BOM的全称为Browser Object Mode,中文名是浏览器对象模型。它的一些功能和特性如下:
1. BOM提供了独立于内容而与浏览器窗口进行交互的对象
2. 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
3. BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
4. BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C
5. BOM最初是Netscape浏览器标准的一部分
而DOM的全称是Document Object Model,中文名是文档对象模型。它的一些功能和特性如下:
1.DOM是一组用来描述脚本怎样与结构化文档进行交互和访问的Web标准.
2.DOM描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点
层级构成的文档。
3.DOM的易用性强,使用DOM时,将把所有的XML文档信息都存于内存中,并且遍历简单,支持XPath。
---------------------
转载于BeefAndPotatoes
原文:https://blog.csdn.net/beefandpotatoes/article/details/38128005
html连接js
<script src="链接地址" charset="utf-8"></script>
html连接css
<link rel="stylesheet" href="css地址">
Js组成
我们都知道, javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异。
1. DOM 是 W3C 的标准; [所有浏览器公共遵守的标准]
2. BOM 是 各个浏览器厂商根据 DOM
在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
3. window 是 BOM 对象,而非 js 对象;
DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。
BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
|
1 2 3 4 5 6 |
弹出新的浏览器窗口移动、关闭浏览器窗口以及调整窗口大小提供提供用户屏幕分辨率详细信息的屏幕对象对IE |
javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。其中
DOM包含:window
|
1 2 3 |
Window对象包含属性:document、location、navigator、screen、history、framesDocument根节点包含子节点:forms、location、anchors、images、links |
从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
认识DOM
先来看看下面代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" <head> <meta="Content-Type"="text/html;charset=UTF-8" <title>DOM</title> </head> <body> <p>对HTML元素进行操作,可添加、改变或移除css样式等</p> <ul> <li>Javascript</li> <li>DOM</li> <li>CSS</li> </ul> </body> </html> |
