(function(){
var a = 32;
})();
console.log(a);
立即执行函数,造成一个局部作用域,和外部隔离开来,a打印为underfined

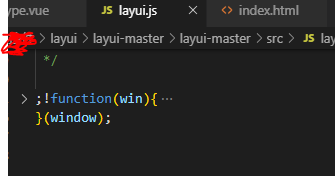
layui的最外层就是一个立即执行函数。它将window传入这个立即执行函数内部。

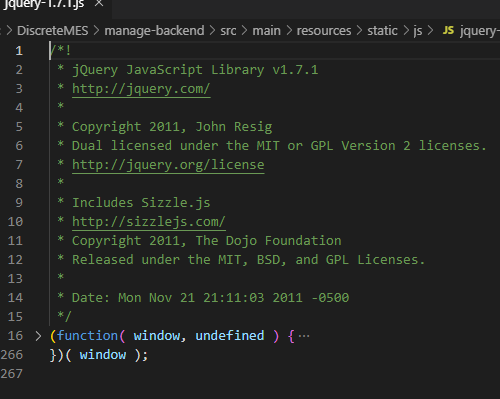
jquery最外层也是。
因为插件内部会声明很多变量,为了防止和外部使用的变量重名或者冲突,所以,使用立即执行函数将变量隔离开来。
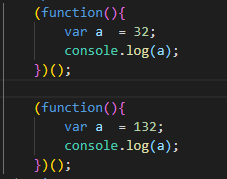
两个a互不干扰

我转发一下这个写的不错的解释
这样写法的用处:
javascript中没有私有作用域的概念,如果在多人开发的项目上,你在全局或局部作用域中声明了一些变量,可能会被其他人不小心用同名的变量给覆盖掉,
根据javascript函数作用域链的特性,可以使用这种技术可以模仿一个私有作用域,用匿名函数作为一个"容器","容器"内部可以访问外部的变量,而外部环境不能访问"容器"内部的变量,
所以( function(){…} )()内部定义的变量不会和外部的变量发生冲突,俗称"匿名包裹器"或"命名空间"。
JQuery使用的就是这种方法,将JQuery代码包裹在( function (window,undefined){…jquery代码…} (window)中,在全局作用域中调用JQuery代码时,可以达到保护JQuery内部变量的作用。