1.带label的文本输入区域
- <label for=""></label>
<textarea " id=""></textarea>
py:
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def daohang():
return render_template('daohang.html')
@app.route('/login/')
def login():
return render_template('1031.html')
@app.route('/regist/')
def regist():
return render_template('regist.html')
@app.route('/biaoqian/')
def biaoqian():
return render_template('biaoqian.html')
if __name__ == '__main__':
app.run(debug=True)
biaoqian html:
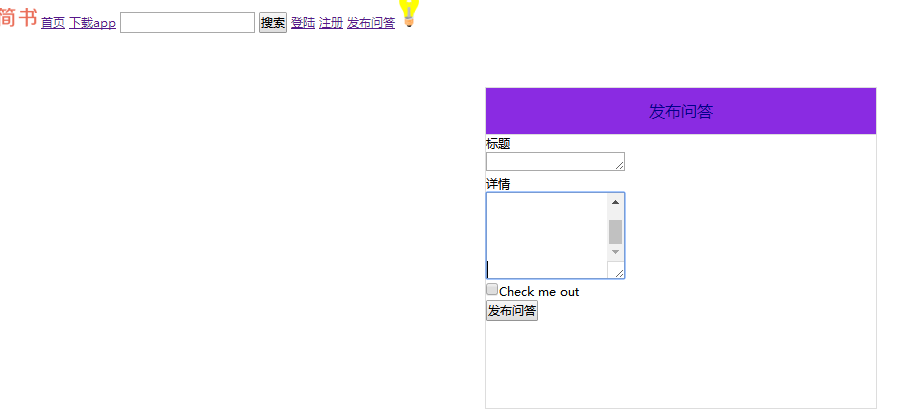
{% extends'daohang.html' %} {% block title %}发布问答{% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/1031.css') }}" type="text/css"> {% endblock %} {% block main %} <div class="box" > <h2>发布问答</h2> <div class="form-group"> <lable for="title">标题</lable> <br> <textarea class="form-control" id="title" rows="1"></textarea> </div> <div class="form-group"> <lable for="title">详情</lable> <br> <textarea class="form-control" id="questionDetail" rows="5"></textarea> </div> <input type="checkbox">Check me out<br> <button >发布问答</button> </div> {% endblock %}
daohang html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}首页</title> <link type="text/css" rel="stylesheet" href="{{ url_for('static',filename='/css/index.css') }}"> <script src="{{ url_for('static',filename='js/moonlight.js') }}"></script> {% block head %}{% endblock %} </head> <body id="myBody"> <nav> <img src="http://cdn2.jianshu.io/assets/web/logo-58fd04f6f0de908401aa561cda6a0688.png" width="40px"> <a href="{{ url_for('daohang') }}">首页</a> <a href="http://www.jianshu.com/">下载app</a> <input type="text" name="search"> <button type="submit">搜索</button> <a href="{{ url_for('login') }}">登陆</a> <a href="{{ url_for('regist') }}">注册</a> <a href="{{ url_for('biaoqian') }}">发布问答</a> <img id="myOnOff" src="http://www.runoob.com/images/pic_bulbon.gif" onclick="mySwitch()" width="20px"> </nav> {% block main %}{% endblock %} </body> </html>

2.为什么要进行管理信息系统的战略规划?
管理信息系统的战略规划是一个组织的战略规划的重要组成部分,是关于MIS长远发展的规划。这项工作的好坏是管理信息系统成败的关键因素之一。
3.管理信息系统的开发方法有哪几种?各有什么优缺点?
结构化开发方法:适用于大型信息系统的开发,但开发过程复杂繁琐,周期长,系统难以适应环境的变化。
原型法:更易被用户接受,但缺乏对管理系统全面、系统的认识。因此,不适用于开发大型的管理信息系统;每次反复都要花费人力、物力,如果用户合作不好、盲目纠缠,就会拖延开发过程。
面向对象开发方法:普遍适用于各类信息系统的开发,但它不能涉足系统的分析以前的开发环节。
CASE工具:它是一种除系统调查外全面支持系统开发过程的方法,同时也是一种自动化或半自动化的系统开发方法。这个方法的应用以及在CASE工具自身的设计中,自顶向下、模块化、结构化是贯穿始终的。
4.管理信息系统的设计包括哪些方面的设计?
(1)总体设计,包括信息系统流程图设计、功能结构图设计和功能模块图设计等。
(2)代码设计和设计规范的制定。
(3)系统物理配置方案设计,包括设备配置、通信网络的选择和设计以及数据库管理系统的选择等。
(4)数据存储设计,包括数据库设计、数据库的安全保密设计等。
(5)计算机处理过程设计,包括输出设计、输入设计、处理流程图设计以及编写程序设计说明书等。
5.请进行简书网站的数据库设计。
首先做好网页规划流程图,然后进行网页流程图设计,功能结构图和功能模块图的设计,做好网页前端外观和后端开发,将数据库连接到前端,再由网页去实现数据库各项功能。