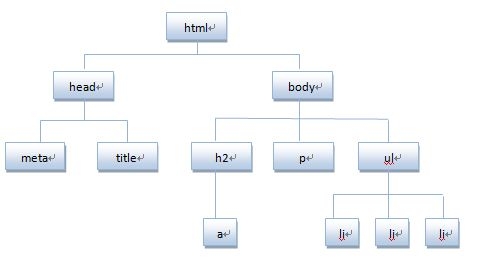
将HTML代码分解为DOM节点层次图:

|
1 2 3 4 |
**HTML文档可以说由节点构成的集合,DOM节点有:**1.2.3. |
节点属性节点属性nodeName返回一个字符串,其内容是节点的名字nodeType返回一个整数,这个数值代表给定节点的类型nodeValue返回给定节点的当前值
遍历节点树遍历节点树childNodes返回一个数组,这个数组由给定元素的子节点构成firstChild返回第一个子节点lastChild返回最后一个子节点parentNode返回一个给定节点的父节点nextSibling返回给定节点的下一个子节点previousSibling返回给定节点的上一个子节点
DOM操作DOM操作creatElement(element)创建一个新的元素节点creatTextNode()创建一个包含给定文本的新文本节点appendChild()指定节点的最后一个节点列表后添加一个新的子节insertBefore()将一个给定节点插入到一个给定元素节点的给定子节点的前面removeChild()从一个给定元素中删除子节点replaceChild()把一个给定父元素里的一个子节点替换为另外一个节点
DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
1. 访问节点
|
1 2 3 4 5 |
`var//返回存在于`document.body`//是对`document.getElementById("ID")`//通过指定的`document.getElementByName("name")`//获取所有name特性等于指定值的元素,不过在IE6和Opera7.5上还会返回id为给定名称的元素且仅检查<input/>和<img/>`var"p");`//使用指定的标签名返回所有的元素列表NodeList,索引号从0开始。当参数是一个星号的时候,IE6并不返回所有的元素,必须用document.all来替代 |
2. Node节点的特性和方法
|
1 2 3 4 5 6 7 8 9 10 11 |
firstChild//Node,指向在childNodes列表中的第一个节点lastChild//Node,指向在childNodes列表中的最后一个节点parentNode//Node,指向父节ownerDocument//Document,指向这个节点所属的文档firstChild//Node,指向在childNodes列表中的第一个节点 lastChild//Node,指向在childNodes列表中的最后一个节点 parentNode//Node,指向父节点 childNodes//NodeList,所有子节点的列表previousSiblingnull`nextSibling`//Node,指向后一个兄弟节点:如果这个节点就是最后一个节点,那么该值为null`hasChildNodes()`//Boolean,当childNodes包含一个或多个节点时,返回真值 |
3.DOM事件
|
1 2 3 4 5 6 7 8 9 10 |
DOM同时两种事件模型:冒泡型事件和捕获型事件冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发<body"handleClick()"> <div"handleClick()">Click</body>触发的顺序是:div、body、html(IE捕获型事件:与冒泡事件相反的过程,事件从最不精确的对象开始触发,然后到最精确上面例子触发的顺序是:document、divDOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。 |
