十年河东,十年河西,莫欺少年穷
学无止境,精益求精
我其实是一个Net后台开发,后来学会了物联网开发及网络编程,再后来学会了VUE及熟悉了React,现在我又做起了小程序开发,
学会小程序我只用了三周时间,期间学了Flex布局/Position定位,微信官方文档,哔哩哔哩视频教程,、ES6等
人呐,必须充实自己,挑战自我

1、 wx.navigateBack 跳转,目标页面OnLoad不加载问题。 https://www.cnblogs.com/chenwolong/p/15582100.html
// wx.navigateBack({ // delta: 1 // })
上述代码,跳转至目标页面后,目标页面onload事件不执行,要解决此问题,需改为:
wx.navigateBack({ delta: 1, success: function (e) { var page = getCurrentPages().pop(); if (page == undefined || page == null) return; page.onLoad(); } })
2、 组件监听父页面传递值的变化 observer: function (newValue, oldValue) 。
Component({ /** * 组件的属性列表 */ properties: { sucesslvData: { type: Array, value: [], observer: function (newValue, oldValue) { let that = this; //console.log(newValue) data = newValue; var nowTime = dayjs().format("YYYY-MM-DD"); let day = dayjs(nowTime).format("DD") + '日'; let ef = data.filter(A => A.X == day); //console.log(ef) if (ef && ef.length > 0) { that.setData({ TodayInfo: ef[0].Y + "%" }) } if (canvas1) { initChart(canvas1, width1, height1, dpr1); } } } }, /** * 组件的初始数据 */ data: { ec: { onInit: initChart }, TodayInfo: "" }, lifetimes: { attached: function () { } }, /** * 组件的方法列表 */ methods: { } })
重点代码:
sucesslvData: { type: Array, value: [], observer: function (newValue, oldValue) { //侦听父页面传递值的变化
通过 observer 方法,我们可以监听父页面传值的变化,当父页面因传递不同参数请求接口,导致父页面传递值变化时,可做到及时侦听并更新子组件数据。
父页面示例代码:
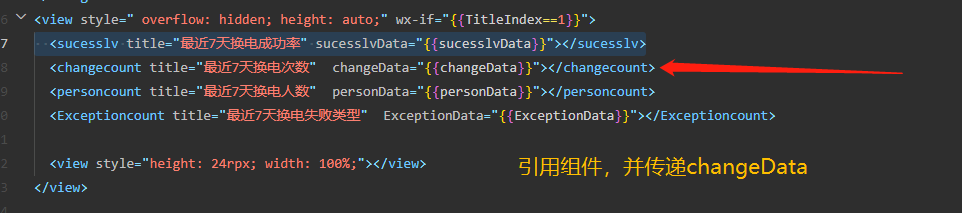
<sucesslv title="最近7天换电成功率" sucesslvData="{{sucesslvData}}"></sucesslv>
传递的值为:sucesslvData
3、解决Ecahts二次渲染失败的问题。

var dayjs = require('dayjs') import * as echarts from '../../pages/ec-canvas/echarts'; // 数据 var data = [{ X: "12日", Y: 100 }, { X: "13日", Y: 100 }, { X: "14日", Y: 100 }, { X: "15日", Y: 100 }, { X: "16日", Y: 100 }, { X: "17日", Y: 100 }, { X: "18日", Y: 100 }] // 存储住首次调用函数的参数 方便后续调用时传参取值 var unit = '%' var canvas1 = '' var width1 = '' var height1 = '' var dpr1 = '' function initChart(canvas, width, height, dpr) { canvas1 = canvas width1 = width height1 = height dpr1 = dpr const chart = echarts.init(canvas, null, { 375, height: height, devicePixelRatio: dpr }); canvas.setChart(chart); var option = { color: "#6c5ce7", tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, grid: { top: "8%", }, xAxis: [{ type: 'category', data: data.map(A => A.X), axisTick: { alignWithLabel: true } }], yAxis: [{ type: 'value' }], series: [{ name: '换电次数', type: 'bar', barWidth: '60%', data: data.map(A => A.Y), }] }; chart.setOption(option); return chart; //柱状图 } Component({ /** * 组件的属性列表 */ properties: { title: { type: String, value: "" }, changeData: { type: Array, value: [], observer: function (newValue, oldValue) { let that = this; data = newValue; var nowTime = dayjs().format("YYYY-MM-DD"); let day = dayjs(nowTime).format("DD") + '日'; let ef = data.filter(A => A.X == day); if (ef && ef.length > 0) { that.setData({ TodayInfo: ef[0].Y + "次" }) } /*为解决Echarts二次渲染失败的问题,需要显式调用initChart方法来重新渲染组件*/ if (canvas1) { initChart(canvas1, width1, height1, dpr1); } /*为解决Echarts二次渲染失败的问题,需要显式调用initChart方法来重新渲染组件*/ } } }, /** * 组件的初始数据 */ data: { ec: { onInit: initChart }, TodayInfo: "" }, lifetimes: { attached: function () { // 在组件实例进入页面节点树时执行 } }, /** * 组件的方法列表 */ methods: { } })
上述代码是个人的一个组件,父页面引用该组件,并传递值到组件,父页面代码

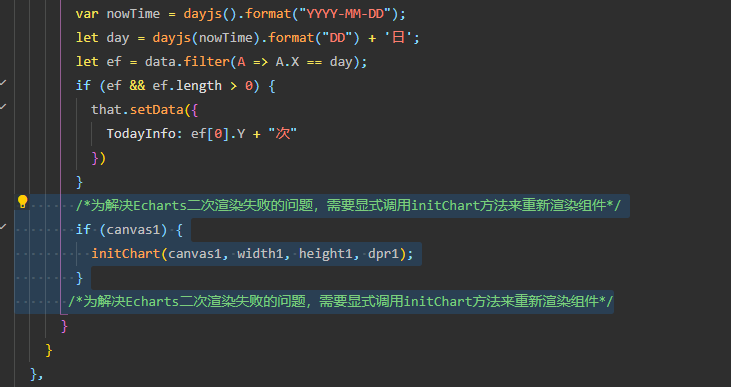
上述折叠代码中,核心代码如下:
/*为解决Echarts二次渲染失败的问题,需要显式调用initChart方法来重新渲染组件*/ if (canvas1) { initChart(canvas1, width1, height1, dpr1); } /*为解决Echarts二次渲染失败的问题,需要显式调用initChart方法来重新渲染组件*/

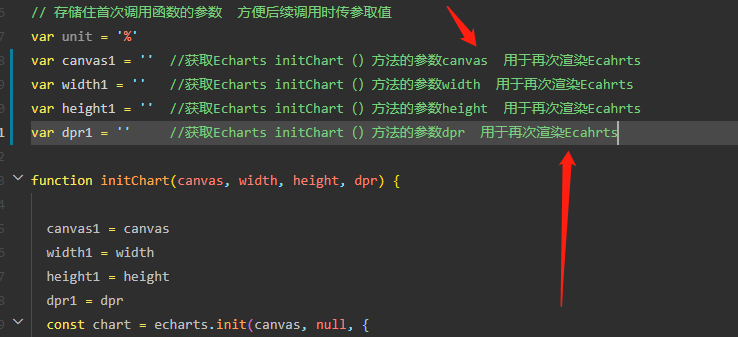
JS中,将initChart 的画布,宽高等属性对外暴露,并赋值为全局变量,如下

最后,调用上述核心代码即可重新渲染。
@天才卧龙的博客
