JavaScript简介
ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
PS:ES6就是指ECMAScript 6。
JavaScript引入方式
Script标签内写代码
<script>
// 在这里写你的JS代码
</script>
引入额外的JS文件
<script src="myscript.js"></script>
JavaScript语言规范
注释
// 这是单行注释
/*
这是
多行注释
*/
结束符
JavaScript中的语句要以分号(;)为结束符。
JavaScript语言基础
变量声明
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.声明变量可以使用 var 或let(ES6新语法)关键字来进行声明
var name = "Alex";
let age = 18
"""
##var和let的区别
作用域不一样,var是函数作用域,而let是块作用域,也就是说,在函数内声明了var,整个函数内都是有效的,比如说在for循环内定义了一个var变量,实际上其在for循环以外也是可以访问的,而let由于是块作用域,所以如果在块作用域内(比如说for循环内)定义的变量,在其外面是不可被访问的。
"""
# var与let的区别
let i = 2
for (let i=0;i<5;i++){...}
console.log(i) i=>2
var i = 2
for (var i=0;i<5;i++){...}
console.log(i) i=>5
PS: 变量名是区分大小写的。
js关键字
abstract boolean byte char class const debugger double enum
export extends final float goto implements import int interface
long native package private protected public short static super
synchronized throws transient volatile
常量(ES6)
## 一旦声明,其值就不能改变。
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only
JavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
parseInt('12312312')
12312312
parseFloat('11.11')
11.11
parseInt('11.11')
11
parseInt('123sdasdajs2312dasd')
123
字符串(String)
var a = "Hello"
var b = "world;
var c = a + b; // 在js中推荐你直接使用+做拼接
console.log(c); // 得到Helloworld
// 模版字符串
var s3 = `
asdkajsd
sdjkladj
asdjlajdkl
`
typeof s3
"string"
// 模版字符串除了可以定义多行文本之外还可以实现格式化字符串操作
// 书写${} 会自动去前面找大括号里面的变量名对应的值 如果没有定义直接报错
var name = 'jason'
var age = 18
var sss = `
my name is ${name} and my age is ${age}
`
sss
"
my name is jason and my age is 18
"
常用方法:

var name = 'egondsb'
name.length
7
var name1 = ' egonDSB '
name1
" egonDSB "
name1.trim()
"egonDSB"
name1.trimLeft()
"egonDSB "
name1.trimRight()
" egonDSB"
var name2 = '$$jason$$'
name2.trim('$') # 不能加括号指定去除的内容
"$$jason$$"
name2.charAt(0)
"$"
name2.indexOf('as')
3
name2.substring(0,5)
"$$jas"
name2.slice(0,5)
"$$jas"
name2.substring(0,-1) # 不识别负数
""
name2.slice(0,-1) # 后面推荐就使用slice就可以
"$$jason$"
var name3 = 'eGoNDsb123666HahA'
name3.toLowerCase()
"egondsb123666haha"
name3.toUpperCase()
"EGONDSB123666HAHA"
var name = 'tank|hecha|liaomei|mengsao|...'
name.split('|')
(5) ["tank", "hecha", "liaomei", "mengsao", "..."]
name.split('|',2)
(2) ["tank", "hecha"]0: "tank"1: "hecha"length: 2__proto__: Array(0)
name.split('|',10) # 第二个参数不是限制切割字符的个数还是获取切割之后元素的个数
(5) ["tank", "hecha", "liaomei", "mengsao", "..."]
