一.超链接
1、外部链接:链接到外部文件。
<a href="new.html">点击进入到新网页</a>

当然,我们也可以直接点进链接,访问一个网址。
<a href="http://www.baidu.com" target="_blank">进入百度</a>
href 超链接的地址
target: _self 默认 在当前页面打开链接地址
_blank 在空白的页面打开链接地址
2.标签内部跳转
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转.
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。

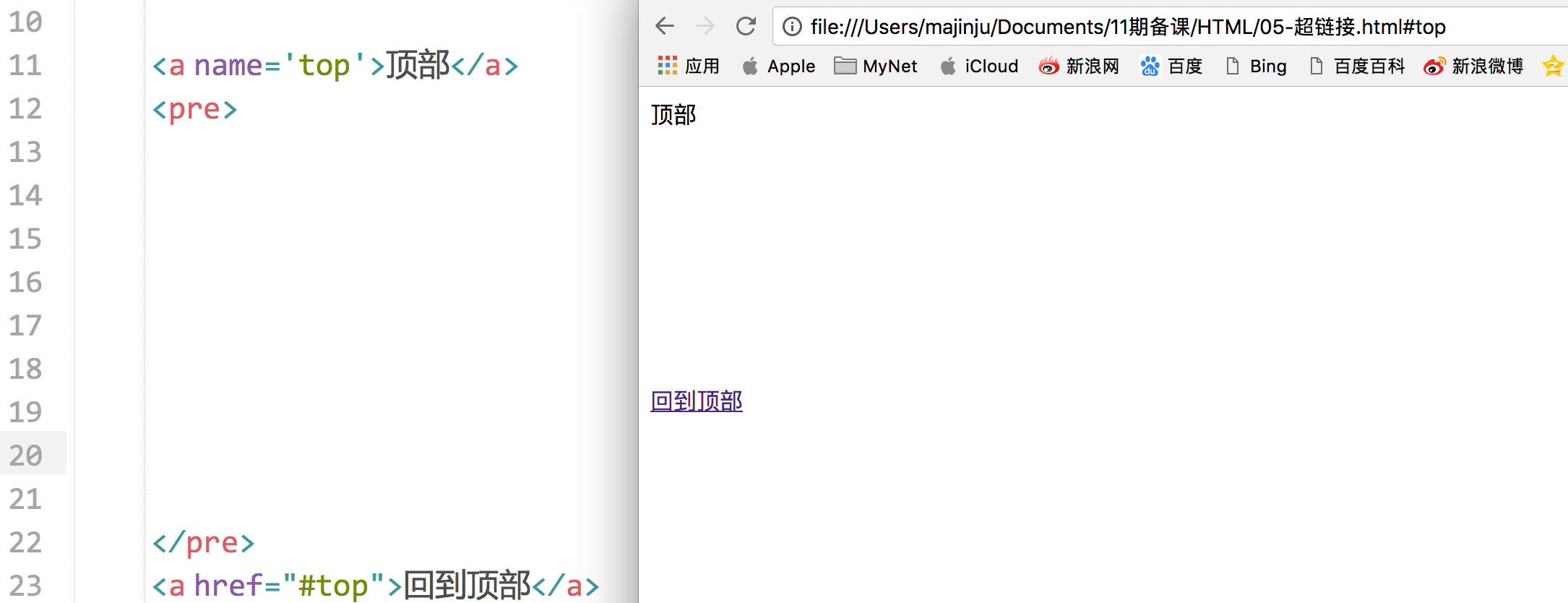
11行代码表示,顶部这个锚的名字叫做top。
然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。注意上图中红框部分的#号不要忘记了,表示跳到名为top的特定位置,这是规定。如果少了#号,点击之后,就会跳到top这个文件或者top这个文件夹中去。
特殊的超链接
<a href="#">跳转到顶部</a>
hash值 锚点 默认有点击行为
javascript:void(0);阻止a标签的默认点击行为 例如:<a href="javascript:void(0);">转到顶部</a>
超链接的属性href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
应该是p包含a;a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
二.图片标签 <img />
img: 代表的就是一张图片。是单边标记。img是自封闭标签,也称为单标签。
src:连接的图片资源
alt: 图片资源加载失败.显示的文本.
src属性: 找图片的路径 (包括相对路径和绝对路径)
相对路径
<!-- 当前目录中的图片 --> <img src="2.jpg"> <img src=".2.jpg"> <!-- 上一级目录中的图片 --> <img src="..2.jpg">
绝对路径
<!-- 以盘符开始 --> <img src="C:UsersaaaDesktophtml-01images1.jpg"> <!-- 网络--> <img src="http://www.baidu.com/2016040102.jpg">
总结:
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其他属性
width:宽度
height:高度
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
align:指图片的水平对齐方式,属性值可以是:left、center、right
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
三.列表标签
1、无序列表<ul>,无序列表中的每一项是<li>
unordered list
<ul> <li>张三</li> <li>李四</li> <li>王五</li> </ul>
unordered list 无序列表 ul下的子元素只能是li
属性 :
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。

