参考:https://segmentfault.com/q/1010000021748033
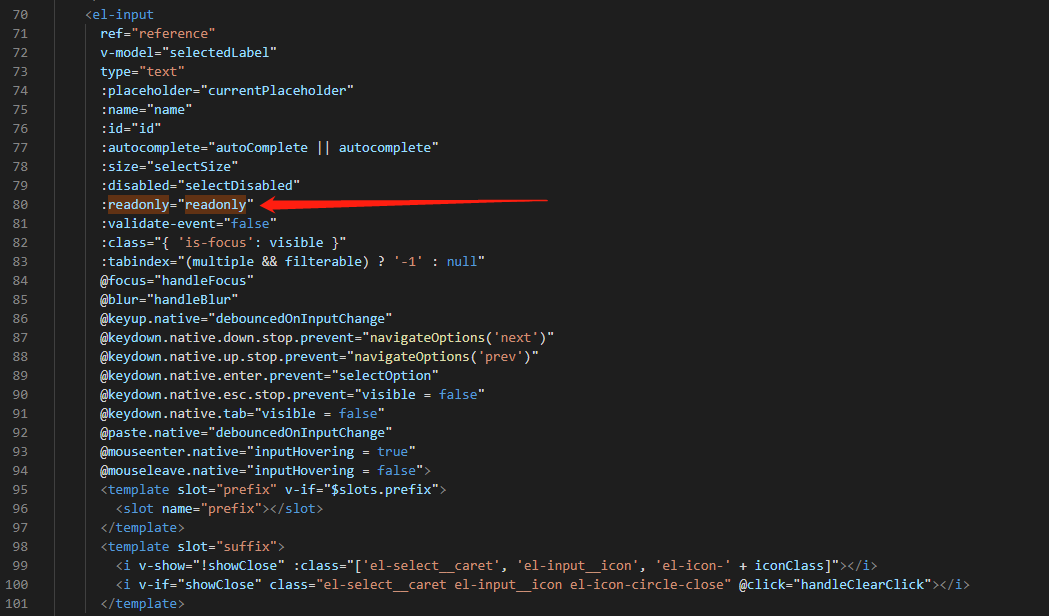
原因:常规select是可以调起小键盘的。但是element-ui的select其实是input。并且这个input里面有个readonly属性,这个属性导致无法调起ios小键盘。在安卓上是没问题的
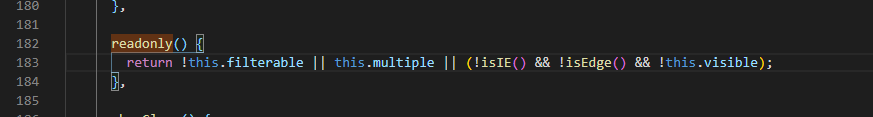
我们可以查看源码


经网络各路大神的指引,我们可以在每次获取焦点和失去焦点的时候把readonly干掉。目前发现这个方法是可行的

操作:
<el-select v-if="showAgents" ref="agentSelect" // 1.定义ref v-model="agents" :multiple="showAgentsMultiple" clearable filterable placeholder="选择" @hook:mounted="cancalReadOnly" // 2.定义事件 @visible-change="cancalReadOnly" // 3.定义事件 > <el-option v-for="item in agentsOptions" :key="item.id" :label="item.name" :value="item.id" /> </el-select>
methods方法体里面定义方法
cancalReadOnly(onOff) { this.$nextTick(() => { if (!onOff) { const Selects = this.$refs console.log(Selects)
// 如果只有1个下拉框,这段就足够了---start if (Selects.agentSelect) { const input = Selects.agentSelect.$el.querySelector('.el-input__inner') input.removeAttribute('readonly') }
// 如果只有1个下拉框,这段就足够了---end
// 如果有多个,就加多几个,代码可以优化,我懒了 if (Selects.agent2Select) { const appinput = Selects.appSelect.$el.querySelector('.el-input__inner') appinput.removeAttribute('readonly') } if (Selects.agent3Select) { const gameinput = Selects.gameSelect.$el.querySelector('.el-input__inner') gameinput.removeAttribute('readonly') } } })