name.concat(name1,name2)
"tank|hecha|liaomei|mengsao|... egonDSB $$jason$$"
var p = 1111
name.concat(p) # js是弱类型(内部会自动转换成相同的数据类型做操作)
"tank|hecha|liaomei|mengsao|...1111"
布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true;
var b = false;
空字符串、0、null、undefined、NaN都是false。
null和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
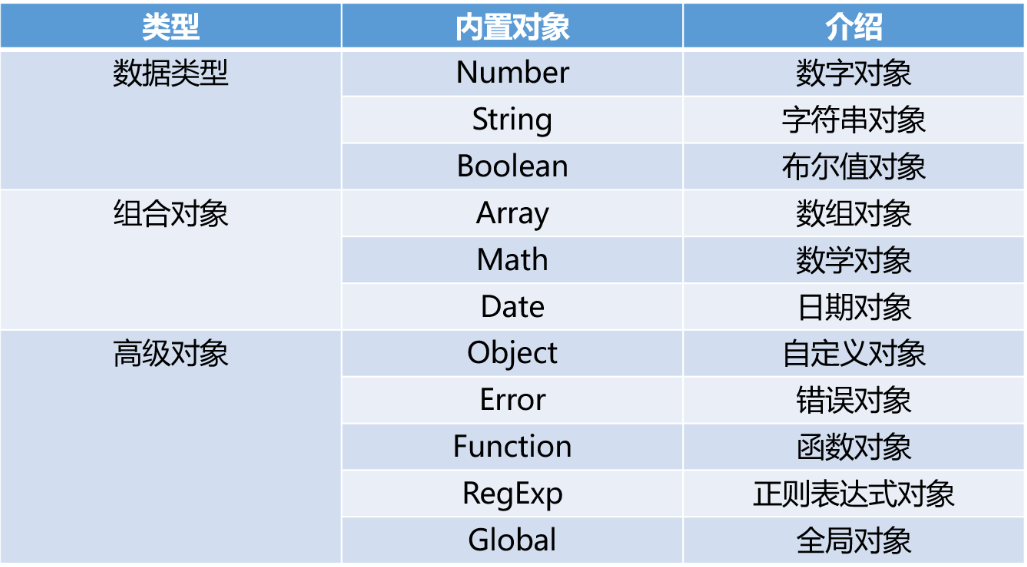
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
常用方法:

var l = [11,22,33,44,55]
typeof l
"object"
var l1 = [11,'sdasd',11.11,true]
l1[1]
"sdasd"
l1[-1] # 不支持负数索引
## length
var l = [111,222,333,444,555,666]
l.length
6
## push
l.push(777)
7
l
(7) [111, 222, 333, 444, 555, 666, 777]
## pop
l.pop()
777
l
(6) [111, 222, 333, 444, 555, 666]
## unshift
l.unshift(123)
7
l
(7) [123, 111, 222, 333, 444, 555, 666]
## shift
l.shift()
123
## slice
l.slice(0,3)
(3) [111, 222, 333]
## reverse
l.reverse()
(6) [666, 555, 444, 333, 222, 111]
## join
l.join('$') # 跟python刚好相反
"666$555$444$333$222$111"
## concat
l.concat([111,222,333]) # extend
(9) [666, 555, 444, 333, 222, 111, 111, 222, 333]
## sort
l.sort()
(6) [111, 222, 333, 444, 555, 666]
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)
参数:

var ll = [111,222,333,444,555,666]
ll.forEach(function(value){console.log(value)},ll)
VM2277:1 111 # 一个参数就是数组里面每一个元素对象
VM2277:1 222
VM2277:1 333
VM2277:1 444
VM2277:1 555
VM2277:1 666
ll.forEach(function(value,index){console.log(value,index)},ll)
VM2346:1 111 0 # 两个参数就是元素 + 元素索引
VM2346:1 222 1
VM2346:1 333 2
VM2346:1 444 3
VM2346:1 555 4
VM2346:1 666 5
ll.forEach(function(value,index,arr){console.log(value,index,arr)},ll) # 元素 + 元素索引 + 元素的数据来源
VM2430:1 111 0 (6) [111, 222, 333, 444, 555, 666]
VM2430:1 222 1 (6) [111, 222, 333, 444, 555, 666]
VM2430:1 333 2 (6) [111, 222, 333, 444, 555, 666]
VM2430:1 444 3 (6) [111, 222, 333, 444, 555, 666]
VM2430:1 555 4 (6) [111, 222, 333, 444, 555, 666]
VM2430:1 666 5 (6) [111, 222, 333, 444, 555, 666]
ll.forEach(function(value,index,arr,xxx){console.log(value,index,arr,xxx)},ll) # 最多三个
VM2532:1 111 0 (6) [111, 222, 333, 444, 555, 666] undefined
VM2532:1 222 1 (6) [111, 222, 333, 444, 555, 666] undefined
VM2532:1 333 2 (6) [111, 222, 333, 444, 555, 666] undefined
VM2532:1 444 3 (6) [111, 222, 333, 444, 555, 666] undefined
VM2532:1 555 4 (6) [111, 222, 333, 444, 555, 666] undefined
VM2532:1 666 5 (6) [111, 222, 333, 444, 555, 666] undefined
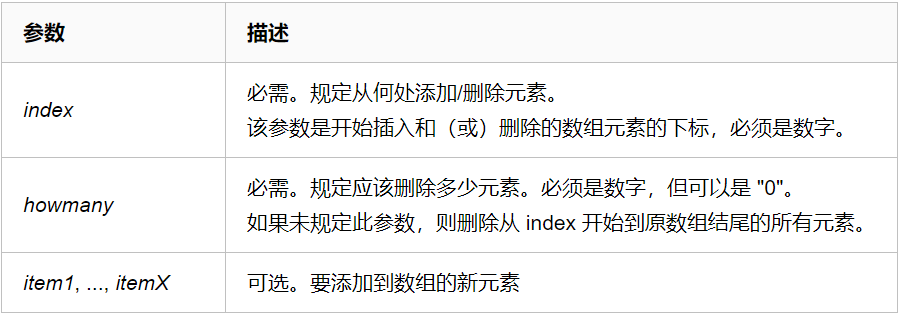
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:

ll
(6) [111, 222, 333, 444, 555, 666]
ll.splice(0,3) # 两个参数 第一个是起始位置 第二个是删除的个数
(3) [111, 222, 333]
ll
(3) [444, 555, 666]
ll.splice(0,1,777) # 先删除后添加
[444]
ll
(3) [777, 555, 666]
ll.splice(0,1,[111,222,333,444])
[777]
ll
