之前一直用VS学习开发winfrom,主要是web比较难学,学的东西太多太杂,还有一点就是部署和维护比较麻烦,无奈web眼瞅着要一统天下,也得跟上时代的步伐,开始慢慢接触吧。学了几个简单页面,用VS自带的IIS Express立马就可以看到效果,
就想着尝试一下正式的web部署,以及尝试类似aspx文件那样直接访问CSHTML文件,结果踩了好多坑,费了好大劲。网上的文章一大抄看了N多,大多不解决实际问题,也没找到解决方案,今天突然一下子找到了思路,解决了困扰好长时间的问题。
IIS部署有好多新鲜的概念,我这样的初学者真的一脸懵逼,什么应用程序池、集成管道、虚拟目录,新概念扑面而来。
VS开发的页面用自带的IIS Express很容易就跑起来,结果正式部署到IIS里死活是错误。下面把我的试错总结一下,能帮助后来者少走弯路,也算是不枉我一番心血。
第一个关键点:网站绑定时,要么填IP地址(本地测试用127.0.0.1或你计算机的局域网IP地址),要么填主机名字(本地测试用localhost或你计算机的名字),不要同时填,否则很可能无法正常访问。
通常都填IP地址,不填主机名字,但是VS有一个功能:Visual Studio 中针对 ASP.NET Core 的开发时 IIS 支持,其实就是代替IIS Express,可以直接运行IIS测试。经我尝试,需要填写主机名字localhost。感兴趣的点此尝试。
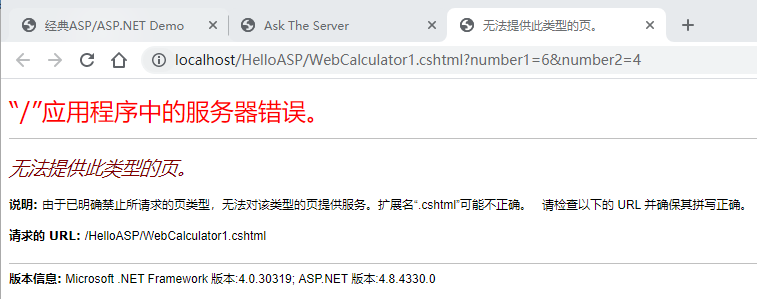
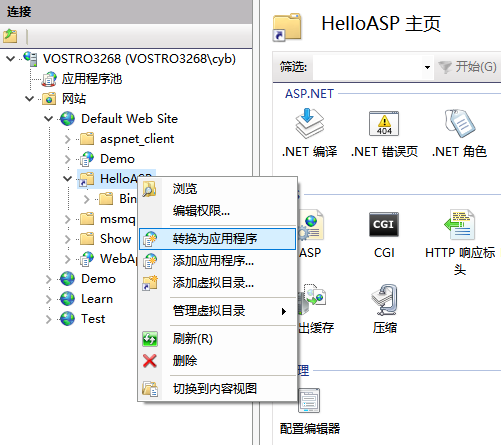
第二个关键点:象aspx文件那样直接访问CSHTML文件,一定要注意:aspx文件的目录只需要在网站右键“添加虚拟目录”就可以运行,但是CSHTML文件,是应用程序,必须右键“添加应用程序”才可以运行,否则你会得到如下的错误,而且全网都找不到答案!
“/”应用程序中的服务器错误。
无法提供此类型的页。
说明: 由于已明确禁止所请求的页类型,无法对该类型的页提供服务。扩展名“.cshtml”可能不正确。 请检查以下的 URL 并确保其拼写正确。

本来很简单的事情,aspx文件就像asp文件、php文件那样是通过自带插件解释执行的,而CSHTML文件是程序,可以编译执行的,它的目录下面自带了一个bin目录,里面存放了必不可少的几个dll文件,还有一个web.config配置文件,我也是事后才明白的。
你需要做的是直接将存放有CSHTML文件的目录添加为新网站(默认有应用程序池),如果已经添加为虚拟目录的(虚拟目录无法使用应用程序池),可以右键转换为应用程序,图标会明显变化。

这时候CSHTML文件就可以正常访问了。
测试文件,点我下载。
为什么说是血泪路呢,前几天研究了一个通宵都没有结果,实在搞不懂IIS和IIS Express之间到底差了啥,以为问题出在applicationhost.config文件上,结果不是。今天打开了一个以前的Razor pages应用程序,突然发现原来Razor pages项目发布后的dll程序集文件就是个摆设(只包含程序集清单信息的空文件,大小只有大约4k),完全可以删除,只保留cshtml文件就可以访问页面,就象经典asp和aspx一样。