VUE实现 手机端不加载某些模块和功能
电脑端加载一些功能
vue-cli脚手架
https://www.webpackjs.com/guides/lazy-loading/#%E7%A4%BA%E4%BE%8B
webpack的懒加载功能
例子
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <New v-if="isShow"/> <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> var windowWidth = document.body.clientWidth; var New = null; var isSetNew = false; if(windowWidth > 800){ New = ()=>import("./components/New.vue"); isSetNew = true; } import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', data(){ return { isShow: isSetNew } }, components: { HelloWorld, New: New } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
小屏幕的情况下

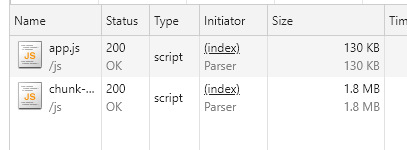
大屏幕的情况下
多加载载的New 模块会新生成一个js

0.js,可以重命名,
像这样
const _ = await import(/* webpackChunkName: "lodash" */ 'lodash');