什么是grunt?
Grunt是一个JavaScript任务运行器,用于自动执行频繁任务(如压缩,编译,单元测试)的工具。它使用命令行界面来运行在文件中定义的自定义任务(这个文件称为Gruntfile)。 Grunt由Ben Alman创建,用Node.js编写。它通过npm分发。现在,Grunt生态系统中有超过5,000个插件可用。
如何使用grunt?
基本概念
1.CLI(Command-line interface):Grunt的命令行界面(CLI)可以通过npm全局安装。执行grunt命令将加载并运行当前目录中本地安装的Grunt版本。因此,我们可以在不同的文件夹中维护不同版本的Grunt,并根据需要执行相对应的版本。安装grunt-cli只是将grunt命令放在系统路径中,允许它从任何目录运行。安装grunt-cli不会安装Grunt任务运行器! Grunt CLI的工作很简单:运行已经安装在Gruntfile文件目录内的Grunt版本。所以允许多个版本的Grunt同时安装在同一台机器上。
2.package.json文件:包含项目的元数据,包括名称,版本,描述,作者,许可证及其依赖项(项目所需的Grunt插件)。所有依赖项都列在dependencies或devDependencies部分中。
3.Gruntfile文件:一个名为“Gruntfile.js”或“Gruntfile.coffee”的有效JavaScript或CoffeeScript文件,其中包含用于配置任务,加载现有插件以及创建自定义任务的代码。
4.任务运行:任务是执行指定作业的模块。它们在Gruntfile中定义。 开发人员可以从现有的Grunt插件加载预定义的任务以及编写自定义代码,以根据需求定义自己的任务。一旦定义,只需执行grunt <taskname>即可从命令行(CLI)运行这些任务。如果Gruntfile中定义的<taskname>是'default',那么只需执行grunt即可。即不加参数是执行默认的任务。
安装cli
安装命令很简单,全局安装(首先需要先安装npm到全局),直接输入:
npm install -g grunt-cli
npm是包管理的工具,-g表示全局安装,如果直接使用npm install它会找当前目录下是否有package.json,然后在当前目录安装这个文件里面配置的相关依赖。如果使用npm install <module name> 会安装指定的模块。
建立一个package.json
这边我首先先在E盘的目录下面新建一个gruntTest的测试文件夹:

输入:
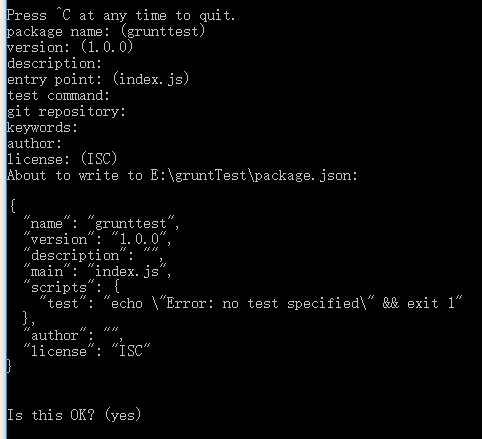
npm init
接着会让你填写相关的信息,选择默认的,直接按enter下一步!

可以见到生成了相关的文件:

安装grunt和相关插件
安装相关的package的命令格式为:
npm install <module> --save-dev
--save-dev的意思是把安装的module保存到package.json文件的依赖之中。
首先需要安装grunt,安装后可以使用grunt命令来跑(因为已经安装了grunt-cli)当前目录下所安装的grunt版本。
npm install grunt --save-dev
如果你想安装JSHint任务模块,运行npm install grunt-contrib-jshint --save-dev即可,可以按需求添加对应的任务模块(也叫插件)。
编写Gruntfile
Gruntfile.js或Gruntfile.coffee文件是一个有效的JavaScript或CoffeeScript文件,它位于项目的根目录中,位于package.json文件旁边,做项目时应该与项目源码一起提交。
Gruntfile.js一般由以下四部分组成
1)wrapper“包装”函数
2)项目和任务配置
3)加载Grunt插件和任务
4)自定义任务
以下展示一份压缩的任务的Gruntfile.js的书写,
1 module.exports = function(grunt) { 2 3 // 项目配置 4 grunt.initConfig({ 5 pkg: grunt.file.readJSON('package.json'), 6 uglify: { 7 options: { 8 9 }, 10 build: { 11 src: 'js/src/vue.js', 12 dest: 'js/dest/vue.min.js' 13 } 14 } 15 }); 16 17 // 加载提供'uglify'任务的插件 18 grunt.loadNpmTasks('grunt-contrib-uglify'); 19 20 // 默认的任务 21 grunt.registerTask('default', ['uglify']); 22 23 };
先安装压缩的插件
npm install grunt-contrib-uglify --save-dev
然后运行输入grunt,即可运行相关的默认任务,

可以看出vue.js从源目录被压缩到对应的目标目录。

后面博客会继续学习grunt常用的相关插件。