vue支持
打开 Settings => File Types 找到 HTML 添加 *.vue

这样vue文件就相当于html文件,可以编辑css,js,也都有智能提示。
我一般用的是 es6 ,所以vue写es6的代码,webstorm还是会报错。
vue里ES6支持
将script标签添加 type=”es6” 属性

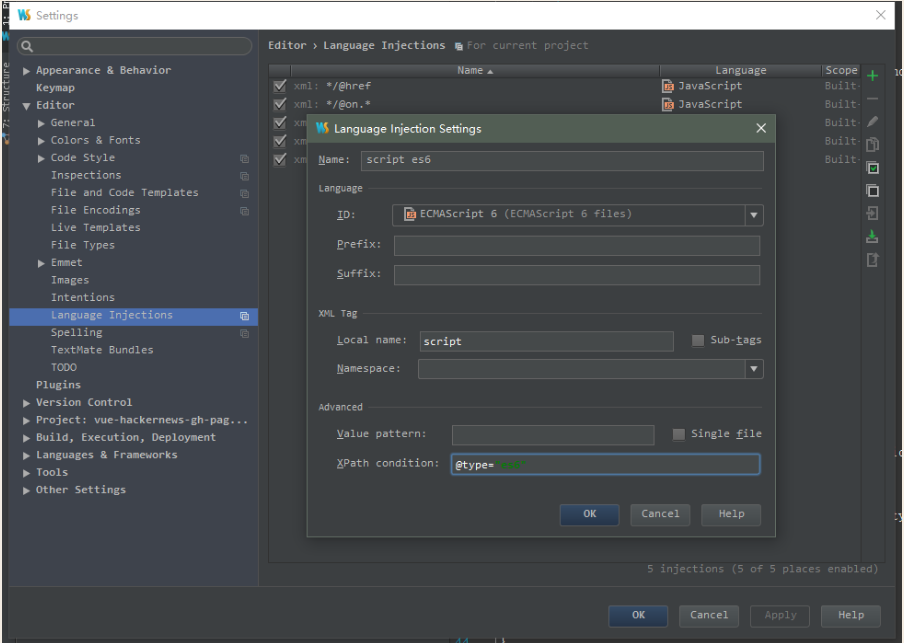
然后打开 Settings => Language Injections 添加 XML Tag Injection,内容如下图。

*.js 支持ES6
webstorm默认js文件是ES5语法
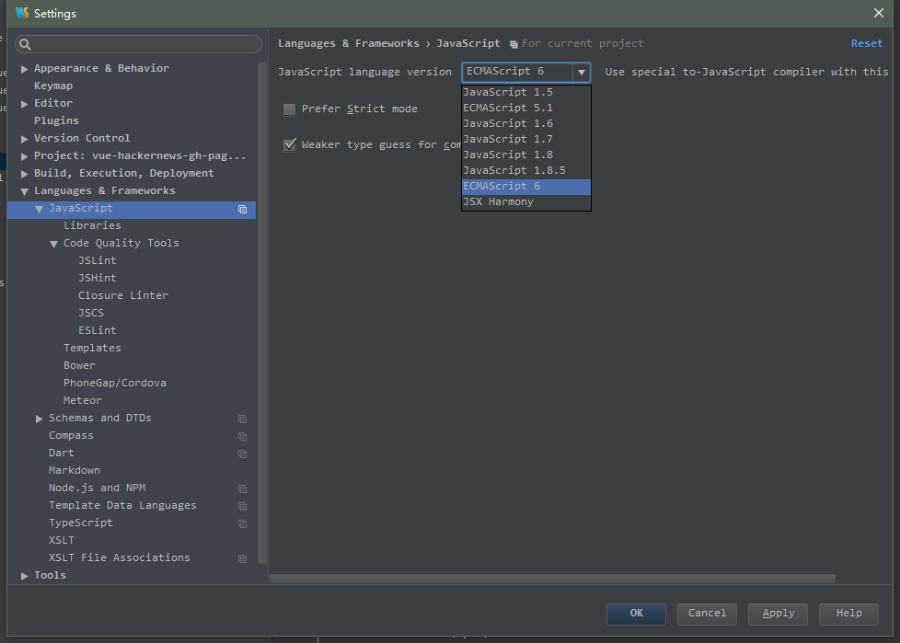
打开 Settings => Languages & Frameworks => Javascript
把 Javascript Language version 改为 ECMAScript 6

PS:要在vue文件里写sass,stylus之类的css预处理,webstorm就不支持了,我也尝试了添加 Injection ,代码高亮正常,但却是临时的,只要一改动代码,又会划很多红线了,经过google,这似乎是webstorm的一个已知的Bug。