目录
弹性布局学习-介绍(一)
弹性布局学习-详解 flex-direction【决定主轴的方向】(二)
弹性布局学习-详解 justify-content(三)
弹性布局学习-详解 align-items(四)
弹性布局学习-详解flex-wrap(五)
justify-content
主轴方向对齐,可以调整元素在主轴方向上的对齐方式,包括flex-start、flex-end、center、space-around、space-between几种方式
flex-start

section ul { display: flex; justify-content: flex-start; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }
flex-end

section ul { display: flex; justify-content: flex-end; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }
center

section ul { display: flex; justify-content: center; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }
space-around

section ul { display: flex; justify-content: space-around; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }
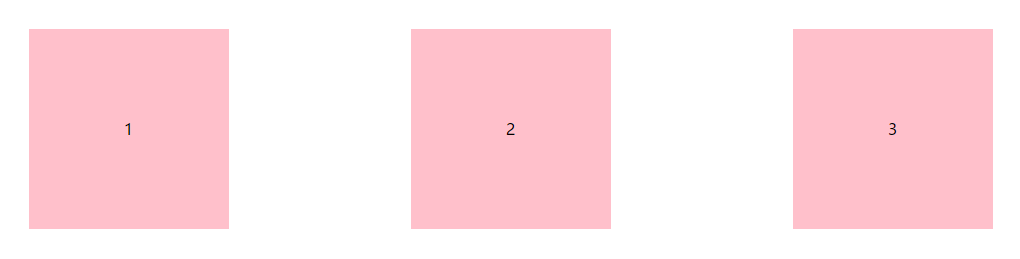
space-between

section ul { display: flex; justify-content: space-between; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }