十年河东,十年河西,莫欺少年穷
学无止境,精益求精
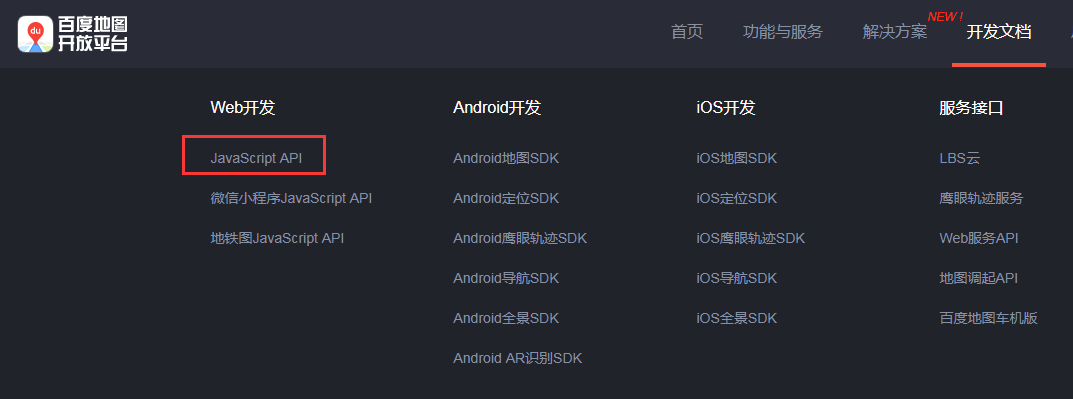
先去百度开放平台申请ak。http://lbsyun.baidu.com/
进来之后
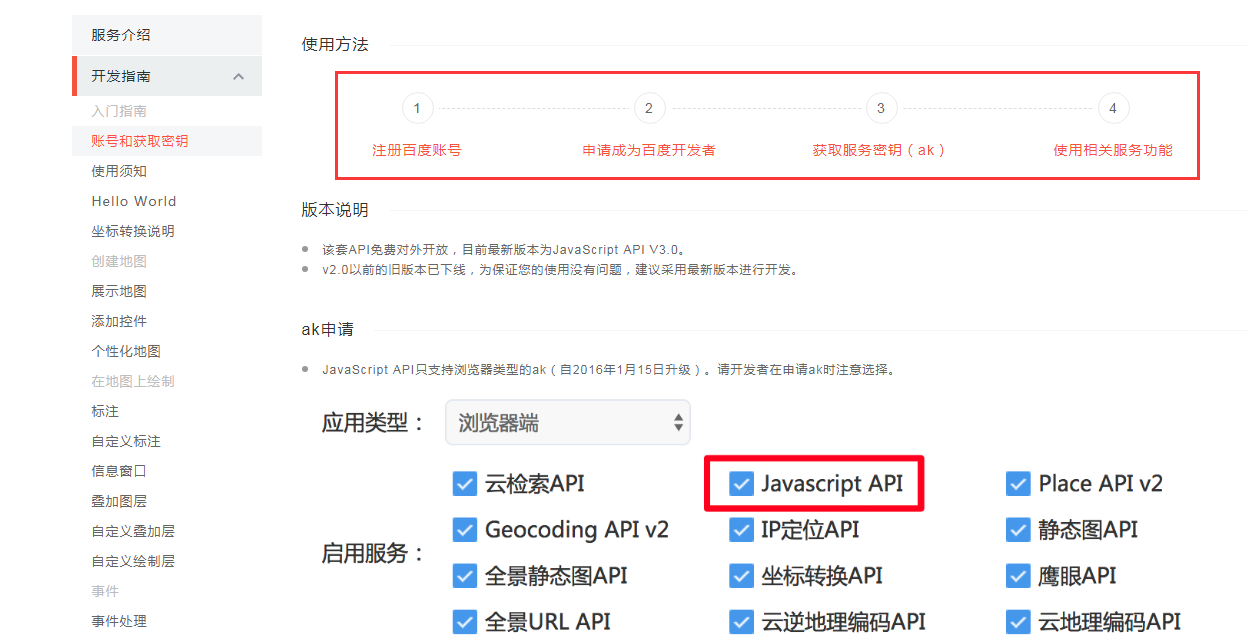
按照步骤走,先登录百度账号,然后申请成为开发者,然后申请ak密钥
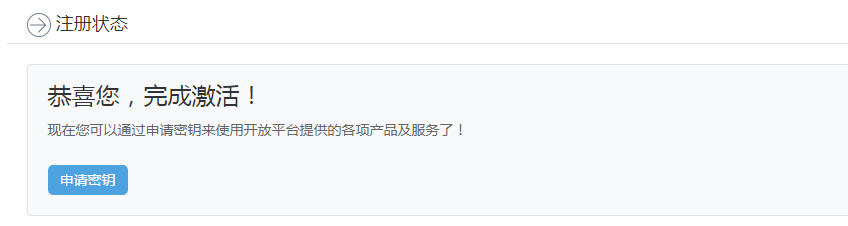
填写完毕后提交,会给你邮箱发个激活邮件
点击申请密钥
然后点击提交
这个时候,你就可以拿着这个ak去使用百度地图了。
使用
百度地图Vue:https://dafrok.github.io/vue-baidu-map/
执行
npm install vue-baidu-map
然后再main.js里加上(注意你自己的ak密钥)
import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, { ak: 'GpRqD2Sowifs********RRRRVl9' });
然后就可以在组件里使用了,最简单的一个例子
<template>
<div>
<baidu-map class="map" :center="map.center" :zoom="map.zoom" @ready="handler">
<!--缩放-->
<bm-navigation anchor="BMAP_ANCHOR_TOP_LEFT"></bm-navigation>
<!--定位-->
<bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :showAddressBar="true" :autoLocation="true"></bm-geolocation>
<!--点-->
<bm-marker :position="map.center" :dragging="map.dragging" animation="BMAP_ANIMATION_DROP">
<!--提示信息-->
<bm-info-window :show="map.show">Hello~</bm-info-window>
</bm-marker>
</baidu-map>
</div>
</template>
<script>
export default {
name: "demo",
data: () => ({
map:{
center: {lng: 121.4472540000, lat: 31.3236200000},
zoom: 15,
show: true,
dragging: true
},
}),
methods: {
handler ({BMap, map}) {
let me = this;
console.log(BMap, map)
// 鼠标缩放
map.enableScrollWheelZoom(true);
// 点击事件获取经纬度
map.addEventListener('click', function (e) {
console.log(e.point.lng, e.point.lat)
})
}
}
}
</script>
<style scoped>
.map {
100%;
height: 400px;
}
</style>
然后其它页面引入这个组件即可,注:这只是个helloworld哦
参考自:https://www.cnblogs.com/LUA123/p/11281604.html
@天才卧龙的博客