十年河东,十年河西,莫欺少年穷
学无止境,精益求精

1、百度搜索阿里巴巴图标库,或点击:https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
2、在搜索框中搜索(输入关键字,例如购物车),或者选择你喜欢的图标库,进入详情页

3、进入详情页,并把喜欢的图标加入购物车

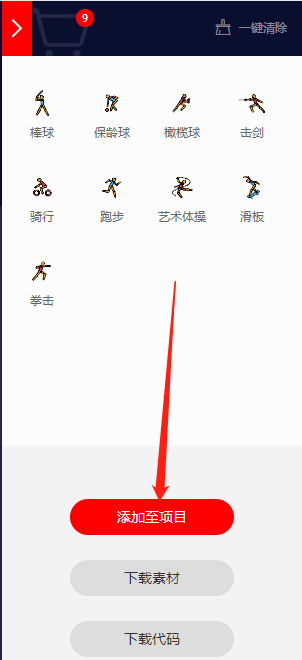
4、点击购物车,新建项目名称,点击添加到项目

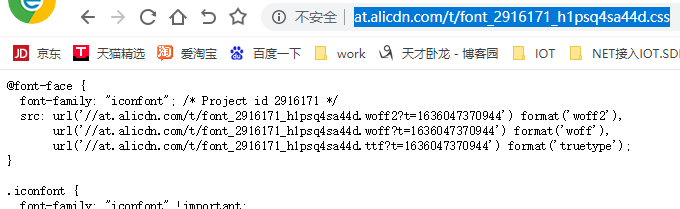
5、进入项目页面,点击复制代码,并将复制的CSS地址填写到浏览器中

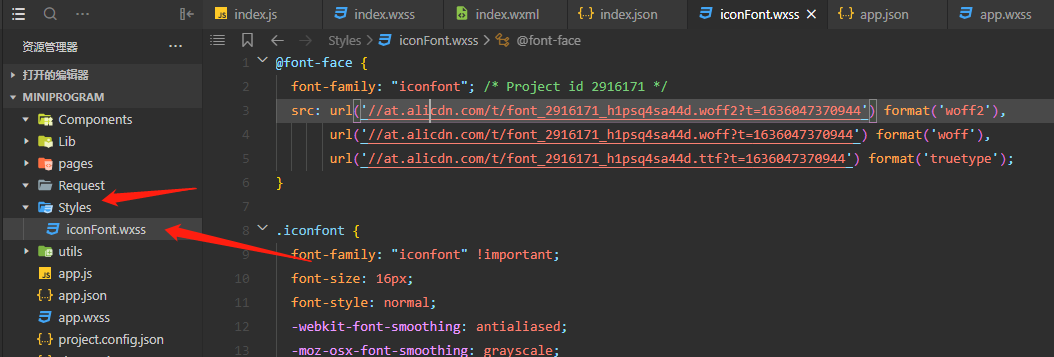
6、复制这些CSS样式代码,放入我们小程序的Styles/IconFont.wxss 文件中

7、在全局样式文件:App.wxss 中引用该图标样式

注: 小程序中 ./ 代表相对路径 ../ 代表返回上一层级
8、全局样式引入成功后,我们在index.wxml 中试试这些图标,看看样式能不能生效
<view class="iconfont icon-bangqiu" style="font-size:64px"> </view>
看看效果图吧,这是一个保龄球图标

over,感谢阿里巴巴图标库
@天才卧龙的博客