备注:其他的就不写了,主要写我中途遇到的困难,然后最后怎么解决的吧!
第一步:数据库的设计

id 主键自增长,type_name分类名称,pid 所属父id , path 分类的位置(构建原理:父id的path 加当前分类id所组成),
level 分类等级(根据path 里逗号的数量,来判断是几级分类),无限分类这几个是必须的,其他属性情况而定。
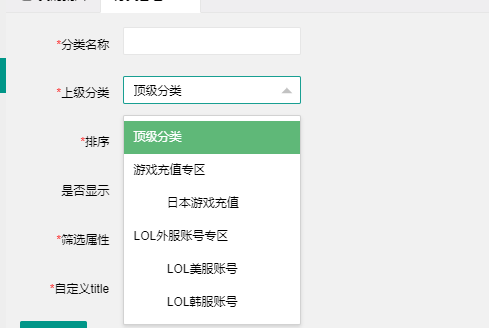
第二步:无限分类下拉框的显示效果(中途折腾好久,才弄出来,用到递归)效果如下:
controller层的代码
public String addViewGoodsType(Model model){ //拿出所有的分类,没有进行分类级 List<GoodsType> list=goodsTypeService.goodsTypeList(); //存放类级分好的到backList中 List<GoodsType> backList = new ArrayList<GoodsType>(); //调用递归方法 GoodsTypeTool.typeTool(backList, list, 0, 0); //存放到model中,页面好显示 model.addAttribute("li",backList); return "/admin/cate-add"; }
递归方法如下:
package com.game.tool; import com.game.entity.GoodsType; import java.util.List;
public class GoodsTypeTool { public static void typeTool(List<GoodsType> bList, List<GoodsType> mlist, int id, int lev) { for (GoodsType goodsType : mlist) { if (goodsType.getPid() == id) { StringBuffer sb=new StringBuffer(); for(int j=0;j<lev;j++){ sb.append(" "); } goodsType.setTypeName(sb.toString()+goodsType.getTypeName()); bList.add(goodsType); typeTool(bList, mlist, goodsType.getId(), lev + 1); } } } }
html 代码如下:
<div class="layui-form-item"> <label class="layui-form-label"> <span class="x-red">*</span>上级分类</label> <div class="layui-input-inline"> <select id="shipping" name="pid" class="valid"> <option value="0" th:selected="true">顶级分类</option> <option th:value="${gs.id}" th:each="gs :${li}" th:utext="${gs.typeName}" ></option> </select> </div> </div>