<template>
<div class="app-container">
<div class="filter-container">
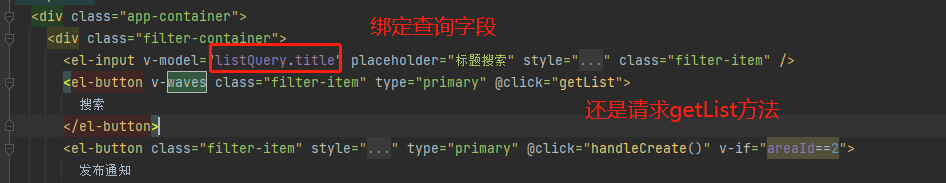
<el-input v-model="listQuery.title" placeholder="标题搜索" style=" 200px;" class="filter-item" />
<el-button v-waves class="filter-item" type="primary" @click="getList">
搜索
</el-button>
<el-button class="filter-item" style="margin-left: 10px;" type="primary" @click="handleCreate()" v-if="areaId==2">
发布通知
</el-button>
</div>
<el-table
:key="tableKey"
:data="list"
border
fit
highlight-current-row
style=" 100%;"
>
<el-table-column label="序号" align="center" width="80">
<template slot-scope="{$index}">
<span>{{ $index+1 }}</span>
</template>
</el-table-column>
<el-table-column label="标题" width="400px" align="center">
<template slot-scope="{row}">
<span>{{ row.title}}</span>
</template>
</el-table-column>
<el-table-column label="封面图" width="300px" align="center">
<template slot-scope="{row}">
<el-image :src="row.picture" style=" 150px; height: 80px">
</el-image>
</template>
</el-table-column>
<el-table-column label="发布时间" width="400px" align="center">
