模板层(模板语法)
1.过滤器
2.标签
3.自定义标签,过滤器,inclusion_tag
4.模板的继承
5.模板的导入
后端向前端传递数据有两种方式:
区别:第一种传值方式是以字典的传值方式,精确地去传某一个对象,第二种传值方式是把函数中所有的对象传到前端
#第一种
return render(request, 'index.httml', {'n': n})
#第二种
return render(request, 'index.html', locals())
后端传对象到前端,会自动加括号调用,但是不支持传参
后端传对象到前端,就相当于打印了这个对象,打印出来是一个名称空间的内存地址,走了类中的__str__方法
前端获取后端传过来的容器类型的内部元素,统一用句点符(.)
('a','b','c','d')>>>: {{t}},{{t.1}} #数字对应的就是数据的索引
一、过滤器
前端统计字符串的长度,s要在后端定义
<p>{{s|length}}</p>
前端获取数据如果是空就返回default后面默认的参数值
<p>{{flag|default:'你这个东西为空'}}</p>
将数字格式化成代表文件大小的单位:
<p>{{file_size|filesizeformat}}</p>
未格式化时间写法
<p>{{ctime}}</p>
格式化时间(不要加%)
<p>{{ctime|date:'Y-m-d'}}</p>
字符串的切片操作
<p>{{res|slice:'0:8'}}</p>
截取空格截取文本内容
<p>{{s|truncatechars:4}}</p>
按照空格截取文本内容
<p>{{s|truncatewords:4}}</p>
取消转义:告诉被传的地方说我这个标签是安全的(重点)
如果要把 st='<h1>我是h1' 标签</h1>这个渲染到前端,并且让它以h1的格式输出出来,name要在前端这样写,
<p>{{st|safe}}</p>
前端转义 |safe
后端转义 ,使用mark_safe把代码包起来
from django.utils.safestring import mark_safe xxx = mark_safe(<h1>我是h1标签</h1>)
二、标签
后端定义:l = ['a', 'b', 'c', 'd','e', 'f', 'g']
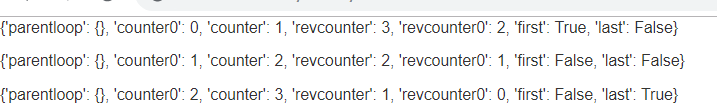
forloop

for循环 {% for foo in l %} <p>{{ foo }}</p> <p>{{ forloop }}</p> {% endfor %}
if判断
{% if flag %}
<p>flag不为空</p>
{% else %}
<p>flag是空</p>
{% endif %}
嵌套使用
嵌套使用 {% for foo in l %} {% if forloop.first %} <p>这是我的第一次</p> {% elif forloop.last %} <p>这是最后一次了啊</p> {% else %} <p>嗨起来!!!</p> {% endif %} {% endfor %} empty
for循环如果时候空的时候会自动走empty代码块的内容
{% for foo in l %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次了啊</p>
{% else %}
<p>嗨起来!!!</p>
{% endif %}
{% empty %}
<p>你给我的容器类型是个空啊,没法for循环</p>
{% endfor %}
三、自定义过滤器、标签、inclusion_tag
自定义有三点需要注意(必须写这三步才能自定义):
1.在应用名下新建一个为templatetags文件夹(必须叫这个名字)
2.在该新建的文件夹内新建一个任意名称的py文件
3.在该py文件中需要固定写下面两句代码
from django import template
register = template.Library()
自定义过滤器
后端
n=10
@register.filter(name='XBB') def index(a,b) return a+b
前端
{%load my_tag%}
{{n|XBB:8}}
自定义标签
后端
@register.simple_tag(name='bbb') def plus(a,b,c) return a+b+c
前端
{% plus 1 2 3%}
过滤器最多支持两个参数,而标签可以支持多个参数
自定义inclusion_tag
把结果丢给login.html,,再由login.html将渲染好的数据丢给调用方
@register.inclusion_tag('login.html',name='login') def login(n): # l = [] # for i in range(n): # l.append('第%s项'%i) l = [ '第%s项'%i for i in range(n)] return {'l':l} # login.html <ul> {% for foo in l %} <li>{{ foo }}</li> {% endfor %} </ul> # 调用 {% login 5 %}
注意:要想使用自定义的过滤器、标签、inclusion_sion ,必须现在需要使用的html界面加载你的py文件 {% load my_tag %}
四、模板的继承与导入
模板的继承与导入
首先需要在被继承的模板中划分多个区域
{% block 给区域起的名字 %}
{% endblock %}
通常情况下一个模板中应该至少有三块
{% block css %}
页面css代码块
{% endblock %}
{% block js %}
页面js代码块
{% endblock %}
{% block content %}
页面主体内容
{% endblock %}
子板继承模板
先继承模板所有的内容
{% extends 'home.html' %}
然后根据block块的名字修改指定区域的内容
{% block content %}
<h1>登录页面</h1>
<form action="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}
模板的导入:将一段html当做模块的方式导入到另一个html展示
{% include '想导入的html文件名' %}
静态文件的配置
先引用
{% load static %}
支持两种写法
<link rel='stylesheet' href="{% static 'css/mycss.css'%}"> # 第一种方式 <link rel='stylesheet' href="{% get_static_prefix %}css/mycss.css"> # 第二种方式