border-radius可以同时设置1到4个值。如果设置1个值,表示4个圆角都使用这个值。如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
现在设置它的圆角半径为15px:
border-radius: 15px;

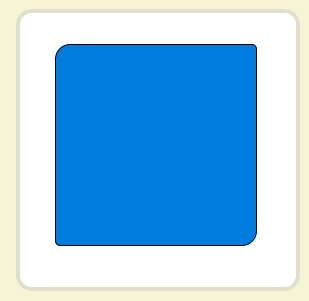
border-radius: 15px 5px;

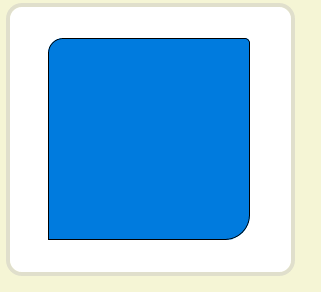
border-radius: 15px 5px 25px;

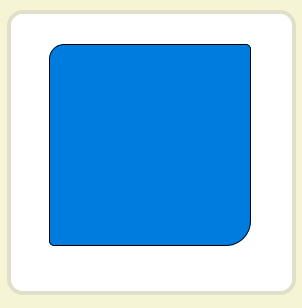
border-radius: 15px 5px 25px 0px;