列表之间是可以嵌套的。
<ul> <li><b>北京市</b> <ul> <li>海淀区</li> <li>朝阳区</li> <li>东城区</li> </ul> </li> <li><b>广州市</b> <ul> <li>天河区</li> <li>越秀区</li> </ul> </li> </ul>
结果:

2、有序列表<OL>,里面的每一项是<li>
ordered list
<ol> <li>嘿哈</li> <li>哼哈</li> <li>呵呵</li> </ol>
属性 :
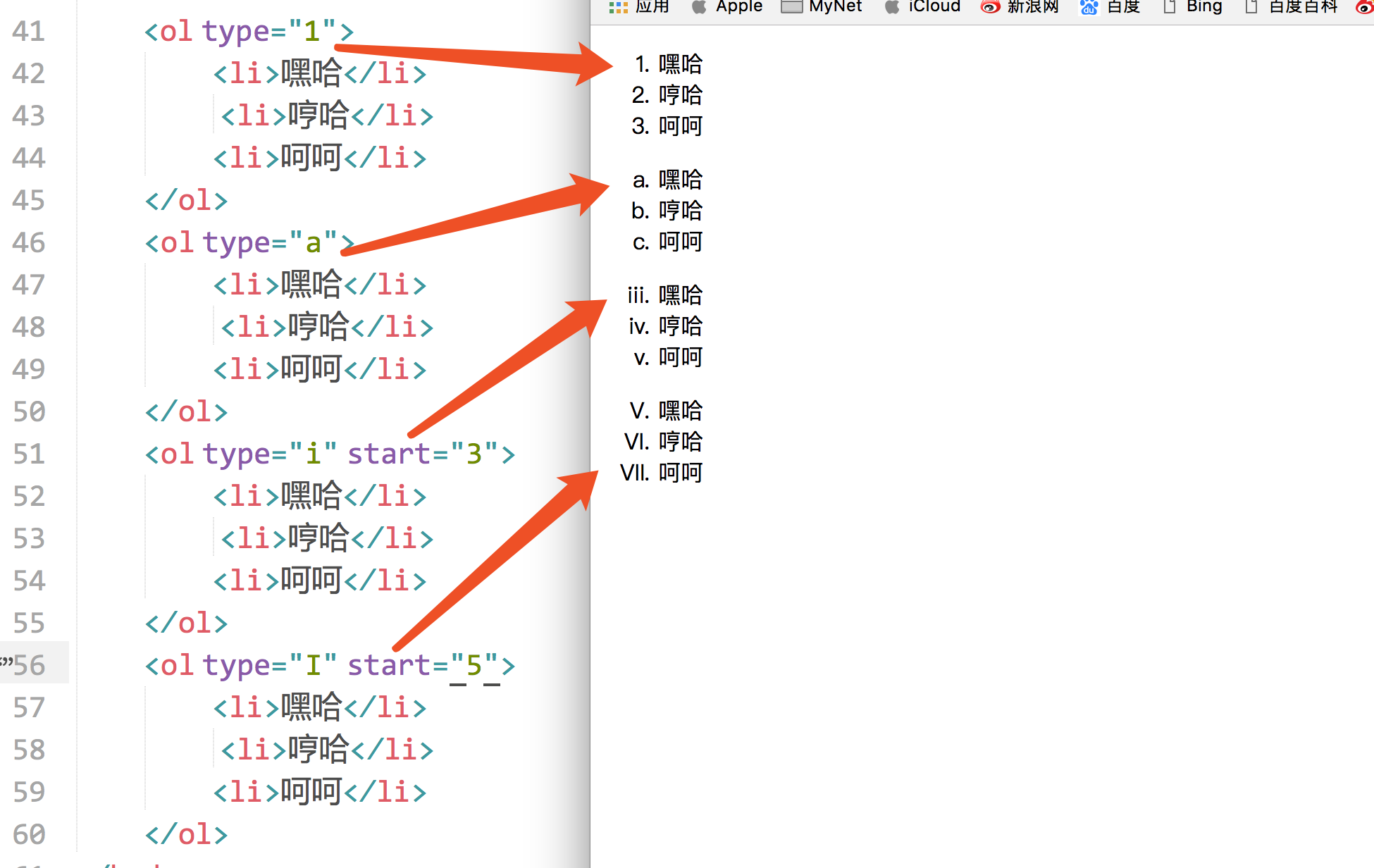
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。

