什么是服务器端渲染和客户端渲染?
互联网早期,用户使用浏览器浏览的都是一些没有复杂逻辑的、简单的页面,这些页面都是在后端将html拼接好的然后将之返回给前端完整的html文件,浏览器拿到这个html文件之后就可以直接解析展示了,而这也就是所谓的服务器端渲染了。而随着前端页面的复杂性提高,前端就不仅仅是普通的页面展示了,而可能添加了更多功能性的组件,复杂性更大,另外,彼时ajax的兴起,使得业界就开始推崇前后端分离的开发模式,即后端不提供完整的html页面,而是提供一些api使得前端可以获取到json数据,然后前端拿到json数据之后再在前端进行html页面的拼接,然后展示在浏览器上,这就是所谓的客户端渲染了,这样前端就可以专注UI的开发,后端专注于逻辑的开发。
两者本质的区别是什么?
客户端渲染和服务器端渲染的最重要的区别就是究竟是谁来完成html文件的完整拼接,如果是在服务器端完成的,然后返回给客户端,就是服务器端渲染,而如果是前端做了更多的工作完成了html的拼接,则就是客户端渲染。
如何在页面中快速的判断出来?
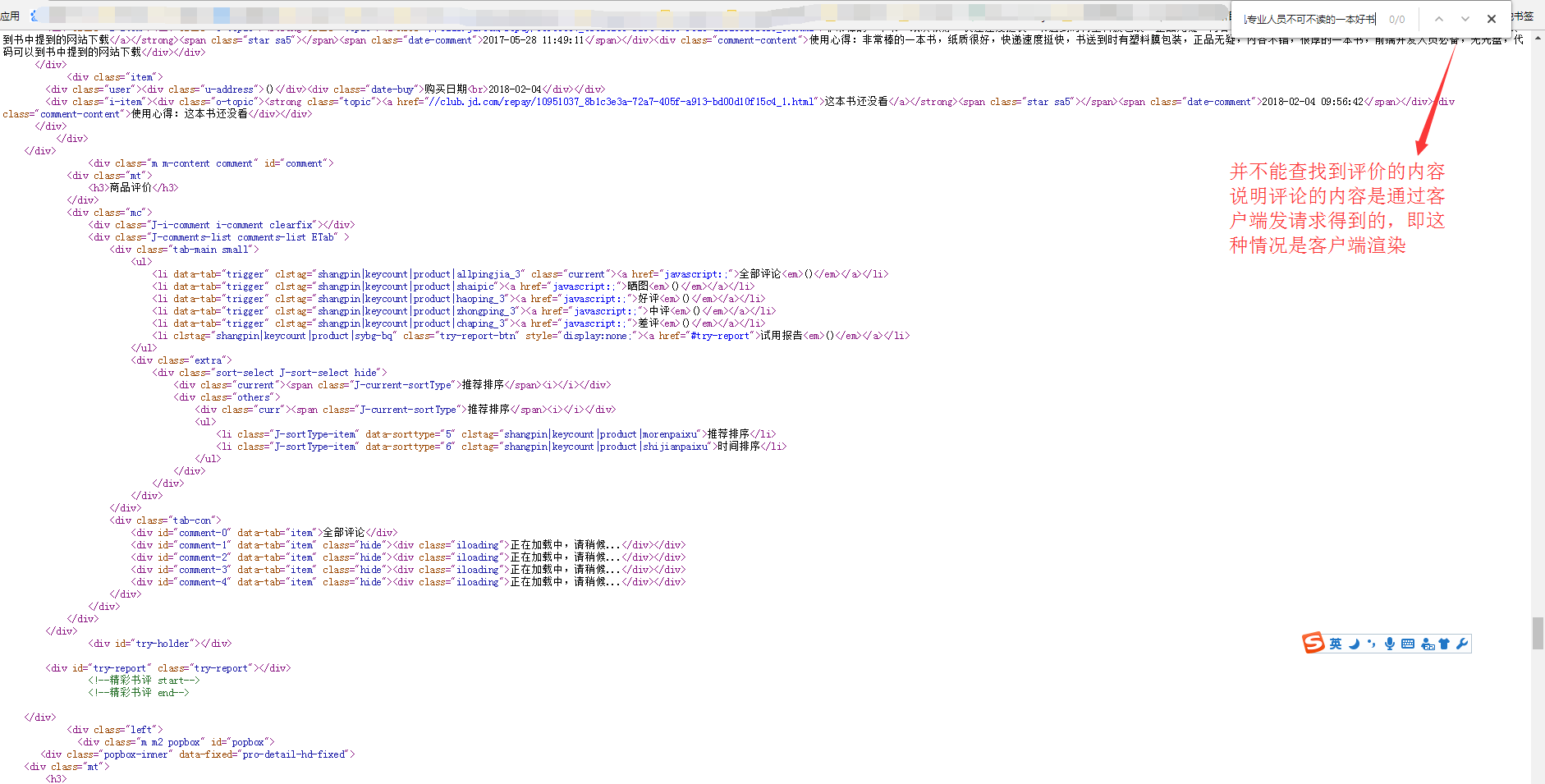
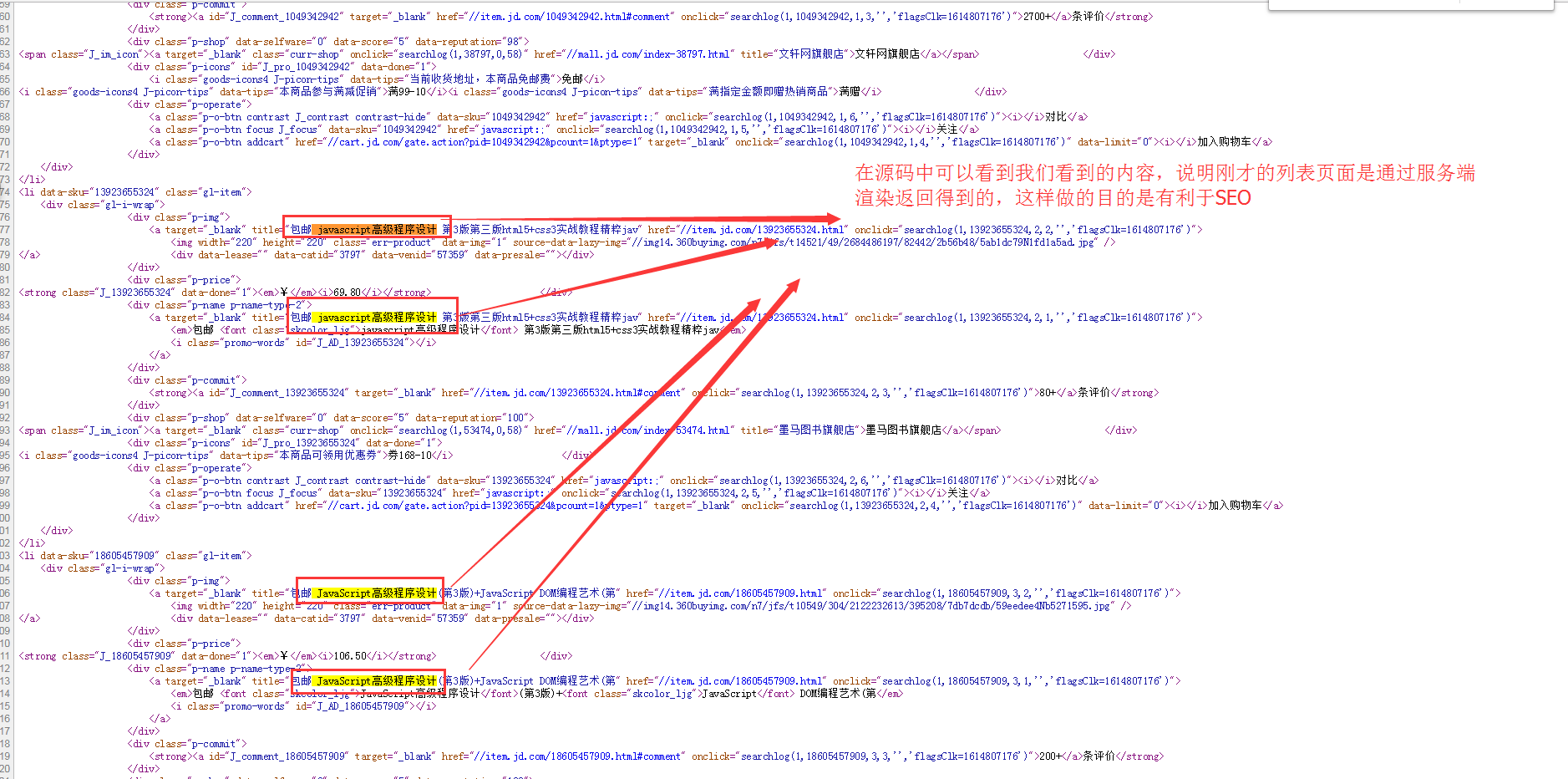
1、鼠标右键查看源代码,在页面中看到的内容在源代码中也可以查看到,则是服务端渲染得到的 2、鼠标右键查看源代码,页面中看到的内容在源代码中不可以查看到,则是客户端渲染得到的
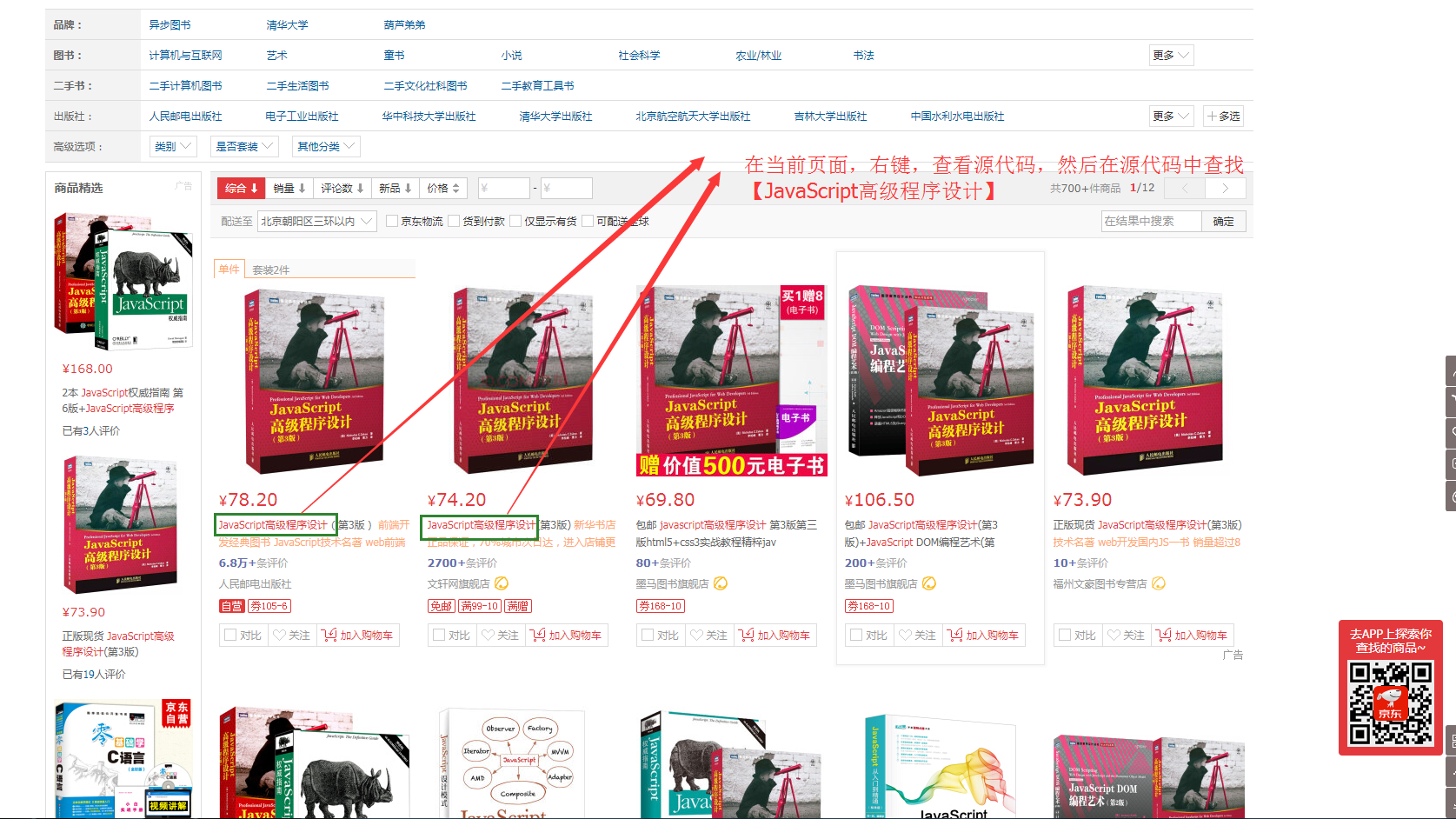
服务端渲染示例:
在京东上打开一个商品列表页面:


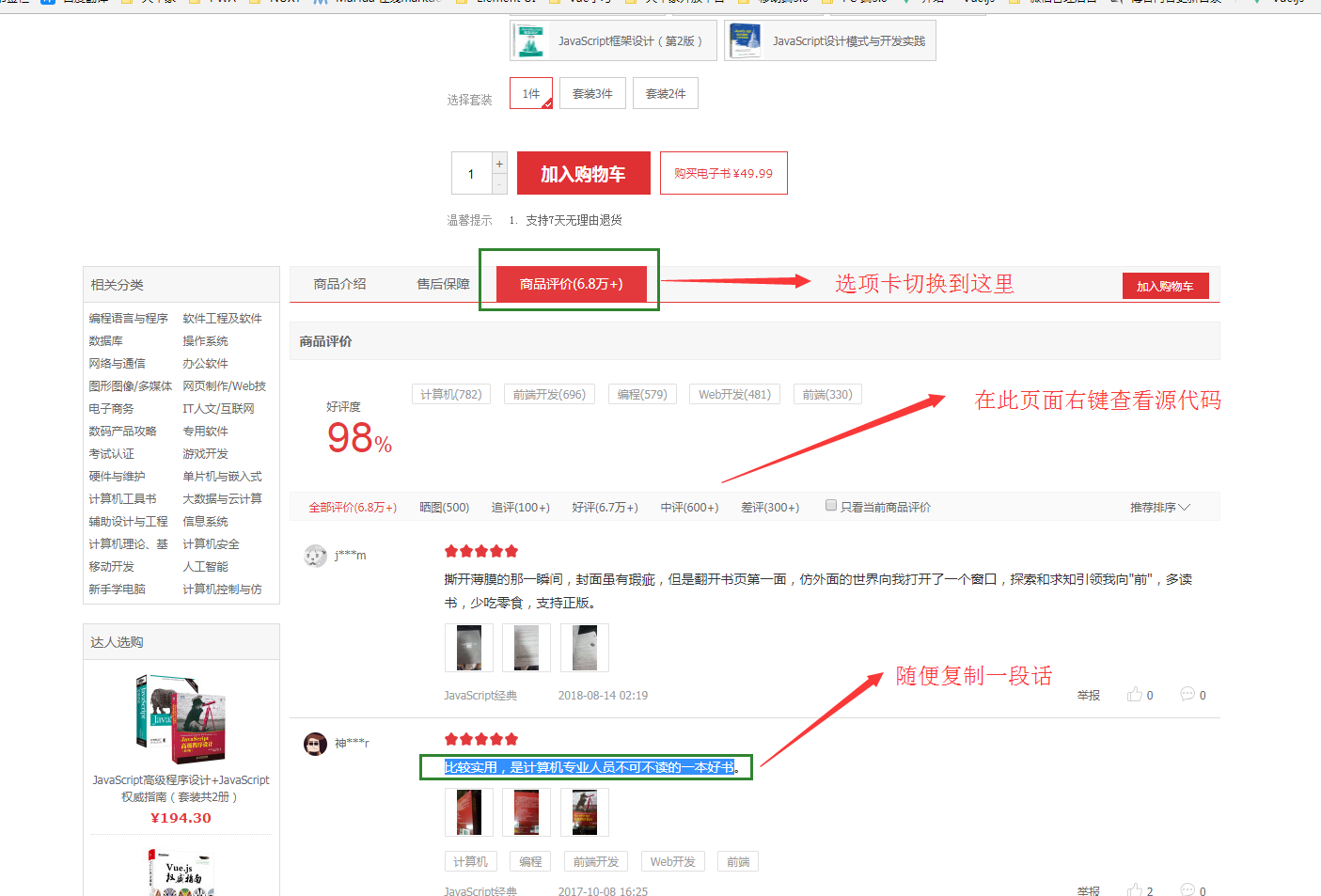
客户端渲染示例:
刚才打开的页面中,点击一个列表进入详情页面:
https://item.jd.com/10951037.html