 内联块元素
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin-left: -150px;
margin-top: -50px;
2-3 块元素 设置宽高
2-3-1 文字水平垂直居中 多行文字
display: block;
300px;
height: 100px;
text-align: center;
line-height: 100px;
2-3-2 容器水平垂直居中 块元素
margin: 0 auto;
position: absolute;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -50px;
多行文字 display: flex; justify-content: center; align-items: center;