<template slot-scope="{row}">
<span>{{ row.createdtime | parseTime('{y}-{m}-{d} {h}:{i}') }}</span>
</template>
</el-table-column>
<el-table-column label="发布人" width="300px" align="center">
<template slot-scope="{row}">
<span>孝南区市场监督管理局</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" min-width="130" class-name="small-padding fixed-width">
<template slot-scope="{row}">
<el-button type="primary" size="mini" @click="handleUpdate(row)">
修改
</el-button>
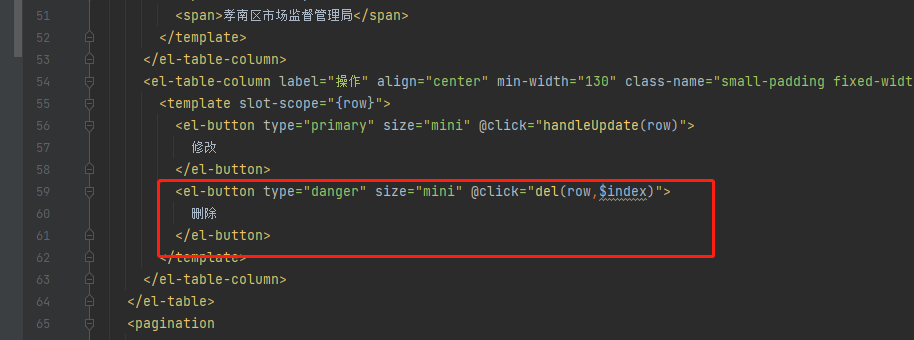
<el-button type="danger" size="mini" @click="del(row,$index)">
删除
</el-button>
</template>
</el-table-column>
</el-table>
<pagination
:total="total"
:page.sync="listQuery.pageNum"
:limit.sync="listQuery.pageSize"
@pagination="getList"
/>
</div>
</template>
<script>
import waves from '@/directive/waves' // waves directive
import Pagination from '@/components/Pagination' // secondary package based on el-pagination
import {getUser} from "@/utils/auth";
import {AnnouncementList,DelAnnouncement} from "@/api/supervisionNotice/supervisionNotice";
