1.导航按钮的字数不固定 有长有短,且个数不确定。布局比较麻烦。
2.利用flex 进行布局。兼容性还是比较差,不太稳定,确保flex生效的前提下 ,不失为快速有效的办法,也比较推荐。
3.利用行内元素的两端对齐
<html>
<head>
<title></title>
<meta charset="UTF-8" />
</head>
<style>
.nav_list {
800px;
border: 1px solid red;
text-align: justify;
text-align-last: justify;
}
.nav_list a {
/*text-align: center!important;*/
display: inline-block;
border-radius: 24px;
color: #FFF;
background: #561605;
padding: 5px 20px;
text-decoration: none;
}
</style>
<body>
<div class="nav_list">
<a href="#index1">首页</a>
<a href="#index2">技术研发团队</a>
<a href="#index3">联系</a>
<a href="#index4">关于我们</a>
<a href="#index5">我是五个字</a>
</div>
</body>
</html>
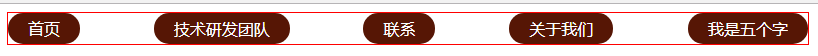
效果如图: