目录
弹性布局学习-介绍(一)
弹性布局学习-详解 flex-direction【决定主轴的方向】(二)
弹性布局学习-详解 justify-content(三)
弹性布局学习-详解 align-items(四)
弹性布局学习-详解flex-wrap(五)
align-items
调整侧轴方向对齐方式,包括flex-start、flex-end、center、baseline、stretch
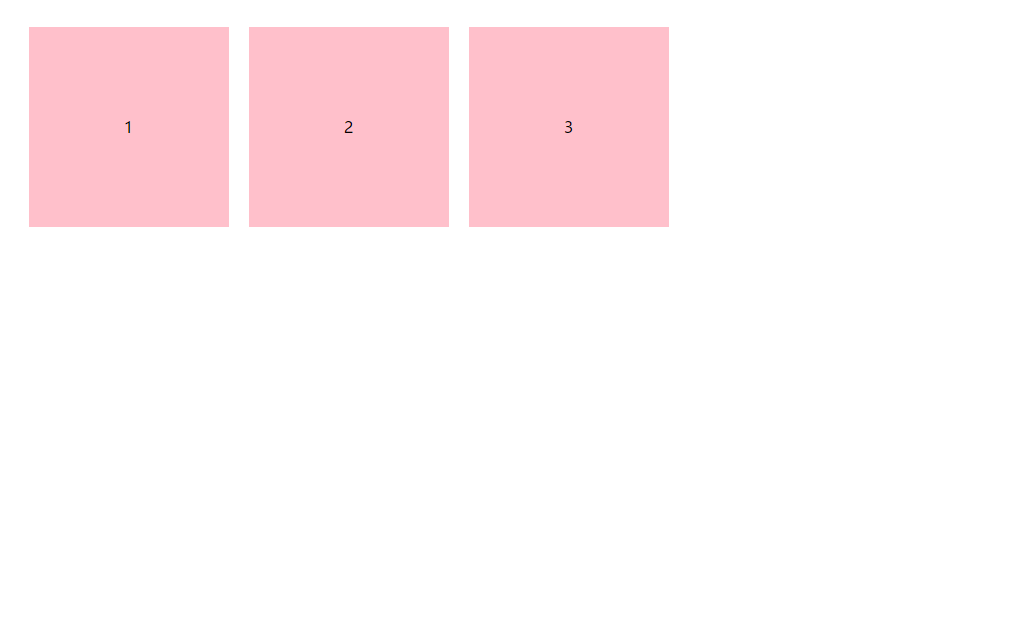
flex-start

section ul { display: flex; align-items: flex-start; min-height: 600px; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }
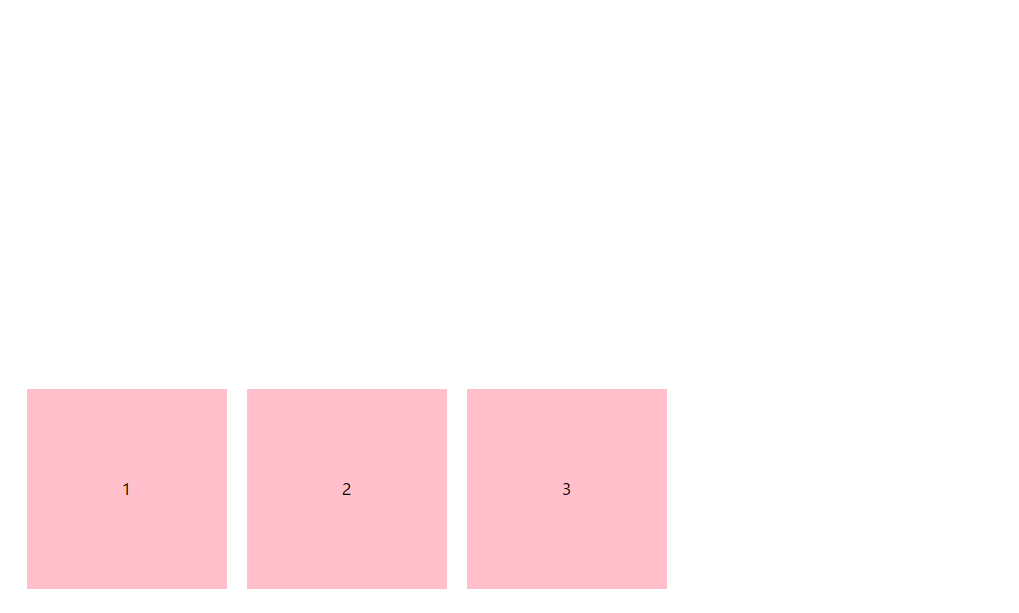
flex-end

section ul { display: flex; align-items: flex-end; min-height: 600px; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }
center

section ul { display: flex; align-items: center; min-height: 600px; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }
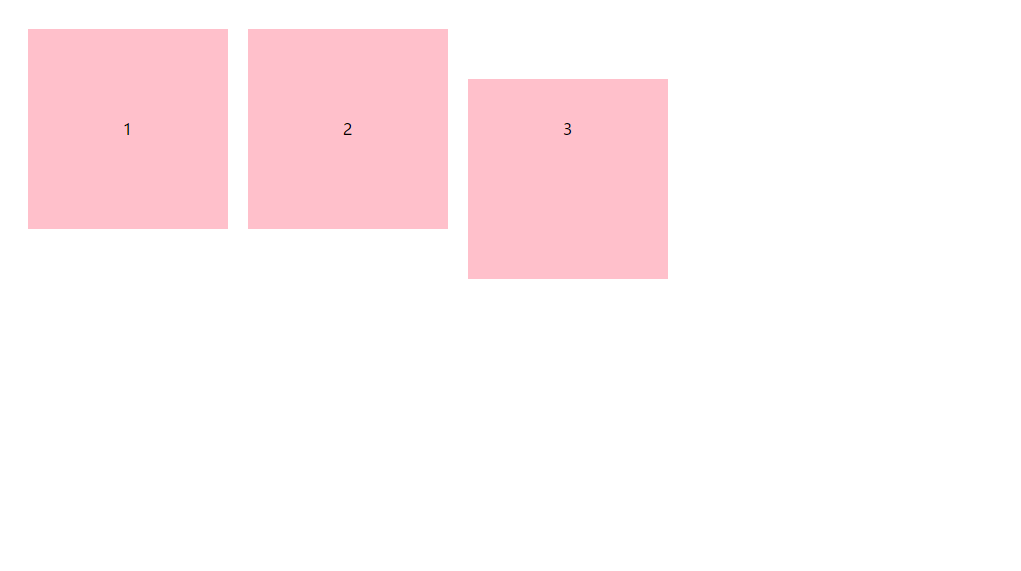
baseline

section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; } section li:last-child { line-height: 100px; }
stretch

section ul { display: flex; align-items: stretch; min-height: 600px; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; height:auto; }