export default {
name: 'ComplexTable',
components: { Pagination },
directives: { waves },
data() {
return {
roleView:false,
tableKey: 0,
list:[],
total: 0,
user:null,
areaId:'',
listLoading: true,
listQuery: {
pageNum: 1,
pageSize: 10,
title: '',
},
name:'',
calendarTypeOptions:[],
reader:[],
temp: {
id: undefined,
remark: '',
title: '',
type: '',
readDeptName:''
},
dialogFormVisible: false,
}
},
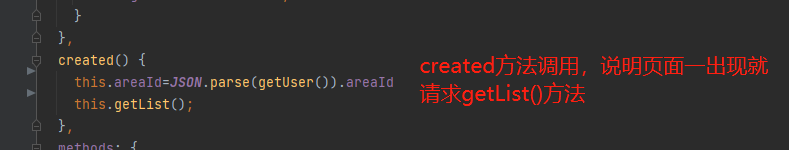
created() {
this.areaId=JSON.parse(getUser()).areaId
this.getList();
},
methods: {
//获得页面数据
getList() {
this.listLoading = true
AnnouncementList({
pageNum:this.listQuery.pageNum,
pageSize:this.listQuery.pageSize,
title:this.listQuery.title,
}).then(response => {
this.listLoading = false
if(response.code == 200){
this.list = response.data.list,
this.total = response.data.total
}
}).catch(function(reason) {
})
},
// 删除
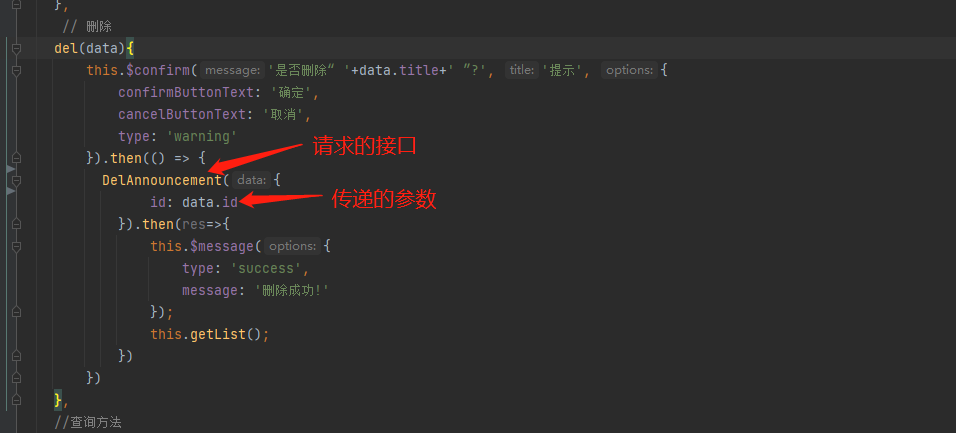
del(data){
this.$confirm('是否删除“ '+data.title+' ”?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