3、定义列表<dl>
<dt>:definition title 列表的标题,这个标签是必须的<dd>:definition description 列表的列表项,如果不需要它,可以不加
dt、dd只能在dl里面;
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
结果:

四.表格标签
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
tr 表哥行 td 表哥描述
没有边框的表格
<table> <tr> <td>小马哥</td> <td>18</td> <td>男</td> <td>山东</td> </tr> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> <td>河南</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> <td>香港</td> </tr> </table>
<table>的属性:
border: 边框.
style="border-collapse:collapse;":单元格的线和表格的边框线合并
width : 宽度
height : 高度
bordercolor : 表格的边框颜色
align : 表格的水平对齐方式
cellpadding : 单元格内到边的距离
cellspacing : 单元格和单元格之间的距离(外边距)
单元格带边框的效果:

tr: 行
属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
td : 单元格
属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。
valign:内容的纵向对齐方式。属性值可以填:top middle bottom
width:绝对值或者相对值(%)
height:单元格的高度
bgcolor:设置这个单元格的背景色。
background:设置这个单元格的背景图片。
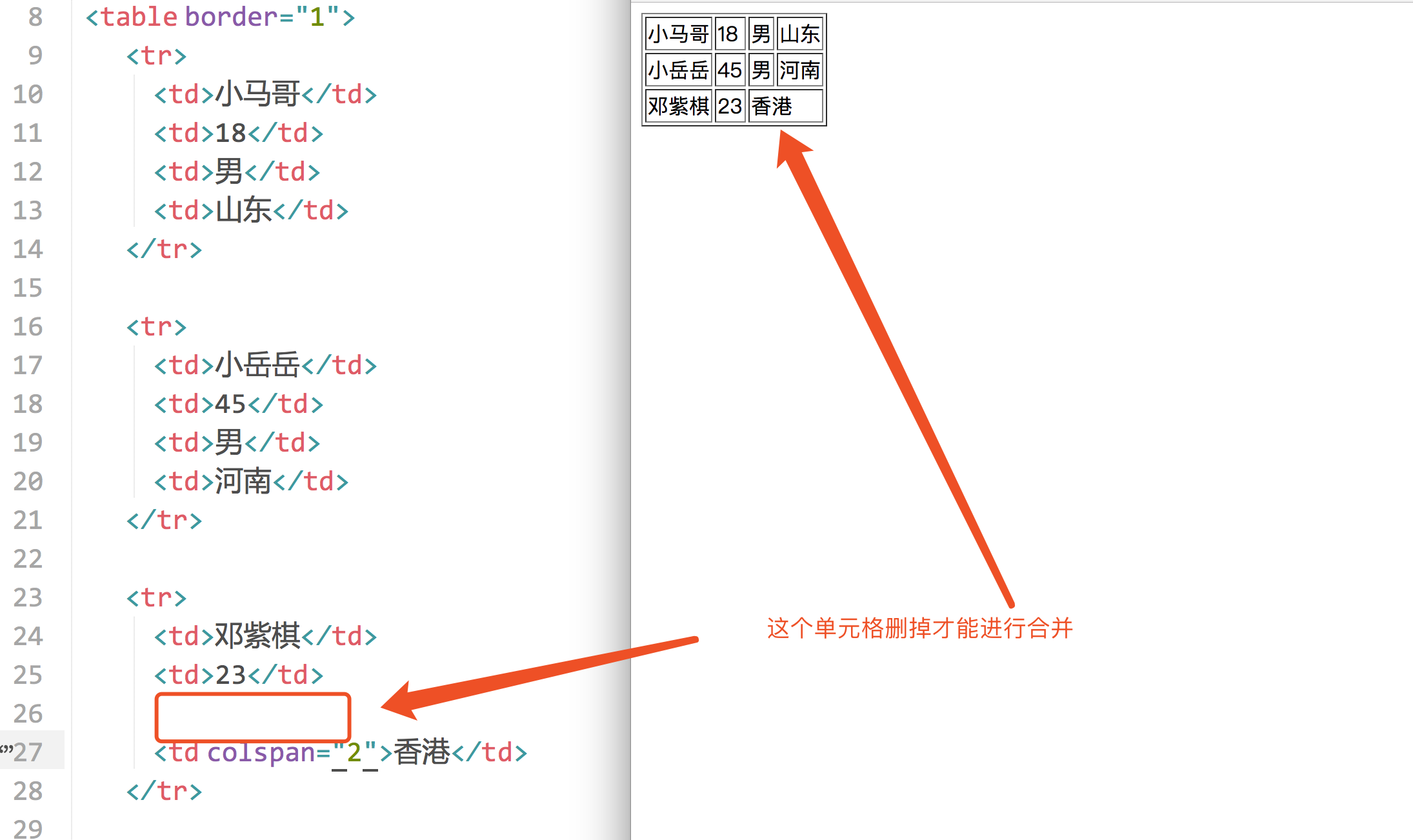
单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。
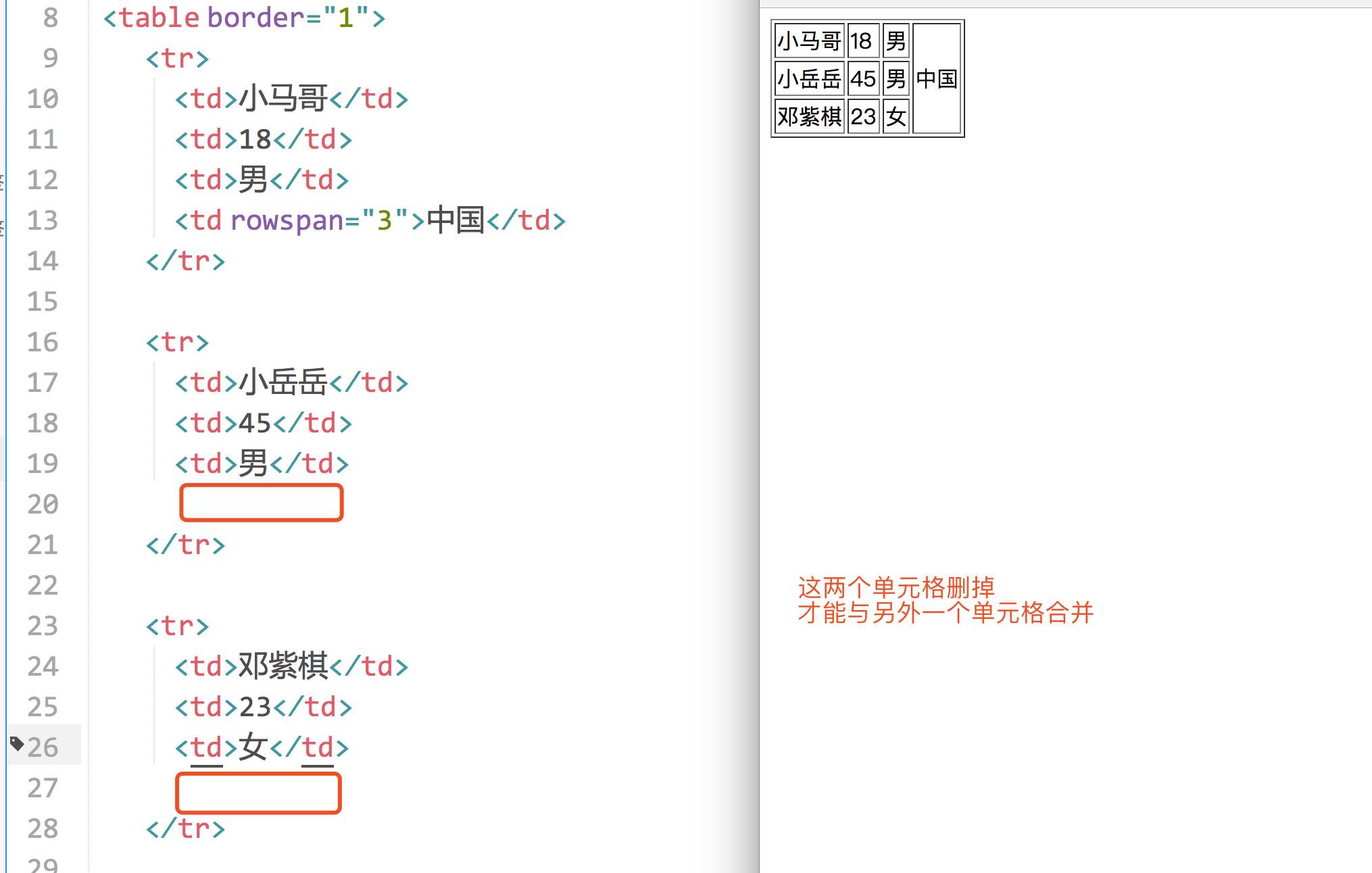
rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
横向合并:

