1、新建一个项目demo,我这里取名为:gulpdemo
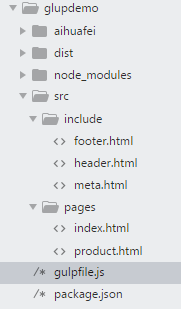
demo目录如下

2、在gulp目录下安装gulp插件
1、执行:npm init 命令,一直回车,然后生成一个package.json文件
2、安装gulp:npm install gulp --save-dev
3、安装gulp-file-include:npm install gulp-file-include --save-dev
3、在src/include目录下新建三个html文件
这里的文件便是公共的html部分,是要在每个html页面被引入的。
3.1、meta.html:
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>测试文件引入</title> <meta name="keywords" content="aa,bb,cc,dd,ee,ff"> <meta name="description" content="1234567890"> <link rel="icon" sizes="any" mask="" href="" /> <link rel="stylesheet" type="text/css" href="/dist/css/common.css" /> <meta name="format-detection " content="telephone=no">
3.2、header.html
<div> <button><a href="/index.html">首页</a></button> <button><a href="/trade-news.html">行业新闻</a></button> <button><a href="/product/product.html">公司产品</a></button> <button><a href="/contact.html">联系我们</a></button> </div>
3.3、footer.html
<div>这是footer部分</div>
4、在pages目录下新建几个html页面,在每个页面的适当位置引入include目录下的html文件
注意:@@include后面填写的是相对路径
4.1、src/pages/index.html
<!DOCTYPE html> <html lang="en"> <head> @@include('../include/meta.html') </head> <body> @@include('../include/header.html') <div>首页</div> @@include('../include/footer.html') </body> </html>
4.2、src/pages/product.html
<!DOCTYPE html> <html lang="en"> <head> @@include('../include/meta.html') </head> <body> @@include('../include/header.html') <div>公司产品页</div> @@include('../include/footer.html') </body> </html>
5、gulpfile.js文件
/**
* Created by libo on 2017/12/21.
*/
var gulp = require('gulp');
var fileinclude = require('gulp-file-include');
gulp.task('fileinclude', function () {
gulp.src('src/pages/**/*.html')
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest('dist'));
});
6、执行gulp fileinclude 命令

然后在gulp项目下会生成一个dist目录,相应编译好的html文件都在该目录下。
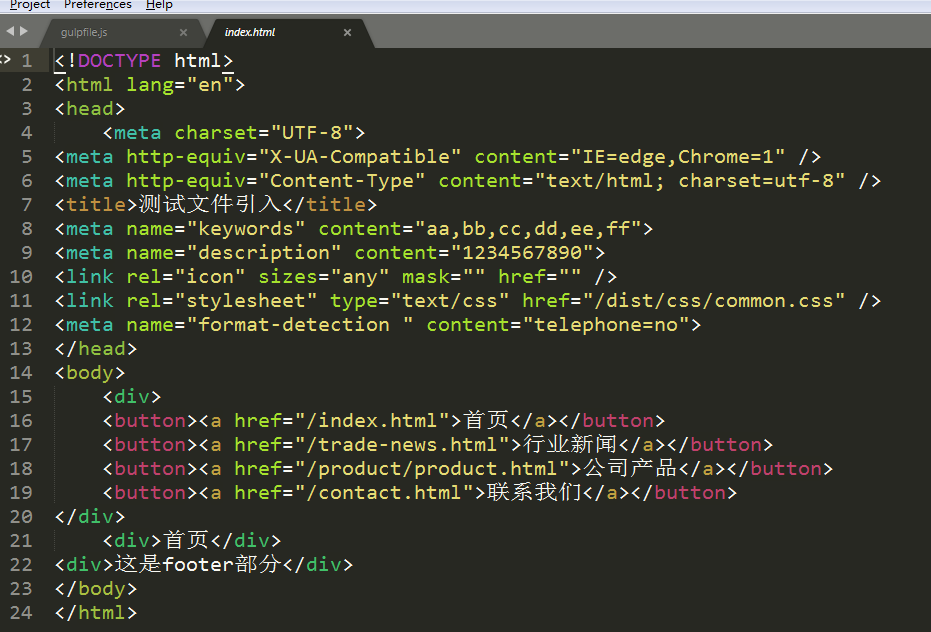
比如:dist目录下index.html文件的代码如图: