参考网址:http://blog.rekfan.com/articles/228.html
http://www.cnblogs.com/tugenhua0707/p/4637771.html
http://blog.csdn.net/xia_xia0919/article/details/50518629
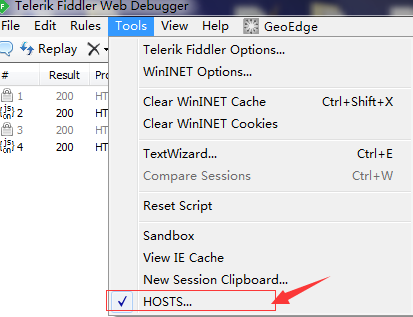
1.直接在fiddler上配置host,点击tools>>hosts,在里面填写自己想要设置的host即可

2.Fiddler显示请求服务器的ip及系统环境的配置方法:
1)打开Rules——>Customize Rules
2)找到如下这段代码:
static function Main()
{
var today: Date = new Date();
FiddlerObject.StatusText = " CustomRules.js was loaded at: " + today;
// Uncomment to add a "Server" column containing the response "Server" header, if present
在这一行后面添加如下代码:
// 显示服务器web环境
FiddlerObject.UI.lvSessions.AddBoundColumn("Server", 50, "@response.server");
// 显示服务器IP地址
FiddlerObject.UI.lvSessions.AddBoundColumn("HostIP", 50, "x-hostIP");
}
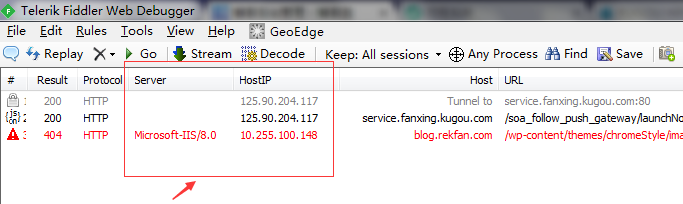
设置后重启fiddler,效果如下:

3.Composer选项卡场景应用
链接:http://www.cnblogs.com/tt-0411/archive/2012/05/04/2482158.html
4.fiddler断点调试
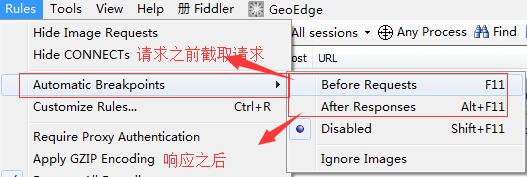
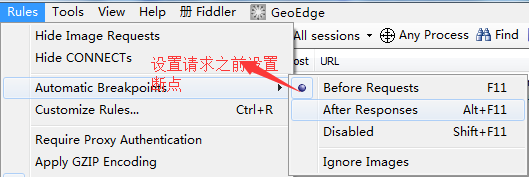
第一种方法:菜单栏 Rules –》 Automatic Breakpoints –》 Before Requests(请求被发送到服务器端之前);或者 After Responses(响应返回客户端之前),这种设置对客户机发出的所有请求都进行拦截


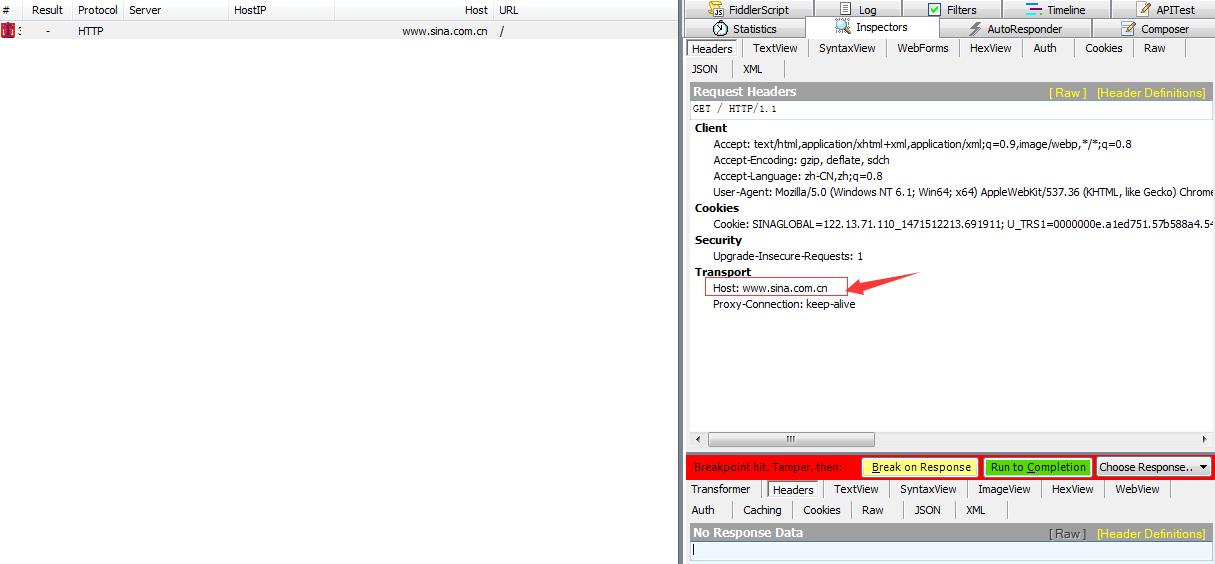
第二种方法:通过Fiddler命令进行断点设置。可以只拦截命令制定的请求。如需要对www.baidu.com请求进行拦截,可以执行命令“bpu www.baidu.com”。所有发往www.baidu.com的请求都将会被拦截,而访问其他网站则不会被拦截。取消可使用命令“bpu”。请求一旦被拦截,此时网站就处于阻塞状态。在会话列表中选择被拦截的网站,在左侧会自动跳转到“Inspectors”模块中。例如:打开fiddler工具,使用命令“bpu www.sina.com.cn”对发往新浪网站的请求进行拦截,然后打开浏览器访问新浪,此时fiddler回话列表会出现拦截信息(图标如),点击该会话,右边跳转至“Inspectors”模块,如下图所示

在看到拦截后的Request信息后,Fiddler提供了方便的查看方式,其中包括Cookies、Raw、WebForms等。如果想要修改Header信息,可以在“Headers”模块中用鼠标右键请求行单击,在弹出的快捷菜单中选择“Edit Header”修改头信息。如果是表单信息,则可以选择“WebForms”模块,对其进行修改。
例如:修改此拦截信息的Header,变为请求访问百度网站(如上图所示)
随后点击右边中部的绿色按钮“Run to Completion”,发送请求,等待浏览器接收数据。(如果选择黄色的按钮“Break on Response”,请求照样可以发出去,但是会在服务器回送消息时进行一次拦截。)请求发送出去后可以看到浏览器刚刚请求新浪的页面变为了百度页面
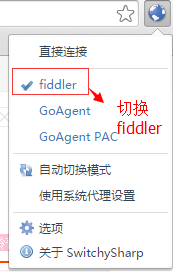
5.为fiddler创建一个规则,代理到本地的8888端口(fiddler所用的端口)。google设置代理的方法:下载SwitchySharp插件,设置如下:

接着点击保存即可~ 这样在需要的时候可以切换到Fiddler;