使用场景wangEditor x-admin前端框架
文档手册地址:https://www.wangeditor.com/
第一步:在html 页面引入需要的js(最好把这些js 下载下来,本地引入)
<script type="text/javascript" src="https://unpkg.com/wangeditor/dist/wangEditor.min.js"></script> <script type="text/javascript" src="http://www.wangeditor.com/js/jquery-1.10.2.min.js"></script>
第二步:编辑器的身体
<div id="div1"> </div>
第三步:编辑器中上传图片时配置服务器的连接
const E = window.wangEditor;
const editor = new E('#div1');
editor.config.uploadImgShowBase64=true;
editor.config.uploadFileName = 'file'; //对应后台上传图片接口参数的名字
editor.config.uploadImgServer = '/tool/uploadFilewangEditor'; //后台图片上传地址
editor.config.uploadImgMaxSize = 3 * 1024 * 1024 // 将图片大小限制为 3M
editor.config.uploadImgMaxLength = 1//限制一次最多上传 5 张图片
editor.create()
第四步:上传图片后台的接口(一定要跟文档中上传文件后返回值组装一直)

下面是我后台仿照数据结构写的controller,如下:他的文档写的可以上传多张图片,我这里是每次上传一张,多张时,上传一张调用一次
@ResponseBody
@RequestMapping(value = "uploadFilewangEditor", method = RequestMethod.POST)
@ApiOperation(value = "上传图片", notes = "上传图片")
public Object uploadFilewangEditor(@RequestParam("file") MultipartFile file) {
List list=new ArrayList<Object>();
Map<String,Object> map=new HashMap();//外层的map
if (StringUtils.isNotEmpty(file.getOriginalFilename())) {
String pathUrl =FileUpload.upload(file);
Map<String,Object> map1=new HashMap<>();
list.add(map1);
map1.put("url",pathUrl);
map1.put("alt","图片名称");
map.put("errno",0);
map.put("data",list);
}
return map;
}
第五步:获取编辑框的值和设置编辑框的值
editor.txt.html()//获取编辑框的值
editor.txt.html("值") // 重新设置编辑器内容
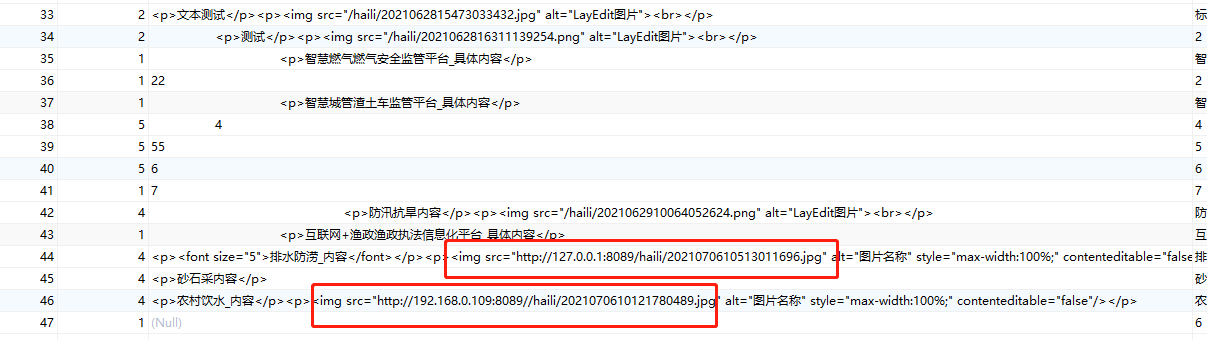
第六步:这些都弄完后,编辑器可以正常使用,存到数据的值如下:

这样在编辑器里都是正常的,问题是如果不通过wangEditor编辑器,图片都不能正常显示,可以看出这里都是相对路径,没有服务器的地址和ip,所以我又更改了controller 里的接口把图片的路径返回值改成服务器ip+端口+图片的相对路径
修改后的controller
@ResponseBody
@RequestMapping(value = "uploadFilewangEditor", method = RequestMethod.POST)
@ApiOperation(value = "上传图片", notes = "上传图片")
public Object uploadFilewangEditor(@RequestParam("file") MultipartFile file, HttpServletRequest request) {
List list=new ArrayList<Object>();
Map<String,Object> map=new HashMap();//外层的map
if (StringUtils.isNotEmpty(file.getOriginalFilename())) {
//String pathUrl ="http://服务器ip:端口号/"+FileUpload.upload(file);
// 组装成这种连接不仅编辑器里可以正常显示,不通过编辑器也可以正常显示
InetAddress address= null;
try {
address = InetAddress.getByName(request.getServerName());
} catch (UnknownHostException e) {
e.printStackTrace();
}
String pathUrl ="http://"+address.getHostAddress()+":"+request.getServerPort()+FileUpload.upload(file);
Map<String,Object> map1=new HashMap<>();
list.add(map1);
map1.put("url",pathUrl);
map1.put("alt","图片名称");
map.put("errno",0);
map.put("data",list);
}
return map;
}
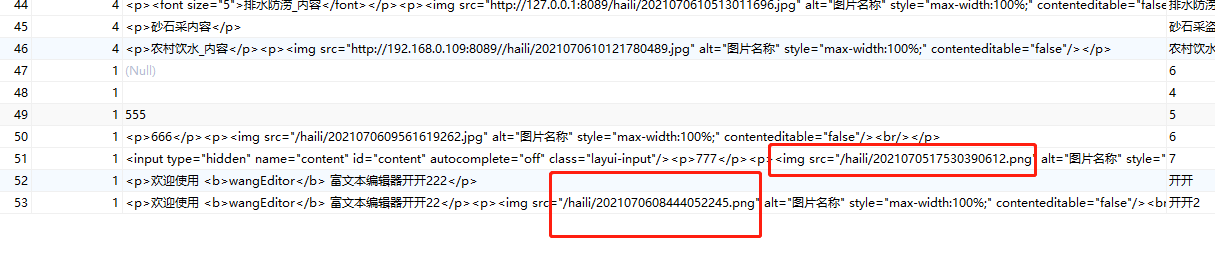
这样修改后,编辑器里可以正常显示图片,不用编辑器也可以正常显示。这是存到数据库的图片地址