完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
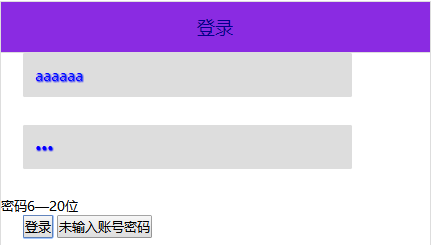
密码6-12位
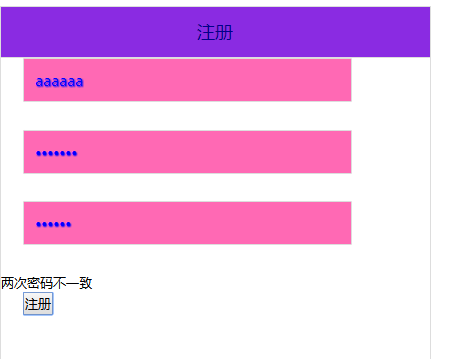
注册页两次密码是否一致
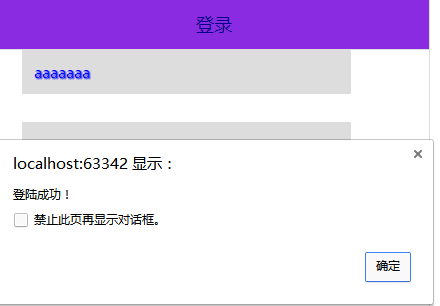
登录:html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link href="../static/css/1031.css"rel="stylesheet"type="text/css"> <script src="../static/js/js.js"></script> </head> <body> <div class="box" > <h2>登录</h2> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">登录</button> <button type="button" onclick=window.alert("账号密码为空,请输入!")>未输入账号密码</button> </div> </div> </body>
css
*{ margin: 0; padding: 0; font-family:"微软雅黑"; font-size: 12px; } .box{ width: 390px; height: 320px; border: solid 1px #ddd; background:#FFF; position: absolute; left: 50%; top:42%; margin-left:-195px; margin-top: -160px; } .box h2{ font-weight: normal; color:#666; font-size: 16px; line-height: 46px; height: 46px; overflow: hidden; text-align:center; border-bottom: solid 1px #ddd; background: blueviolet; } .input_box{ width: 350px; padding-bottom: 15px; margin:0 auto; overflow: hidden; } .input_box input{ width: 278px; height: 18px; margin-bottom: 10px; outline: none; padding: 10px; font-size: 13px; color:blue; text-shadow: 1px 1px 1px; border-top: 1px solid #dddddd; border-left: 1px solid #dddddd; border-right: 1px solid #dddddd; border-bottom: 1px solid #dddddd; border-radius: 1px; background: #dddddd; } .botton{ width: 300px; min-height: 20px; display: block; background-color: #dddddd; border: 1px solid blueviolet; color:blue; padding: 9px 14px; font-size: 15px; line-height: normal; border-radius: 5px; margin: 0; }
js
function fnLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError=document.getElementById("error_box"); oError.innerHTML="<br>" // uname if (oUname.value.length>20 ||oUname.value.length<6){ oError.innerHTML="用户名6—20位"; return; }else if (oUname.value.charCodeAt((0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="首字母不能是数字"; return }else for (var i=0; i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(0)>57)&&(oUname.value.charCodeAt(i)<97)||(oUname.value.charCodeAt(0)>122)){ oError.innerHTML="只能是字母或数字"; return; } } // upass if (oUpass.value.length>20 ||oUpass.value.length<6){ oError.innerHTML="密码6—20位"; return; } window.alert("登陆成功!") }




注册:html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link href="../static/css/1031.css"rel="stylesheet"type="text/css"> <script src="../static/js/zhuce1.js"></script> </head> <body> <div class="box" > <h2>注册</h2> <div class="input_box"> <input id="uname" type="text" placeholder="设置用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="设置密码"> </div> <div class="input_box"> <input id="upass1" type="password" placeholder="请再次输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">注册</button> </div> </div> </body> </html>
js
function fnLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oUpass1=document.getElementById("upass1"); var oError=document.getElementById("error_box"); oError.innerHTML="<br>" // uname if (oUname.value.length>20 ||oUname.value.length<6){ oError.innerHTML="用户名6—20位"; return; }else if (oUname.value.charCodeAt((0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="首字母不能是数字"; return }else for (var i=0; i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(0)>57)&&(oUname.value.charCodeAt(i)<97)||(oUname.value.charCodeAt(0)>122)){ oError.innerHTML="只能是字母或数字"; return; } } // upass if (oUpass.value.length>20 ||oUpass.value.length<6){ oError.innerHTML="密码6—20位"; return; }else if (oUpass.value!=oUpass1.value){ oError.innerHTML="两次密码不一致"; return; } window(alert("注册成功!")) }