前言:刚学他两个的时候,是用于清除浮动,而且曾单纯的以为俩只有这作用。
但看到几篇博客后,发现自己是多么的无知,他两个的强大远不止于此。
当然,这篇文章大多数是借鉴网上的实例,在加上自己的些许简介而成。
首先说明几点
1,before和after中的之前和之后是指的是标签的左右,类似于js中的insertbefore和insertafter
2,不适用于单标签,例如<img>、<input>。他俩意为添加,单标签无法添加,so。。。
下面总结几个
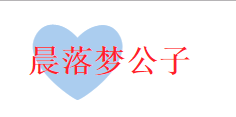
一,巧用before实现心形背景
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 h1 { 8 position: relative; 9 top: 20px; 10 left: 20px; 11 color: #ff1f2d; 12 } 13 14 h1:before { 15 position: absolute; 16 top:-50px; 17 font-size: 100px; 18 color: #abcdef; 19 content: "2764"; 20 z-index: -1; 21 } 22 23 </style> 24 </head> 25 <body> 26 <h1>晨落梦公子</h1> 27 </body> 28 </html>
效果图:

附上content编码:http://www.shangxueba.com/jingyan/1806634.html
二、划入变亮效果
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 span { 8 position: relative; 9 top: 20px; 10 left: 20px; 11 color: #ffffff; 12 background: coral; 13 padding: 10px; 14 } 15 16 span:after { 17 position: absolute; 18 top: 0; 19 left: 0; 20 right: 0; 21 bottom: 0; 22 background: rgba(255,255, 255, .2); 23 z-index: 1; 24 } 25 26 span:hover:after { 27 content: ""; 28 } 29 </style> 30 </head> 31 <body> 32 <span>划入变亮</span> 33 </body> 34 </html>
三、实现行级元素换行
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 span:after { 8 content: "A"; 9 white-space: pre; 10 } 11 </style> 12 </head> 13 <body> 14 <span>aaa</span> 15 <span>bbb</span> 16 <span>ccc</span> 17 </body> 18 </html>
效果图:

总言:先总结到这吧,它的用处其实还有很多很多。。。