(3) [Array(4), 555, 666]
map()
语法:
map(function(currentValue,index,arr), thisValue)
参数:

var l1 = [11,22,33,44,55,66]
l1.map(function(value){console.log(value)},l1)
VM3115:1 11
VM3115:1 22
VM3115:1 33
VM3115:1 44
VM3115:1 55
VM3115:1 66
l1.map(function(value,index){return value*2},l1)
(6) [22, 44, 66, 88, 110, 132]
l1.map(function(value,index,arr){return value*2},l1)
(6) [22, 44, 66, 88, 110, 132]
类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
运算符
算数运算符
+ - * / % ++ --
var x=10;
var res1=x++;
var res2=++x;
res1;
res2;
这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
比较运算符
"""
> >= < <= != == === !==
"""
1 == “1” // true 弱等于
1 === "1" // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符
"""
&& || !
"""
5 && '5'
'5'
0 || 1
1
!5 && '5'
false
赋值运算符
= += -= *= ....
流程控制
if-else
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
if-else if-else
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
switch
"""
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
"""
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
for
for (var i=0;i<10;i++) {
console.log(i);
}
while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b;
x
10
函数
函数定义
# 格式
function 函数名(形参1,形参2,形参3...){函数体代码}
# 无参函数
function func1(){
console.log('hello world')
}
func1() # 调用 加括调用 跟python是一样的
# 有参函数
function func2(a,b){
console.log(a,b)
}
func2(1,2)
func2(1,2,3,4,5,6,7,8,9) # 多了没关系 只要对应的数据
1 2
func2(1) # 少了也没关系
1 undefined
# 关键字arguments
function func2(a,b){
console.log(arguments) # 能够获取到函数接受到的所有的参数
console.log(a,b)
}
function func2(a,b){
if(arguments.length<2){
console.log('传少了')
}else if (arguments.length>2){
console.log('传多了')
}else{
console.log('正常执行')
}
}
# 函数的返回值 使用的也是关键字return
function index1(){
return 666
}
function index2(){
return 666,777,888,999
}
res = index2();
999 # 返回多个值只能拿到最后一个
# 匿名函数 就是没有名字
function(){
console.log('哈哈哈')
}
var res = function(){
console.log('哈哈哈')
}
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
# 箭头函数(要了解一下) 主要用来处理简单的业务逻辑 类似于python中的匿名函数
var func1 = v => v; """箭头左边的是形参 右边的是返回值"""
等价于
var func1 = function(v){
return v
}
// 如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分
var func2 = (arg1,arg2) => arg1+arg2
等价于
var func1 = function(arg1,arg2){
return arg1+arg2
}
"""
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回
"""
函数的全局变量与局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
# 跟python查找变量的顺序一致
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); => ShenZhen
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); => BeiJing
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret(); => ShangHai
内置对象和方法

PS: var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object
自定义对象
## 第一种创建自定义对象的方式
var d = {'name':'jason','age':18}
