1:文档结构元素
1.1 文章语义 -- article、header和footer元素
article元素在页面中用来表示结构完整且独立的内容部分,如论坛的一个帖子,杂志或者报纸的一篇文章。
article元素是可以嵌套使用的,内层的内容在原则上需要与外层内容相关联。例如,一篇博客文章与针对该文章的评论一起可以使用嵌套article的方式,这时
用来呈现评论的article元素被包含在文章内容的article里面。
header元素是一种具有引导和导航作用的辅助元素,通常,header元素可以包含一个区块的标题,但也可以包含其他的内容。
footer元素可以作为其直接父级内容区块或是一个根区块的尾部内容,通常包括其相关区块的附加信息,如文档的作者、文档的创作日期,相关阅读链接以及
版权信息等。
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="gb2312">
- <title>Sample</title>
- <style>
- body {
- font-family: 'Microsoft YaHei', '微软雅黑', 'SimSun', '宋体';
- }
- header {
- background: #ADB96E;
- }
- footer {
- padding: 10px 0;
- background: #EADCAE;
- clear: both;
- text-align:right;
- }
- h1, h2, h3, h4, h5, h6, p {
- margin-top: 0;
- padding-right: 15px;
- padding-left: 15px;
- }
- header, section, footer, aside, nav, article, figure {
- display: block;
- }
- </style>
- </head>
- <body>
- <article>
- <header>
- <h1>HTML5规范学习指南</h1>
- <p><time pubdate datetime="2010-11-20T15:28-08:10"></time></p>
- </header>
- <p>日志正文简介放在这里</p>
- <p>日志正文简介放在这里</p>
- <a href="?show=detail">阅读全文...</a>
- <footer>
- <a href="?show=comments">显示评论...</a>
- </footer>
- </article>
- </body>
- </html>
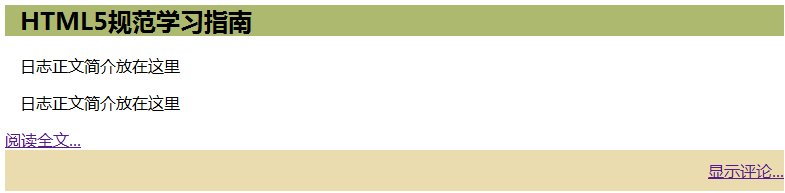
效果图:

1.2 内容区块语义---section元素
该元素用来表现普通的文档内容区块或者应用区块,一个区块通常由内容及其标题组成,
<section>
<h1>标题</h1>
..............其他内容....................
</section>
<section>
<h1>第1章</h1>
<p>这里是第1章的内容</p>
</section>
<section>
<h1>第2章</h1>
<p>这里是第2章的内容</p>
</section>
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="gb2312">
- <title>Sample</title>
- <style>
- body {
- font-family: 'Microsoft YaHei', '微软雅黑', 'SimSun', '宋体';
- }
- header {
- background: #ADB96E;
- }
- footer {
- padding: 10px 0;
- background: #EADCAE;
- clear: both;
- text-align:right;
- }
- h1, h2, h3, h4, h5, h6, p {
- margin-top: 0;
- padding-right: 15px;
- padding-left: 15px;
- }
- header, section, footer, aside, nav, article, figure {
- display: block;
- }
- </style>
- </head>
- <body>
- <article>
- <header>
- <h1>HTML5规范学习指南</h1>
- <p><time pubdate datetime="2010-11-20T15:28-08:10"></time></p>
- </header>
- <p>日志正文全文放在这里</p>
- <p>日志正文全文放在这里</p>
- <section>
- <h1>评论</h1>
- <article>
- <header>
- <p>Posted by: 王三</p>
- <p><time pubdate datetime="2010-12-10T19:10-08:00">
- </time></p>
- </header>
- <p>HTML5 is good thing.</p>
- </article>
- <article>
- <header>
- <p>Posted by: 李老四</p>
- <p><time pubdate datetime="2009-10-10T19:15-08:00">
- </time></p>
- </header>
- <p>正在学习HTML5,非常棒!</p>
- </article>
- </section>
- </article>
- </body>
- </html>
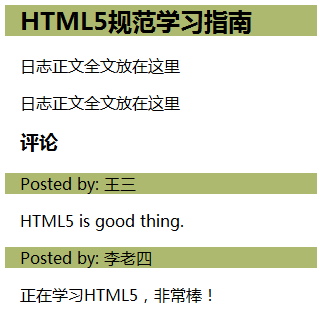
效果图:

1.3 侧栏和导航
<aside>用来表示当前页面或者文章的附属信息部分,它可以包含与当前页面或者主要内容无关的引用、侧边栏、广告、导航元素组,
以及其他类似的有别于主要内容的部分。
导航一般用nav元素来实现,因此,一般使用如下的代码来实现左侧导航栏:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>导航</title>
- <style type="text/css">
- aside#leftside { float: left; 180px; background: #EADCAE; padding-bottom: 10px;}
- </style>
- </head>
- <body>
- <aside id="leftside">
- <nav>
- <ul>
- <li><a href="#">Link One</a></li>
- <li><a href="#">Link two</a></li>
- <li><a href="#">Link three</a></li>
- <li><a href="#">Link four</a></li>
- </ul>
- </nav>
- </aside>
- </body>
- </html>
效果图:

1.4 address元素
address元素一般被作者用来提供该文档的联系人信息,一般放在一个网页的开头或者结尾,最常用的是和其他内容包含在footer元素内。
如果address元素位于article元素内部,则它表示<article>元素所包含文章内容的作者的联系信息,如果直接位于body元素内,那么表示该网页的作者的
联系信息。
2:浏览器的兼容性
对于IE浏览器,也可以输入下面的代码,这是一个HTML5爱好者编写的实现,可以便利的让IE9以前的浏览器支持结构元素,并且支持打印功能:
<!--[if lt IE9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif] -->
共支持如下的html 5元素:
abbr article aside audio canvas details figcaption figure footer header hgroup mark meter
nav output progress section summary time video