4.事件处理函数/监听函数
|
1 2 3 4 5 6 7 8 9 |
**事件处理函数/监听函数**在JavaScript中:varoDiv.onclick alert("Clicked!");}在HTML中:<div |
IE事件处理程序attachEvent()和detachEvent()
在IE中,每个元素和window对象都有两个方法:attachEvent()和detachEvent(),这两个方法接受两个相同的参数,事件处理程序名称和事件处理程序函数,如:
|
1 2 3 4 5 6 7 8 |
[object].attachEvent("name_of_event_handler","function_to_attach")[object].detachEvent("name_of_event_handler","function_to_remove")varfunction(){ alert("Clicked!");}oDiv.attachEvent("onclick",//添加事件处理函数oDiv.attachEvent("onclick",//oDiv.detachEvent("onclick",//移除事件处理函数 |
在使用attachEvent()方法的情况下,事件处理程序会在全局作用域中运行,因此this等于window。
跨浏览器的事件处理程序
addHandler()和removeHandler()addHandler()方法属于一个叫EventUntil()的对象,这两个方法均接受三个相同的参数,要操作的元素,事件名称和事件处理程序函数。
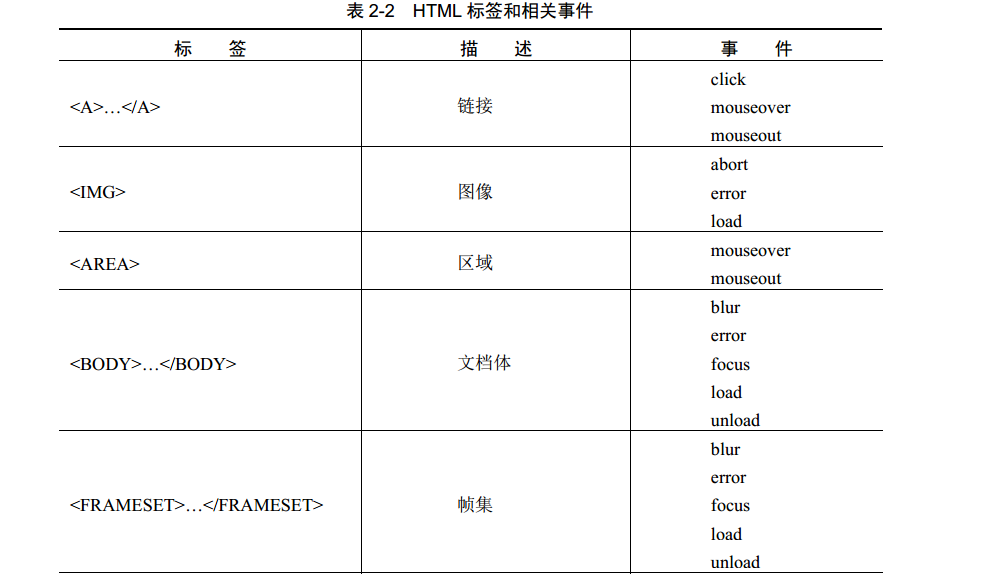
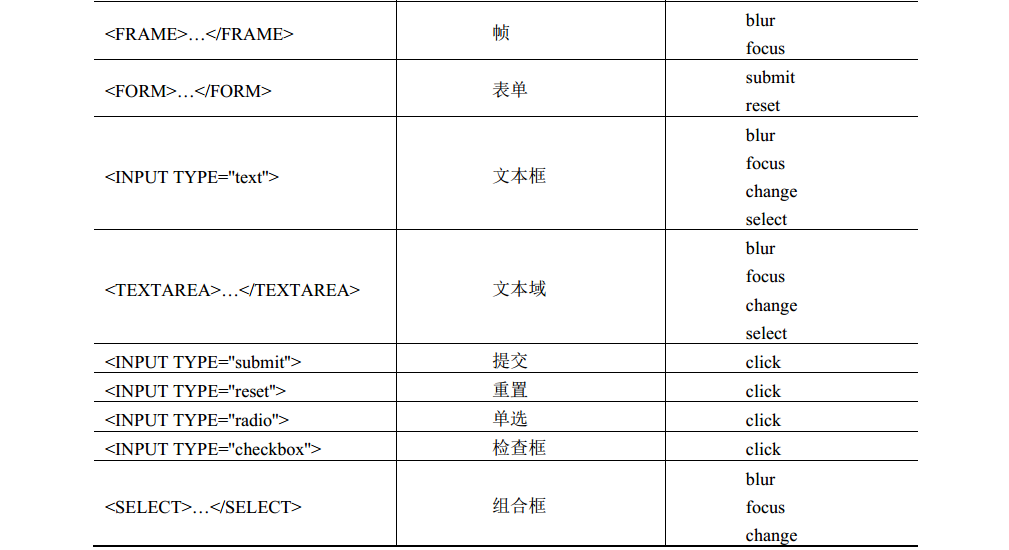
事件类型
|
1 2 3 4 5 |
**事件类型** 鼠标事件:click、dbclick、mousedown、mouseup、mouseover、mouseout、mousemove 键盘事件:keydown、keypress、keyup HTML事件:load、unload、abort、error、select、change、submit、reset、resize、scroll、focus、blur |
事件处理器
执行JavaScript 代码的程序在事件发生时会对事件做出响应。为了响应一个特定事件
而被执行的代码称为事件处理器。
在HTML标签中使用事件处理器的语法是:
<HTML标签 事件处理器="JavaScript代码''> 事件处理程序
事件就是用户或浏览器自身执行的某种动作。比如click,mouseup,keydown,mouseover等都是事件的名字。而响应某个事件的函数就叫事件处理程序(事件监听器),事件处理程序以on开头,因此click的事件处理程序就是onclick


DOM 0级事件处理程序
DOM 0级事件处理程序:把一个函数赋值给一个事件的处理程序属性
|
1 2 3 4 5 6 7 8 |
<input"button""按钮2""ben2"/> var'btn2');获得btn2按钮对象 btn2.onclick //给btn2添加onclick属性,属性又触发了一个事件处理程序btn2.onclick=function(){} //添加匿名函数btn2.onclick=null |
如何阻止冒泡?
