section ul {
display: flex;
flex-direction: row;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
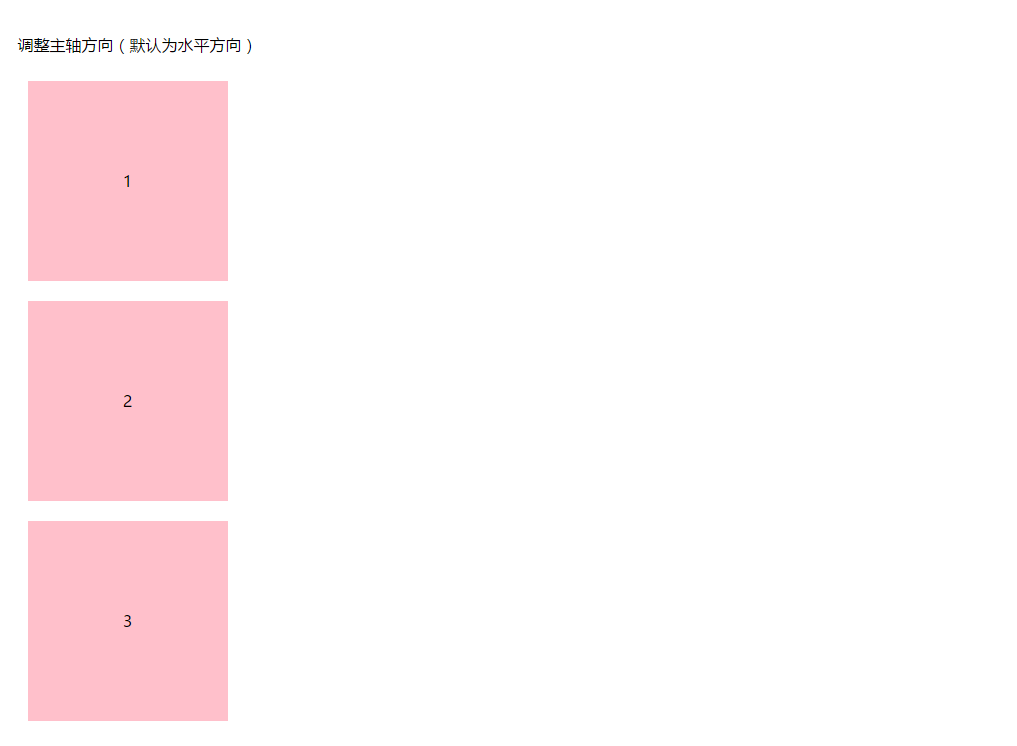
section ul {
display: flex;
flex-direction: column;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
section ul {
display: flex;
flex-direction: row-reverse;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
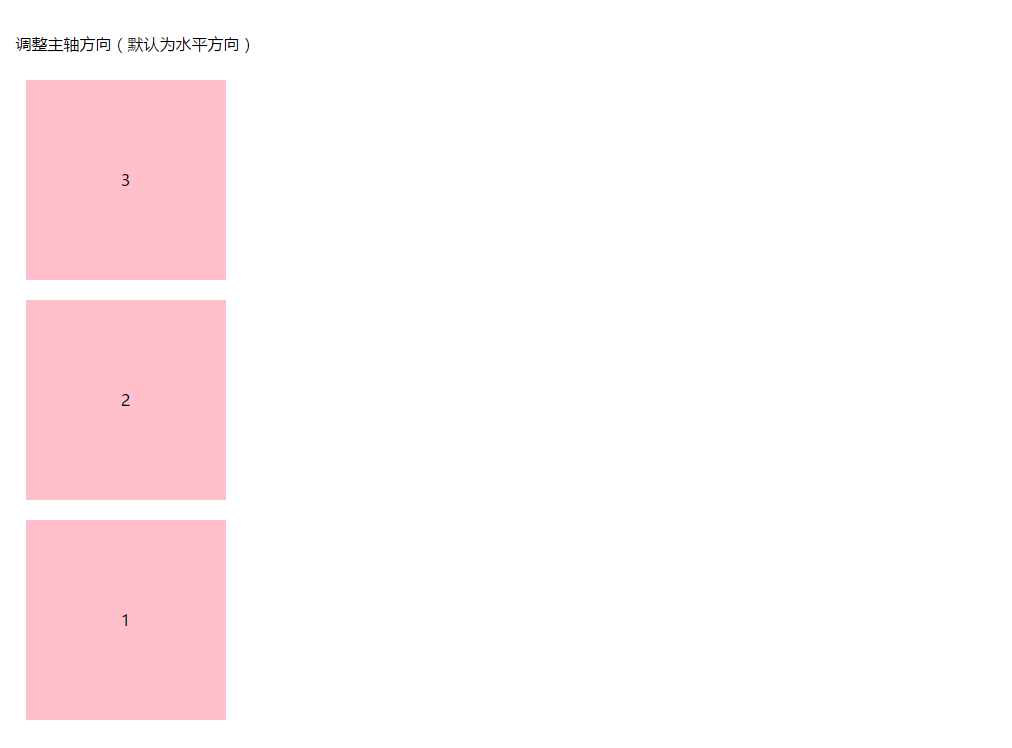
section ul {
display: flex;
flex-direction: column-reverse;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}