十年河东,十年河西,莫欺少年穷
学无止境,精益求精
antd针对vue默认使用的是英语,因此,在系统开发过程中,我们可能想使用中文,因此,就需要对我们的项目进行国际化操作了。
先看下我遇到的问题
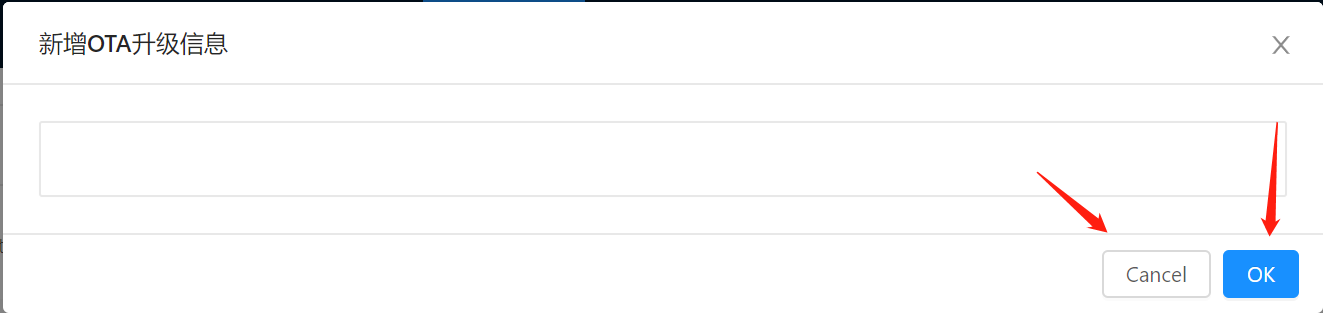
<a-modal title="新增OTA升级信息" :width="880" :okText="提交" :cancelText="取消" :dialog-style="{ top: '20px' }" :visible="modal1Visible" @ok="() => setModal1Visible(false)" @cancel="() => setModal1Visible(false)" > <a-card hoverable="true" title="" headStyle="text-align:left;color:#606266;font-size:14px" bodyStyle="border:none" > <a-row align="middle" class="arow"> <a-col :span="6"> </a-col> <a-col :span="6"> </a-col> <a-col :span="6"> </a-col> <a-col :span="6"> </a-col> </a-row> </a-card> </a-modal>
上述中 :okText="提交" :cancelText="取消",虽然我设置了模态框的按钮显示为汉字,但实际上并不生效,如下:

根据ant官方提供的文档:https://www.antdv.com/components/locale-provider-cn/
我们针对入口文件App.vue进行如下设置
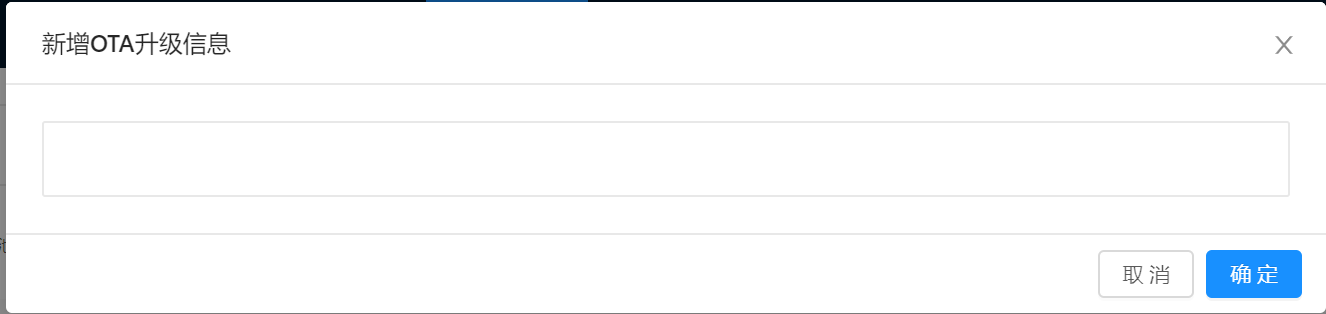
<template> <a-locale-provider :locale="zh_CN"> <div id="app"> <router-view /> </div> </a-locale-provider> </template> <script> import zh_CN from "ant-design-vue/lib/locale-provider/zh_CN"; import moment from "moment"; import "moment/locale/zh-cn"; moment.locale("zh-cn"); export default { name: "App", data() { return { zh_CN, }; }, }; </script> <style> #app { font-family: "Avenir", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } </style>
引入了中文包后,项目中的默认语言就变成了汉语。

@天才卧龙的博客