vue+element-ui更换本地字体
步骤一:下载otf或者ttf字体
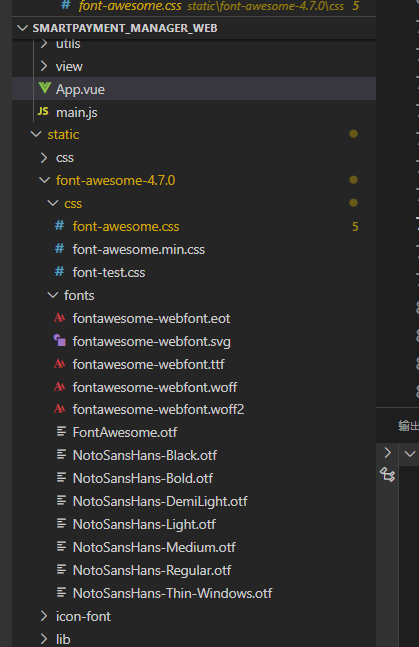
以下载的思源黑体为例,

放到vue工程下的任意文件夹下

步骤二:
创建一个css文件,内容如下:font-family的名称自己取一个就好

@font-face {
font-family: 'test';
src: url('../fonts/NotoSansHans-Bold.otf');
font-weight: normal;
font-style: normal;
}
步骤三:
在main.js中引入这个css文件

import '../static/font-awesome-4.7.0/css/font-test.css'
步骤四:

在App.vue里使用这个字体

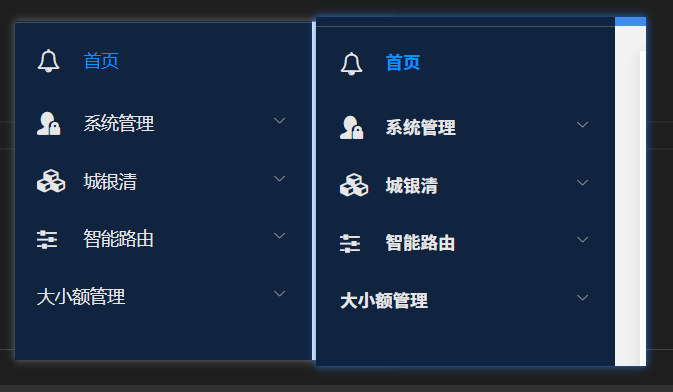
前后对比图