阻止冒泡有以下方法:
-
e.cancelBubble=true;
-
e.stopPropagation();
-
return false;
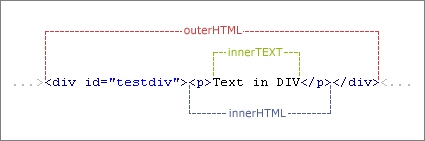
innerText、innerHTML、outerHTML、outerText
|
1 2 3 4 5 6 |
innerText、innerHTML、outerHTML、outerTextinnerText:innerHTML:如:<div><b>Hello</b>outerText:outerHTML: |
DOM 2级事件处理程序
DOM 2级事件定义了两个方法,用于指定和删除事件处理程序的操作。addEventListener()和removeEventListener()
addEventListener()和removeEventListener()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
在DOM中,addEventListener()和removeEventListener()用来分配和移除事件处理函数,与IE不同的是,这些方法需要三个参数:事件名称,要分配的函数和处理函数是用于冒泡阶段(false)还是捕获阶段(true),默认为冒泡阶段false[object].addEventListener("name_of_event",fnhander,bcapture)[object].removeEventListener("name_of_event",fnhander,bcapture)var alert("Clicked!");}oDiv.addEventListener("onclick",oDiv.addEventListener("onclick",oDiv.removeEventListener("onclick",如果使用addEventListener()将事件处理函数加入到捕获阶段,则必须在removeEventListener()中指明是捕获阶段,才能正确地将这个事件处理函数删除oDiv.onclickoDiv.onclickoDiv.onclickoDiv.addEventListener("onclick", |
一张图了解OUTHTML和innerText、innerHTML:

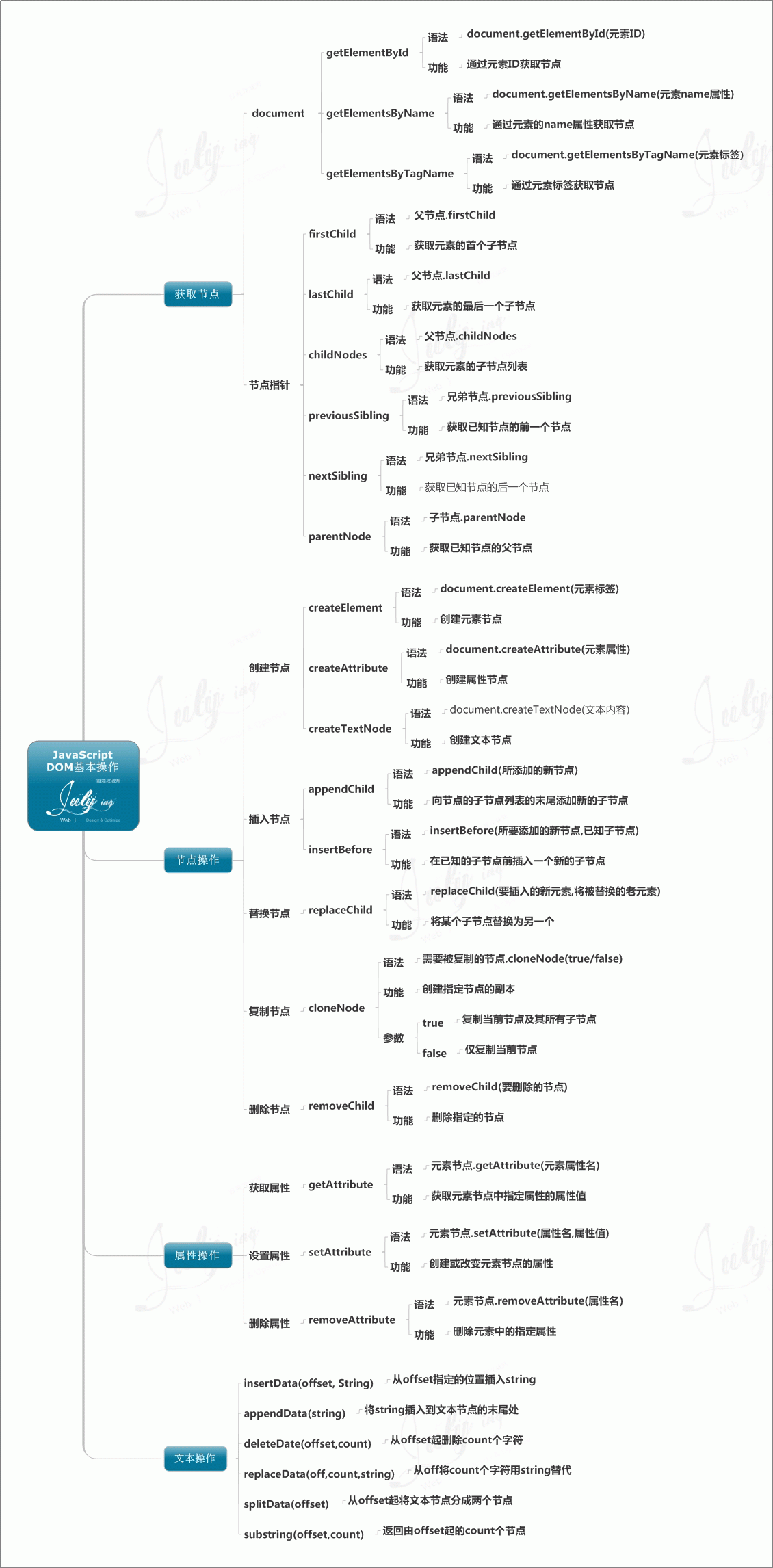
DOM基本操作思维导图

更详细的XML DOM - Element 对象的属性和方法请访问w3cshool
BOM 部分
BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
