三角写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小三角</title>
</head>
<style>
.box{
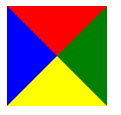
/*原理:一个标签的高宽都为0时,给他设置每一个边为不同颜色,那么它将是一个由四个不同颜色三角形组成的正方形*/
0;
height: 0;
border-top: 50px solid red;
border-right: 50px solid green;
border-bottom: 50px solid yellow;
border-left: 50px solid blue;
}
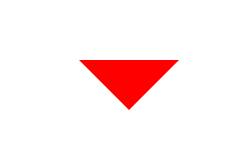
/*显示三角形:只要把盒子设置为0宽高,其它边设置为透明色,想要的三角形单独设置为有色即可*/
.box2{
margin: 0 auto; /*水平居中一下*/
0; /*1.宽高必须为0*/
height: 0;
/*2.所有边都设置为透明*/
border: 50px solid transparent;
/*3.向下的三角形:把上边设置有色即可;向右的三角,把左边设置有色;其它同理*/
border-top-color: red;
}
</style>
<body>
<div class="box"></div>
<div class="box2"></div>
</body>
</html>
box:

box2:

兼容问题加两行
font-size:0;
line-height:0;
实际运用:对话框的三角
<style>
/*对话框带上三角*/
.box3{
500px;
height: 200px;
background-color: skyblue;
margin:0 auto;
position: relative; /*定位:子绝父相*/
}
.box3 span{
/*上三角形*/
0;/*宽高必须为0*/
height: 0;
line-height: 0;/*兼容*/
font-size: 0;
border: 25px solid transparent;/*所有边框透明*/
border-bottom-color: skyblue; /*单独设置下边框有色,实现向上三角*/
/*定位:贴在父元素上边,要向上移动。一个边框25px两个边框,向上移动即-50px*/
position: absolute;
top:-50px;
right: 0px;
}
</style>
<div class="box3">
<span></span>
</div>