纵向合并:

<caption>:表格的标题。使用时和tr标签并列

表格的<thead>标签、<tbody>标签、<tfoot>标签
这三个标签有与没有的区别:
- 1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
- 2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
<table border="1"> <caption>人物介绍</caption> <tbody> <tr> <td>小马哥</td> <th>18</th> <td>男</td> <td rowspan="3">中国</td> </tr> </tbody> <tfoot> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> </tr> </tfoot> <thead> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> </tr> </thead> </table>
效果:

五.表单标签
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
name:表单的名称,用于JS来操作或控制表单时使用;id:表单的名称,用于JS来操作或控制表单时使用;action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”method:表单数据的提交方式,一般取值:get(默认)和post
form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
<input>:输入标签(文本框)
用于接收用户输入。
<input type="text" />
属性:
type="属性值":文本类型。属性值可以是:text(默认)password:密码类型radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
)。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。checkbox:多选按钮,名字相同的按钮作为一组进行选择。checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。hidden:隐藏框,在表单中包含不希望用户看见的信息button:普通按钮,结合js代码进行使用。submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。reset:重置按钮,清空当前表单的内容,并设置为最初的默认值image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
<form> 姓名:<input value="呵呵" >逗比<br> 昵称:<input value="哈哈" readonly=""><br> 名字:<input type="text" value="name" disabled=""><br> 密码:<input type="password" value="pwd" size="50"><br> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="lo
ve" value="bat">打豆豆 </form>
效果:

四种按钮:
<form> <input type="button" value="普通按钮"><br> <input type="submit" value="提交按钮"><br> <input type="reset" value="重置按钮"><br> <input type="image" src="images/bojie.jpeg" width="400" value="图片按钮2"><br> <input type="file" value="文件选择框"> </form>
<select>:下拉列表标签
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
multiple:可以对下拉列表中的选项进行多选。没有属性值。size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
<option>标签的属性:
selected:预选中。没有属性值。
<form> <select> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option selected="">研究生</option> </select> <br><br><br> <select size="3"> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option>研究生</option> </select> <br><br><br> <select multiple=""> <option>小学</option> <option>初中</option> <option selected="">高中</option> <option selected="">大学</option> <option>研究生</option> </select> <br><br><br> </form>
效果:

