代码:

1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>多列属性</title>
6 <style type="text/css">
7 body {
8 border: 1px solid #ff9900;
9 padding: 10px;
10 /*列数设置 */
11 /*-webkit-columns:200px 3;
12 columns:200px 3;*/
13 /*列宽设置 */
14 -webkit-column-200px;
15 -moz-column-200px;
16 column-200px;
17 /*列数设置 */
18 -webkit-column-count:3;
19 -moz-column-count:3;
20 column-count:3;
21 /*列间距离 */
22 -webkit-column-gap:3em;
23 -moz-column-gap:3em;
24 column-gap:3em;
25 /*分割线设置 */
26 -webkit-column-rule:1px dotted #666666;
27 -moz-column-rule:1px dotted #666666;
28 column-rule:1px dotted #666666;
29 }
30 h1 {
31 font-size: 24px;
32 padding: 5px 10px;
33 background-color: #cccccc;
34 /*跨列显示 */
35 -webkit-column-span:all;
36 column-span:all;
37 }
38 h2 {
39 font-size: 14px;
40 text-align: center;
41 -webkit-column-span:all;
42 column-span:all;
43 }
44 p {
45 /*首行缩进 */
46 text-indent: 2em;
47 font-size: 14px;
48 line-height: 20px;
49 }
50 </style>
51 </head>
52 <body>
53 <h1>背影</h1>
54 <h2>作者: 朱自清</h2>
55 <p>我与父亲不相见已二年余了,我最不能忘记的是他的背影。</p>
56 <p>那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子,
57 我从北京到徐州,打算跟着父亲奔丧回家。到徐州见着父亲,看见
58 满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说,“
59 事已如此,不必难过,好在天无绝人之路!”</p>
60 <p>回家变卖典质,父亲还了亏空;又借钱办了丧事。这些日子,家中光
61 景很是惨淡,一半为了丧事,一半为了父亲赋闲。丧事完毕,父亲要
62 到南京谋事,我也要回北京念书,我们便同行。</p>
63 <p>到南京时,有朋友约去游逛,勾留了一日;第二日上午便须渡江到浦口
64 ,下午上车北去。父亲因为事忙,本已说定不送我,叫旅馆里一个熟
65 识的茶房陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,
66 怕茶房不妥帖;颇踌躇了一会。其实我那年已二十岁,北京已来往过
67 两三次,是没有甚么要紧的了。他踌躇了一会,终于决定还是自己送
68 我去。我两三回劝他不必去;他只说,“不要紧,他们去不好!”</p>
69 <p>我们过了江,进了车站。我买票,他忙着照看行李。行李太多了,得向
70 脚夫行些小费,才可过去。他便又忙着和他们讲价钱。我那时真是聪明
71 过分,总觉他说话不大漂亮,非自己插嘴不可。但他终于讲定了价钱;
72 就送我上车。他给我拣定了靠车门的一张椅子;我将他给我做的紫毛大
73 衣铺好坐位。他嘱我路上小心,夜里警醒些,不要受凉。又嘱托茶房好
74 好照应我。我心里暗笑他的迂;他们只认得钱,托他们直是白托!而且
75 我这样大年纪的人,难道还不能料理自己么?唉,我现在想想,那时真
76 是太聪明了!</p>
77 </body>
78 </html>
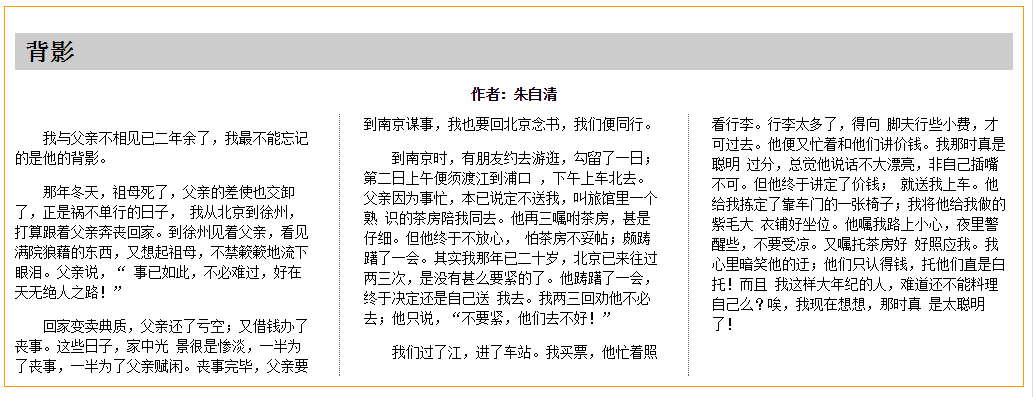
代码效果:(转自网页开发实战经典)

多列设置:columns
columns:<column-width> | <column-count>
<column-width>:定义每列的宽度。可设为auto
<column-count>:定义列数。可设为auto
列间属性:column-gap:normal | <length>
normal:默认值。一般是1em
<length>:指定列与列之间的距离,不可为负值
定义分割线:column-rule:<width> | <style> | <color>
<width>:分割线的宽度,无负值
<style>:分割线的样式。如none、dotted、dashed、solid、double、groove、ridge、inset、outset、inherit
<color>:分割线的颜色。
跨列显示:column-span:1 | all
1:默认值,元素在第一列显示
all:元素横跨所有列显示
