-
总结了一下,所有的指令流程,指令代码 示例如下表:
步骤 指令代码 目的 / 完成任务的说明
0 官网下载node.js对应的版本,进行安装 准备工作;
1 node -v 检测node.js是否安装成功,及其版本;
2 npm -v 检测npm是否安装成功,及其版本;
3npm install webpack-cli@3.0.0-g 安装webpack打包工具;
4 npm install webpack -g
5 npm install -g vue-cli 安装vue框架;
6 新建vue项目路径和项目及其所在的项目文件夹 后续安装准备工作
7 cd C:个人vuejs 然后enter回车键 开始找上一个步骤中新建的文件夹 ;
8 vue init webpack firstvue webpack打包vue组件到项目文件夹 ;
9 内容省略 之后一些琐碎的选择提示,选择“y”即可;注意
10 项目文件配置 项目名称、描述、作者、等等信息;注意
11 cd firstvue 打开指定的项目;
12 npm install 在上述项目中执行npm指令并检测;
13 npm run dev 最后执行,输出IP和端口号;
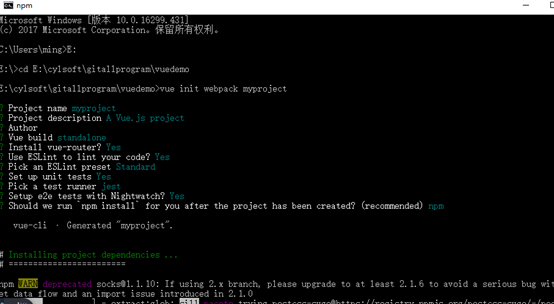
14 http://localhost:8080 然后enter回车键 打开浏览器,输入左侧IP地址和端口号,查看界面是否正常出现,正常出现即视作OK - 创建脚手架 cd命令到一个空文件夹 执行vue init webpack myproject
- 根据提示安装想要的插件,enter下就好,安装差不多两分钟左右

3.打卡对应文件夹发现已经搭好啦

4.cd命令到项目目录然后 执行npm run dev,拉开浏览器输入localhost:8080就可以看到界面啦