更多资源可以看这边的文档:

vs code格式化代码的快捷键如下:https://stackoverflow.com/questions/29973357/how-do-you-format-code-in-visual-studio-code-vscode
On Windows Shift + Alt + F
On Mac Shift + Option + F
On Ubuntu Ctrl + Shift + I
但是自带的格式化并不能满足我的需求,这个时候,不得不说插件大法好。

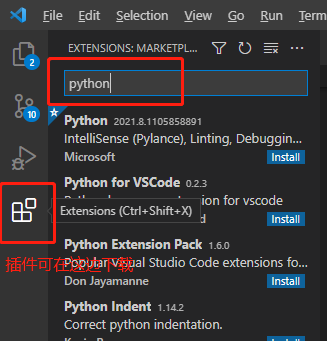
下载指定的插件

1、代码格式化为eslint风格(参考自这里)
需要插件:eslint
首先我们先打开Vscode,点击上面的 文件(file)选项,在文件的界面中点击 首先项(preferences) 这个选项,
在设置中添加:
"eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ],