一、Stage 舞台
stage 是窗口,首先当然创建一个窗口。下面我们来探索窗口都有哪些功能。其中它继承了window ,所以带有window 的功能,其中带有 Property 就是监听的意思
- 窗口开始显示的位置 primaryStage.setAlwaysOnTop(true) 是否显示在顶部
- 全屏提醒(b必须要有screen) primaryStage.setFullScreenExitHint("提醒")
- 最大(小)高度和宽度 primaryStage.setMaxHeight(800); primaryStage.setMaxWidth(800);
- 是否可调整大小 primaryStage.setResizable(false);
- 设置标题 primaryStage.setTitle("标题")
- 页面初始话的时候是最小化的 primaryStage.setIconified(true)
- 设置窗口的图标 primaryStage.getIcons().add(new Image(path))
- 关闭窗口 primaryStage.close()
- 菜单栏中样式控制 如 使用UTILITY 只有一个关闭的按钮 primaryStage.initStyle(StageStyle.DECORATED)
- scene 跳过,基本没有可用的
二、Screen 的使用
这个一般作用不大,可以获取到计算机屏幕的信息。
Screen primary = Screen.getPrimary(); double dpi = primary.getDpi(); Rectangle2D bounds = primary.getBounds(); Rectangle2D visualBounds = primary.getVisualBounds(); double maxX = bounds.getMaxX(); double maxY = bounds.getMaxY(); double vmaxX = visualBounds.getMaxX(); double vmaxY = visualBounds.getMaxY(); System.out.println("屏幕dpi:"+dpi); System.out.println("屏幕大小:"+maxX+","+maxY); System.out.println("可视大小:"+vmaxX+","+vmaxY);
三、以AnchorPane为例说明基本属性
用这个做一个示范,先探索里面的方法设置。不同pane,里面的作用不同。首先根据 SceneBuilder 格式进行探索,为了方便,我们需要在里面放几个按钮
1.通用属性
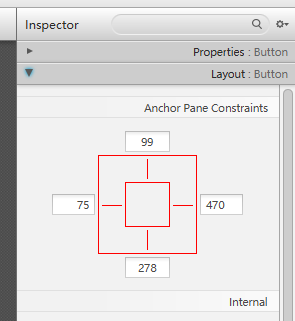
- 可以对子节点的位置进行设置,当这个设置之后,子节点有些自己的设置就会失效。如 AnchorPane.bottomAnchor="20" AnchorPane.leftAnchor="20" AnchorPane.rightAnchor="20" AnchorPane.topAnchor="20" 这个设置全之后,子组件会随着父组件的变化而变化。在图形化工具中如下(这个是子类的图形页面),一定要设置完全,否则失效

- 在拖动的过程中,也可以设置 最大大小和最小的大小发现不起作用,位置也不起作用,就是上面的影响了
- 如果没有设置上面的属性,那么可以使用当前大小,以及位置,不会随着父类拖动而改变,但是最大和最小没有效果。
- disable 节点的禁用状态,禁用后,不会触发事件
- opacity 节点的透明度
- setNodeOrientation(NodeOrientation.LEFT_TO_RIGHT); 指定节点的绘制方向, INHERIT 标识跟从父类方向
- setVisible(true) 设置节点是否可见 不可见的节点不会有鼠标或者键盘的事件
- setFocusTraversable(true); 按照官方文档定义,焦点移动遍历。 用 shift + tab 键组合使用,可能是我用的按钮的原因,这个功能没有测试出来
- setCacheShape(true) 定义区域背景的颜色是稳定的,可以使用缓存
- setCenterShape 定义形状是否以区域的宽度和高度为中心
- setScaleShape 定义形状是否缩放匹配区域大小
- setOpaqueInsets 定义绘制完全不透明像素的区域的区域 这个功能还没有测试出来
- setCursor 定义鼠标指针的形状
- setEffect 设置显示的效果 (绚丽的特效)
- setStyle 设置样式,要使用 javafx 的css 样式标准
- getStylesheets().add 添加css 文件
- getStyleClass().add 添加 相当于html中 class属性
- setId() 类似于 css 中id属性
- setBlendMode 用于将这个单独的节点混合到它后面的场景中
- setCache 是否开启缓存
- setCacheHint 缓存提示
- setDepthTest 是否启动深度测试 如果禁止,将不再使用深度缓存区
- setMouseTransparent 鼠标是否透明 如果为真,表示不触发鼠标事件
- setPickOnBounds 定义如鼠标的事件边界
- setAccessibleRole 此节点可访问角色
- setAccessibleHelp 此节点的可访问帮助文本。 如果有工具提示,则使用该文档
- setAccessibleText 设置屏幕阅读器将要显示的文本
- padding 节点的内边距
- min width 最小宽度 prefwidth 设置宽度 max width 最大宽度 最大最小容易发生冲突
- layout X 相对父类的横的坐标 layout Y 纵坐标
- rotate 旋转度
- rotation axis 按照什么方向进行旋转 x y z
- scale X 定义 X 轴的缩放因子
- isSnapToPixel 是否将其子类的位置调整为像素边界
- 剩下的就是事件了,这里就不多介绍了