Jquery封装ajax
Load方法
<!-- 将jquery.js导入进来 --> <script type="text/javascript" src="js/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ $("a").click(function(){ //适用load方法发送请求 var url=this.href; //处理掉缓存 var args={"time":new Date()};//这儿的变量必须为json格式 //任何html对象都可以使用load方法来加载ajax的请求 结果直接插入到html的节点中 $("#content").load(url,args); return false;
}); });
</script> </head>
<body> This is my JSP page. <br> <h2>适用jquery封装ajax</h2> <a href="helloajax.txt">ajax</a><br> <div id="content"></div> </body> |
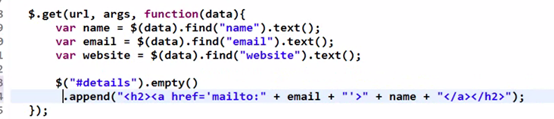
$.get方法

Post方法直接将get改为post即可,注意传递过来的是jquery对象。
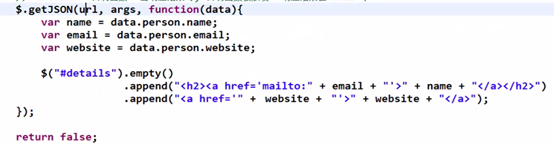
请求json格式: