参考网址:https://www.jianshu.com/p/7344c4066e82
预留状态栏高度,改变状态栏颜色
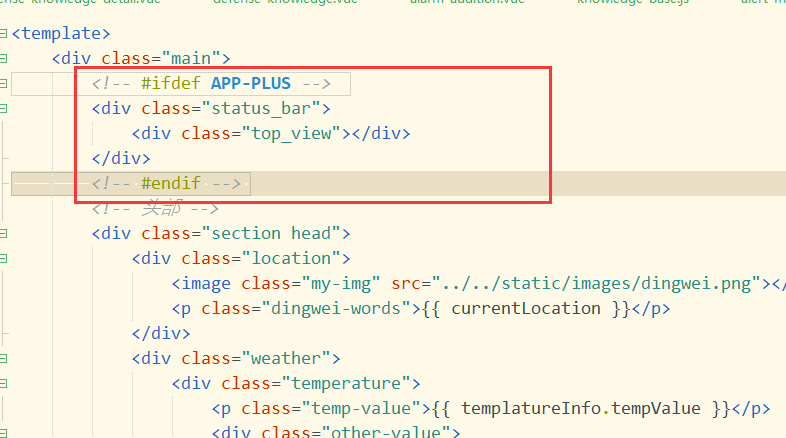
<!-- #ifdef APP-PLUS -->
<div class="status_bar">
<div class="top_view"></div>
</div>
<!-- #endif -->

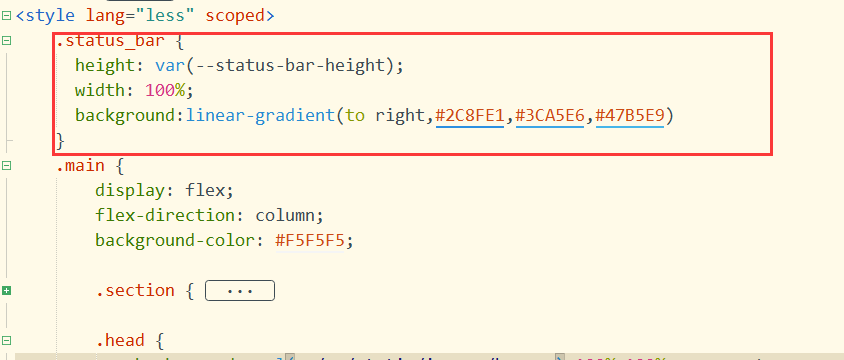
.status_bar { height: var(--status-bar-height); // 状态栏高度 100%; background:linear-gradient(to right,#2C8FE1,#3CA5E6,#47B5E9) // 状态栏背景颜色 }