window.close();//关闭窗口window.alert("message");//弹出一个具有OK按钮的系统消息框,显示指定的文本window.confirm("Are);//弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值window.prompt("What's,"Default");//提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回window.status//可以使状态栏的文本暂时改变window.defaultStatus//默认的状态栏信息,可在用户离开当前页面前一直改变文本window.setTimeout("alert('xxx')",//设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数window.clearTimeout("ID");//取消还未执行的暂停,将暂停ID传递给它window.setInterval(function,//无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样window.clearInterval("ID");//取消时间间隔,将间隔ID传递给它window.history.go(-1);//访问浏览器窗口的历史,负数为后退,正数为前进window.history.back();//同上window.history.forward();//同上window.history.length//可以查看历史中的页面数 |
document对象
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
document对象:实际上是window对象的属性,documenttrue,是唯一一个既属于BOM又属于DOM的对象document.lastModified//获取最后一次修改页面的日期的字符串表示document.referrer//用于跟踪用户从哪里链接过来的document.title//获取当前页面的标题,可读写document.URL//获取当前页面的URL,可读写document.anchors[0]或document.anchors["anchName"]//访问页面中所有的锚document.forms[0]或document.forms["formName"]//访问页面中所有的表单document.images[0]或document.images["imgName"]//document.links"linkName"]//访问页面中所有的链接document.applets"appletName"]//访问页面中所有的Appletdocument.embeds"embedName"]//访问页面中所有的嵌入式对象document.write();//将字符串插入到调用它们的位置 |
location对象
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
