在设计界面的时候,我们经常会用到类似于列表框、组合框之类的控件,他们可以显示一系列的选项。但有一个常见的问题就是:如果列表项的文本长度超过了控件的宽度,那么就只能看到一部分内容。针对这个问题,该如何解决了?
我们分别以windows程序和web程序为例来讲解(前提是,组合框的宽度不允许放大)
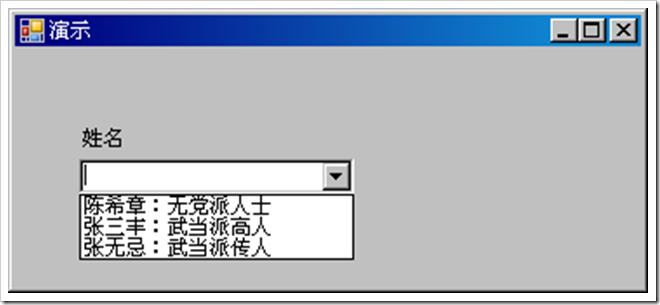
下面这个图演示了如果列表项的文本宽度不大于控件宽度时的样子,这是正常的
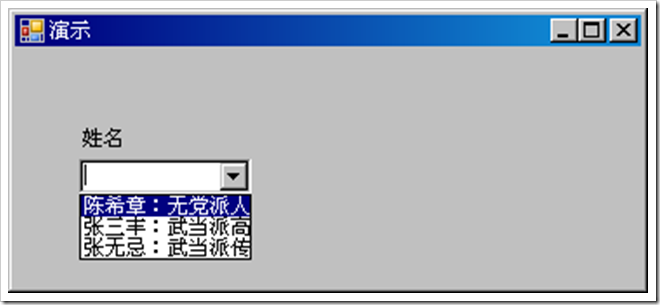
下面这个图演示了如果列表项的文本宽度大于控件宽度时的样子,这时会有一部分文本是看不到的
那么如何解决这个问题呢?我们一般比较简单的做法是设置控件的一个特殊的属性:DropDownWidth,例如
这样的话,再运行窗口的时候,就看到了如下的效果
根据经验,我们觉得实现了如上效果,绝大多数情况下用户能感觉到更加舒适。但是同样的需求,换到web程序里面就没有那么简单了,因为web页面到了客户端浏览器的时候全部是HTML标记。而且也找不到那个所谓的DropdownWidth属性了。
比较好的思路是用Tooltip来帮助用户了解到当前这一行的全部内容。
第一步:把下面的脚本,保存为一个js文件,例如DropdownTooltip.js,你可以选择放在网站任意目录下,我们这里是把它放在根目录下
window.onload = showdropitem;
function showdropitem()
{
var el = document.getElementsByTagName("select");
for(i=0;i<el.length;i++)
{
for(j=0;j<el[i].options.length;j++)
{
el[i].options[j].title = el[i].options[j].text;
}
}
}
第二步:在需要该效果的页面的HEAD里面添加以下引用
<head runat="server">
<title>无标题页</title>
<script src="DropdownTooltip.js" type="text/javascript"></script>
</head>
然后,你就可以看到下面这样的效果