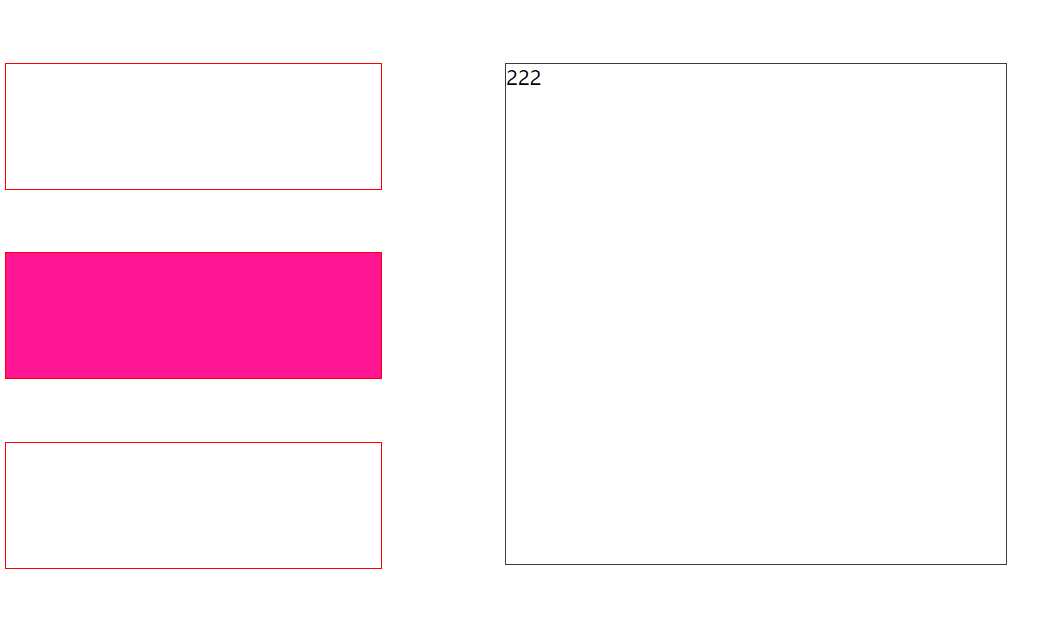
在实际的开发过程中,我们可能会遇到这种需求,如下图
左边是三个tab栏,右边是显示内容的div,当鼠标滑到坐标的tab上时,给它一个高亮显示,让它对应的内容在右边的div中显示出来,当鼠标移出的时候把tab栏上的高亮显示去掉,右边的内容也隐藏掉,这就是普通的tab切换。现在需求是这样,当鼠标从左边的tab栏移出,而且没有移进右边的div区域,让它的效果消失,但当鼠标从左边的tab栏移出,移进了右边的div区域,保持效果,当鼠标从右边的div区域移出的时候再取消效果。
大体思路是这样的,当鼠标从左侧的tab栏移出的时候给它加一个定时器setTimeout,让这个效果过0.5秒消失,如果在这个时间内鼠标移动到了右侧的div区域,取消定时器,当鼠标从右侧的div区域离开时,再加上定时器。话不多说了,直接上代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.main {
300px;
height: 800px;
float: left;
}
.main > div {
300px;
height: 100px;
margin-top: 50px;
border: 1px solid red;
}
.main > div.current {
background-color: deeppink;
}
.main2 {
400px;
height: 400px;
border: 1px solid #3C3C3C;
float: left;
margin-left: 100px;
margin-top: 50px;
}
.main2 > div {
800px;
height: 800px;
display: none;
}
.main2 > div.active {
display: block;
}
</style>
</head>
<body>
<div class="main">
<div class="current"></div>
<div></div>
<div></div>
</div>
<div class="main2">
<div class="active">111</div>
<div>222</div>
<div>333</div>
</div>
<script src="jquery-1.11.0.min.js"></script>
<script>
$(function(){
var timer = null;
$('.main div').each(function(index){
$('.main div').eq(index).on('mouseenter',function(){
$(this).addClass("current");
$('.main2 div').eq(index).addClass("active");
})
$('.main div').eq(index).on('mouseleave',function(){
timer = setTimeout(function(){
$(".main div").eq(index).removeClass("current");
$('.main2 div').eq(index).removeClass("active");
},500);
})
$('.main2 div').eq(index).on('mouseenter',function(){
clearTimeout(timer);
})
$('.main2 div').eq(index).on('mouseleave',function(){
$(".main div").eq(index).removeClass("current");
$('.main2 div').eq(index).removeClass("active");
})
})
})
</script>
</body>
</html>