location对象:表示载入窗口的URL,也可用window.location引用它location.portocol//URL中使用的协议,即双斜杠之前的部分,如httplocation.host//服务器的名字,如www.wrox.comlocation.hostname//通常等于host,有时会省略前面的wwwlocation.port//URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080location.pathname//URL中主机名后的部分,如/pictures/index.htmlocation.search//执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxxlocation.hash//如果URL包含#,返回该符号之后的内容,如#anchor1location.assign("http:www.baidu.com");//同location.href,新地址都会被加到浏览器的历史栈中location.replace("http:www.baidu.com");//同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问location.reload(truefalse);//重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false |
navigator对象
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
`navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它`navigator.appCodeName`//浏览器代码名的字符串表示navigator.appName//官方浏览器名的字符串表示navigator.appVersion//浏览器版本信息的字符串表示navigator.cookieEnabled//如果启用cookie返回true,否则返回falsenavigator.javaEnabled//如果启用java返回true,否则返回falsenavigator.platform//浏览器所在计算机平台的字符串表示navigator.plugins//安装在浏览器中的插件数组navigator.taintEnabled//如果启用了数据污点返回true,否则返回falsenavigator.userAgent//用户代理头的字符串表示 |
screen对象
|
1 2 3 4 5 6 7 8 9 10 11 |
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它screen.width/height//屏幕的宽度与高度,以像素计screen.availWidth/availHeight//窗口可以使用的屏幕的宽度和高度,以像素计screen.colorDepth//用户表示颜色的位数,大多数系统采用32位window.moveTo(0,window.resizeTo(screen.availWidth,//填充用户的屏幕 |
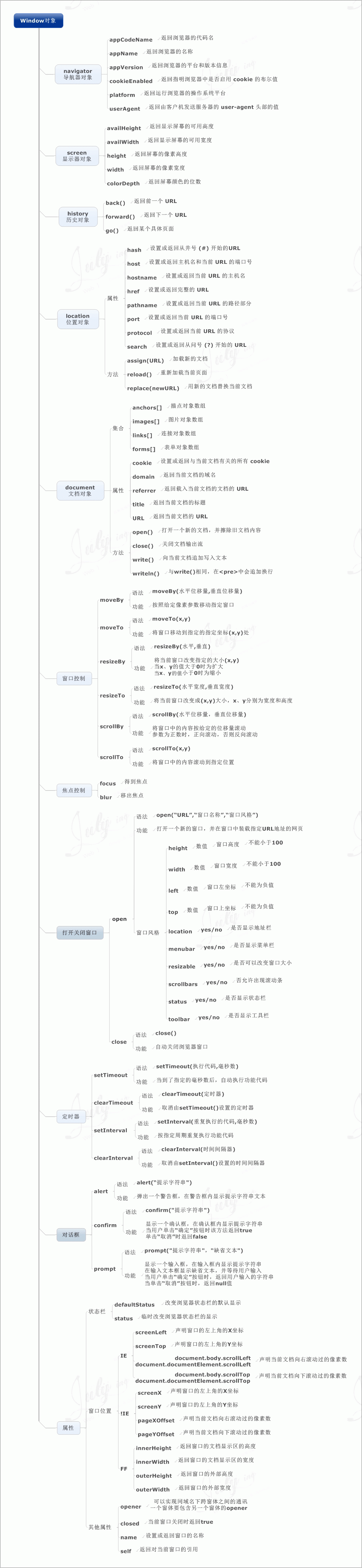
window对象方法

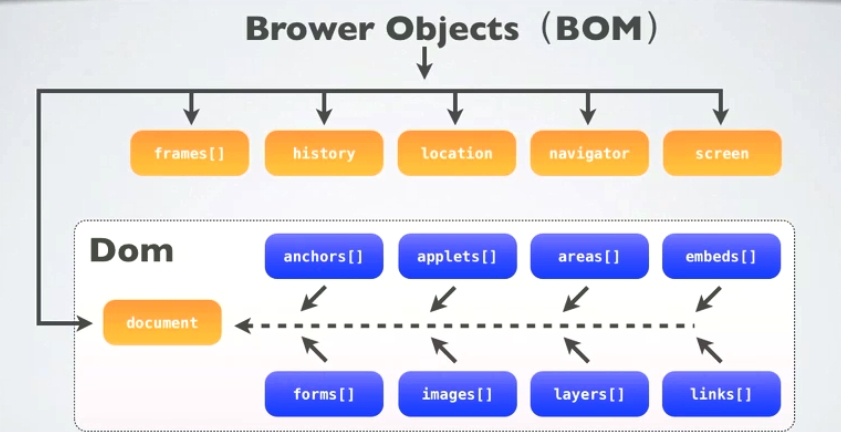
BOM和DOM的结构关系示意图

window对象思维导图