typeof d
"object"
d['name']
"jason"
d.name
"jason"
for(let i in d){
console.log(i,d[i])
} # 支持for循环 暴露给外界可以直接获取的也是键
## 第二种创建自定义对象的方式 需要使用关键字 new
var d2 = new Object() # {}
d2.name = 'jason'
{name: "jason"}
d2['age'] = 18
{name: "jason", age: 18}
map
var m = new Map();
var o = {p: "Hello World"}
m.set(o, "content"}
m.get(o) // "content"
m.has(o) // true
m.delete(o) // true
m.has(o) // false
Date对象
let d3 = new Date()
Fri May 15 2020 14:41:06 GMT+0800 (中国标准时间)
d3.toLocaleString()
"2020/5/15 下午2:41:06"
# 也支持自己手动输入时间
let d4 = new Date('2200/11/11 11:11:11')
d4.toLocaleString()
let d5 = new Date(1111,11,11,11,11,11)
d5.toLocaleString() # 月份从0开始0-11月
"1111/12/11 上午11:11:11"
# 时间对象具体方法
let d6 = new Date();
d6.getDate() 获取日
d6.getDay() 获取星期
d6.getMonth() 获取月份(0-11)
d6.getFullYear() 获取完整的年份
d6.getHours() 获取小时
d6.getMinutes() 获取分钟
d6.getSeconds() 获取秒
d6.getMilliseconds() 获取毫秒
d6.getTime() 时间戳
## 编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
const WEEKMAP = {
0:"星期天",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期六"
}; //定义一个数字与星期的对应关系对象
function showTime() {
var d1 = new Date();
var year = d1.getFullYear();
var month = d1.getMonth() + 1; //注意月份是从0~11
var day = d1.getDate();
var hour = d1.getHours();
var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算
var week = WEEKMAP[d1.getDay()]; //星期是从0~6
var strTime = `
${year}-${month}-${day} ${hour}:${minute} ${week}
`;
console.log(strTime)
};
showTime();
JSON对象
let obj = {'name':'jason','age':18}
// 对象转换成JSON字符串 相当于python中的dumps
let res = JSON.stringify(obj)
"{"name":"jason","age":18}"
// JSON字符串转换成对象 相当于python中的loads
JSON.parse(res)
{name: "jason", age: 18}
RegExp对象
"""
在python中如果需要使用正则 需要借助于re模块
在js中需要你创建正则对象
"""
# 第一种 有点麻烦
let reg1 = new RegExp('^[a-zA-Z][a-zA-Z0-9]{5,11}')
# 第二种 个人推荐
let reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
# 匹配内容
reg1.test('egondsb')
true
reg2.test('egondsb')
true
# 题目 获取字符串里面所有的字母s
let sss = 'egondsb dsb dsb'
sss.match(/s/) # 拿到一个就停止了
sss.match(/s/g) # 全局匹配 g就表示全局模式
sss.match(/s/)
["s", index: 5, input: "egondsb dsb dsb", groups: undefined]
sss.match(/s/g)
(3) ["s", "s", "s"]
# 全局匹配模式吐槽点
let reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/g
reg3.test('egondsb') # 全局模式有一个lastIndex属性
true
reg3.test('egondsb')
false
reg3.test('egondsb')
true
reg3.test('egondsb')
false
reg3.lastIndex
0
reg3.test('egondsb')
true
reg3.lastIndex
7
# 吐槽点二
let reg4 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
reg4.test()
reg4.test() # 什么都不传 默认传的是undefined
true
reg4.test(undefined)
true
let reg5 = /undefined/
reg5.test('jason')
false
reg5.test()
true
"""
总结 你在用js书写正则的时候一定要注意上述问题
"""
Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。