DelAnnouncement({
id: data.id
}).then(res=>{
this.$message({
type: 'success',
message: '删除成功!'
});
this.getList();
})
})
},
//发布通知方法
handleCreate() {
this.$router.push({ path: '/SupervisionNotice/AddSupervisionNotice' })
},
//修改通知方法
handleUpdate(row) {
this.$router.push({ path: '/SupervisionNotice/UpdateSupervisionNotice',query: {id:row.id} })
},
}
}
</script>
<style lang="scss" scoped>
.type_box{
margin: 0 0 10px;
}
.detailDialog{
padding:0 40px;
text-align: left;
font-size:16px;
}
.detailDialog-item-tit{
font-weight: 700;
line-height: 40px;
}
.detailDialog-item{
margin: 8px;
}
.detailDialog-item-pre{
margin :0 0 10px 0;
line-height: 25px;
}
.editDialog-wr{
margin: 30px;
}
.fafw-btn{
margin: 5px 5px 5px 0;
}
</style>

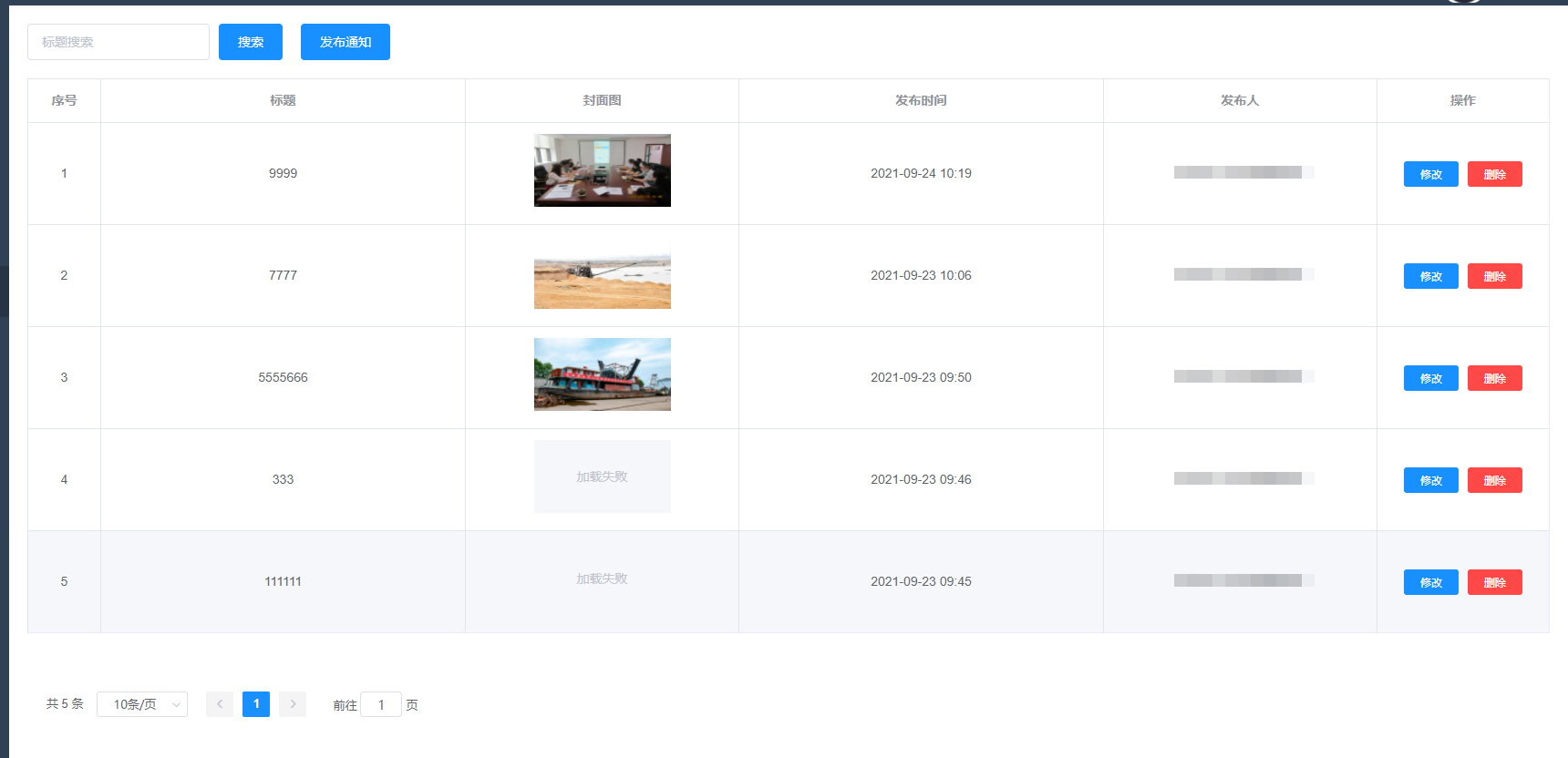
代码全部贴出,展现的页面效果如上,里面有些无用代码,直接忽略,具体记录下我需要记住的重点
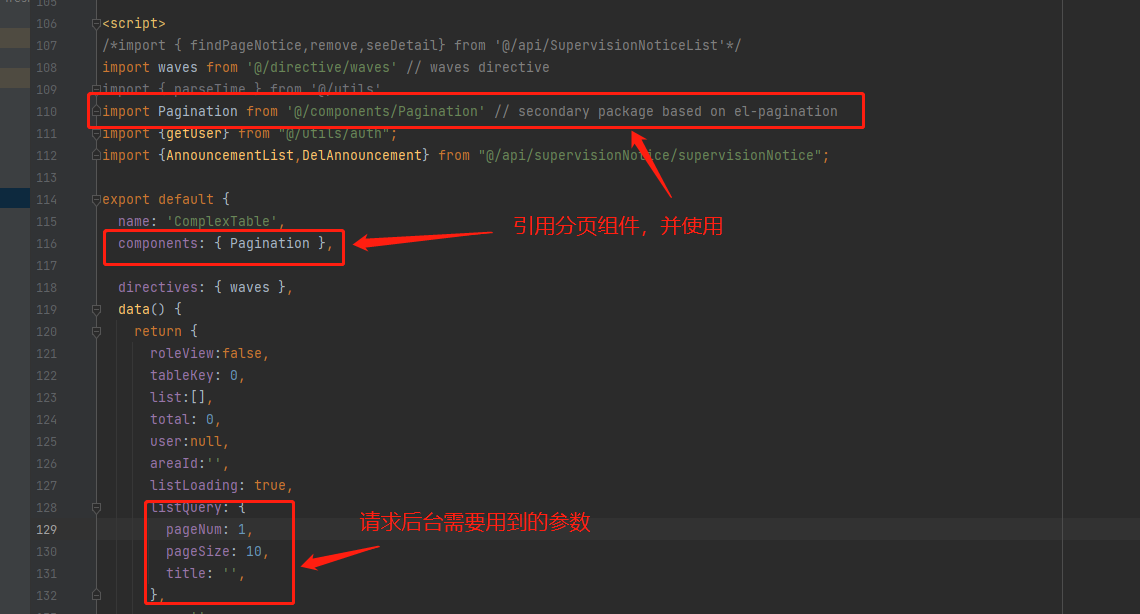
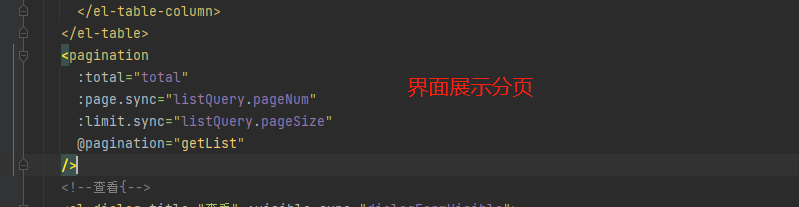
第一个:列表分页

页面显示



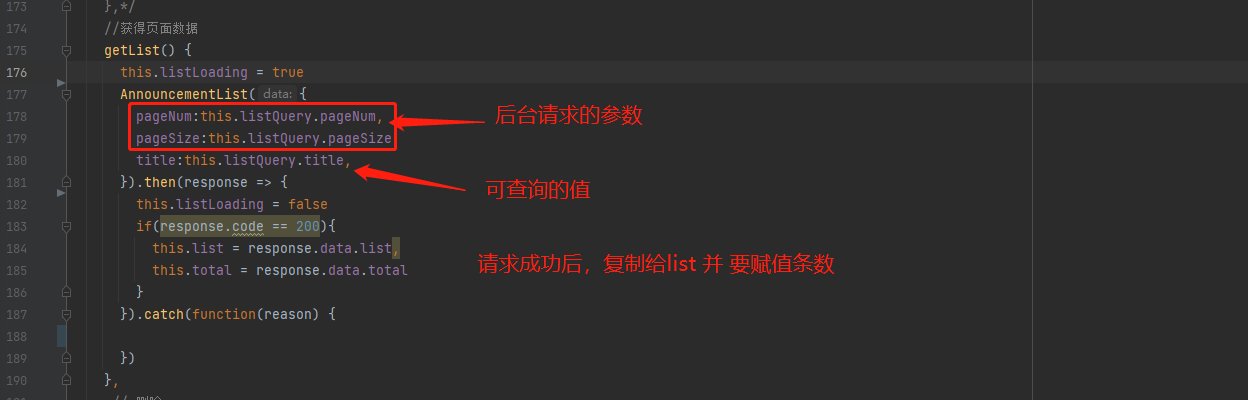
第二:条件查询。传参。界面条件查询,也是请求getlist()方法

第三:删除方法


里面没有详细记录怎么请求到后台接口的,如果想知道可以看我的另一篇文章