<textarea>标签:多行文本输入框
text就是“文本”,area就是“区域”。
属性:
value:提交给服务器的值。rows="4":指定文本区域的行数。cols="20":指定文本区域的列数。readonly:只读。
<form> <textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea> </form>
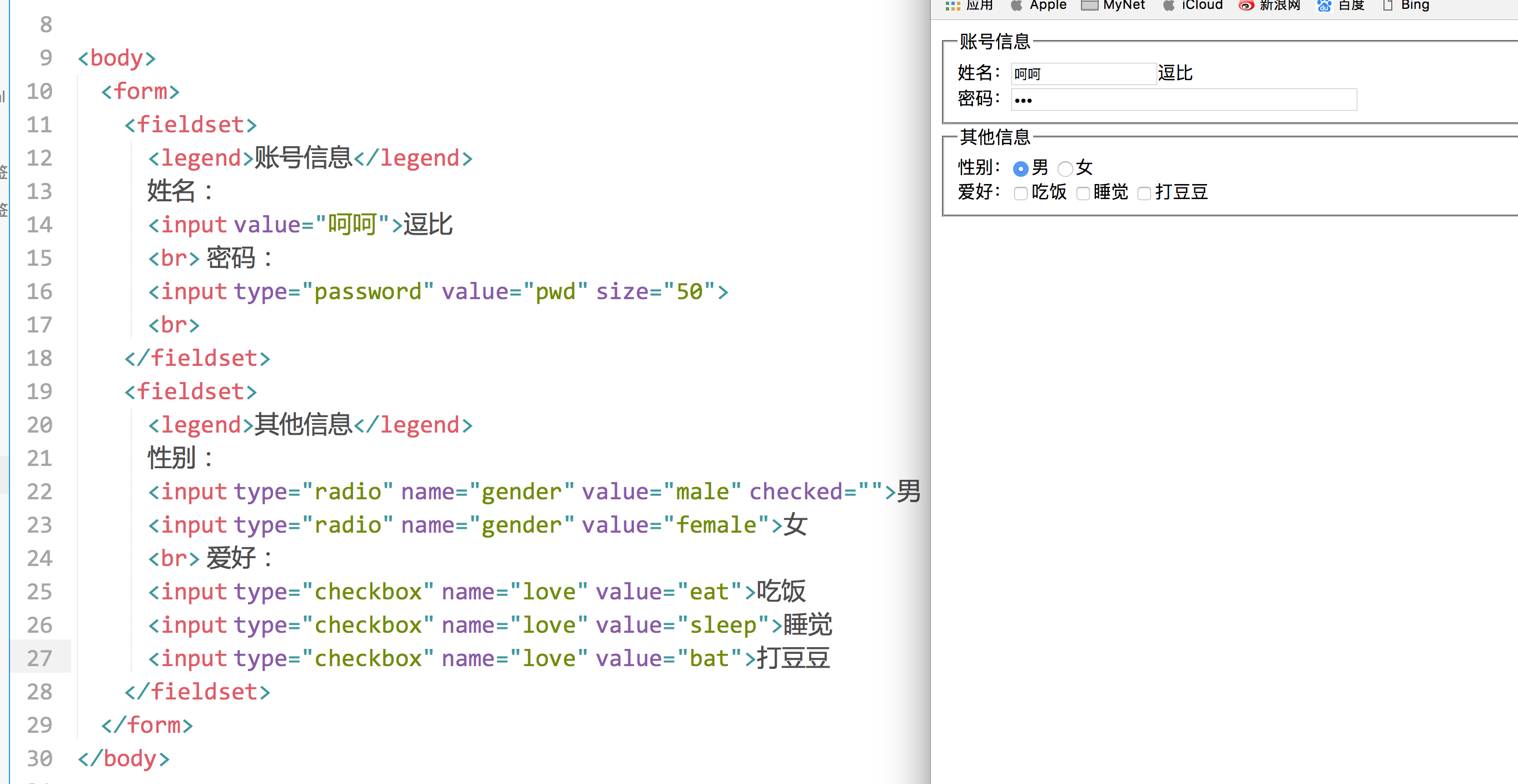
表单的语义化
注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
<form> <fieldset> <legend>账号信息</legend> 姓名:<input value="呵呵" >逗比<br> 密码:<input type="password" value="pwd" size="50"><br> </fieldset> <fieldset> <legend>其他信息</legend> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </fieldset> </form>
效果:

<label>标签
<input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,那么这个label和input就有绑定关系了。