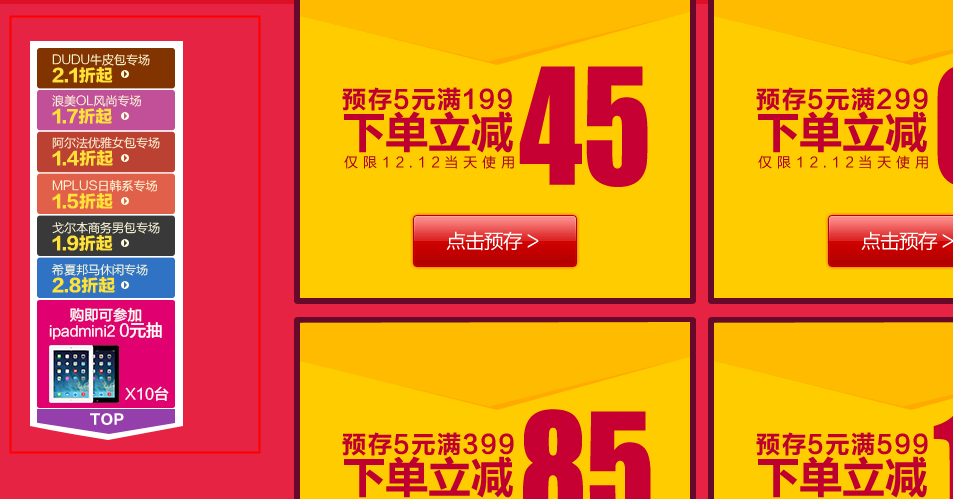
如图1:当滚动条滚动到400的时候,这个导航条才会淡入出现,当小于400的时候,这个导航条淡出隐藏。
Javascript代码如下:
$(function(){
$(window).scroll(function(){
var win_top=$(document).scrollTop();
if(win_top>=400){
$("#xp_ball_bb").find("img").slideDown();
}else{
$("#xp_ball_bb").find("img").slideUp();
}
})
});
文件下载分享:http://yunpan.cn/QUauKnw8I5kZS
第二种导航效果:
如图1:
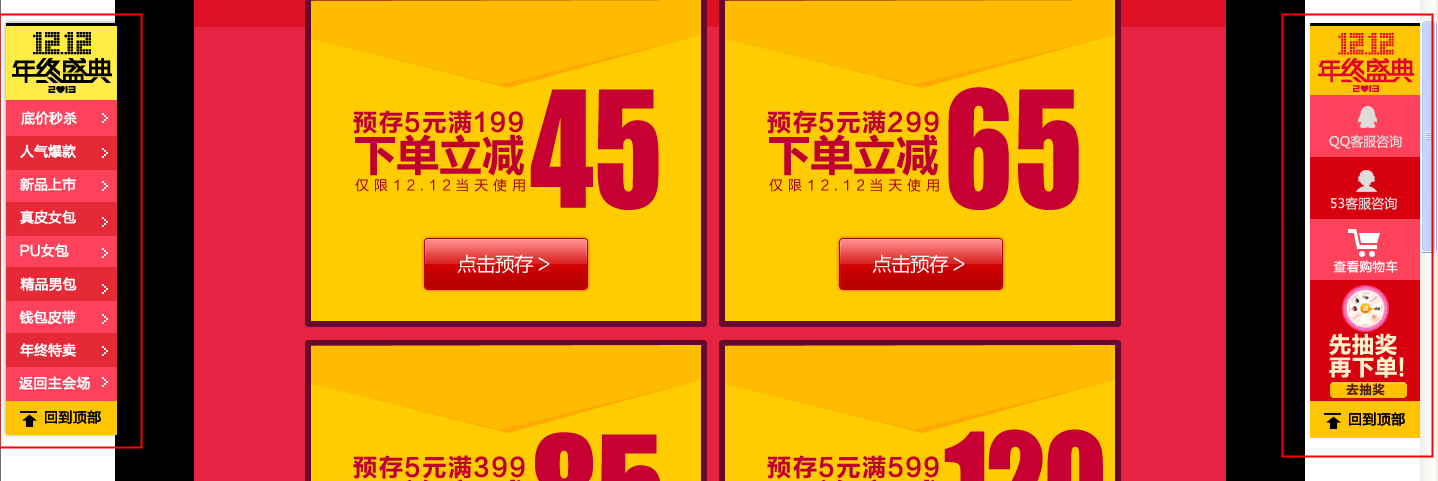
首先,当页面打开时候,当$(document).scrollTop()<=100的时候,如图1会出现左右两边的导航条,这个导航条是根据了window.screen.width屏幕分辨率来判断所在的位置,当$(document).scrollTop()>100的时候,如图2会出现右边两边的另外两个导航条,这个导航条也是根据了window.screen.width屏幕分辨率来判断所在位置,当window.screen.width>1440的时候,会出现如果紧贴页面两边。这个效果是很好的!
如图2:
其中,Javascript代码效果如下:
<script type="text/javascript">
function backTopleft(){
var btnright=$(window).width()/2+600;
var fere=$(window).width()/2-600;
var screenwidth=window.screen.width;
if(screenwidth<=1440)
{
$(".SYB_bodys,.syb_maint").parent().css({'right':0});
$(".ssy_main,.sser_sjmain").parent().css({'left':0});
}else{
$(".SYB_bodys,.syb_maint").parent().css({'left':btnright});
$(".ssy_main,.sser_sjmain").parent().css({'right':btnright});
}
}
backTopleft();
$(window).resize(backTopleft);
$(window).scroll(function(){
if($(document).scrollTop()<=100)
{
$(".syb_maint,.sser_sjmain").show();
$(".SYB_bodys,.ssy_main").hide();
}
else
{
$(".SYB_bodys,.ssy_main").show();
$(".syb_maint,.sser_sjmain").hide();
}
});
</script>
页面代码分享下载:http://yunpan.cn/QDgruEaNviiU2
第二种方法:
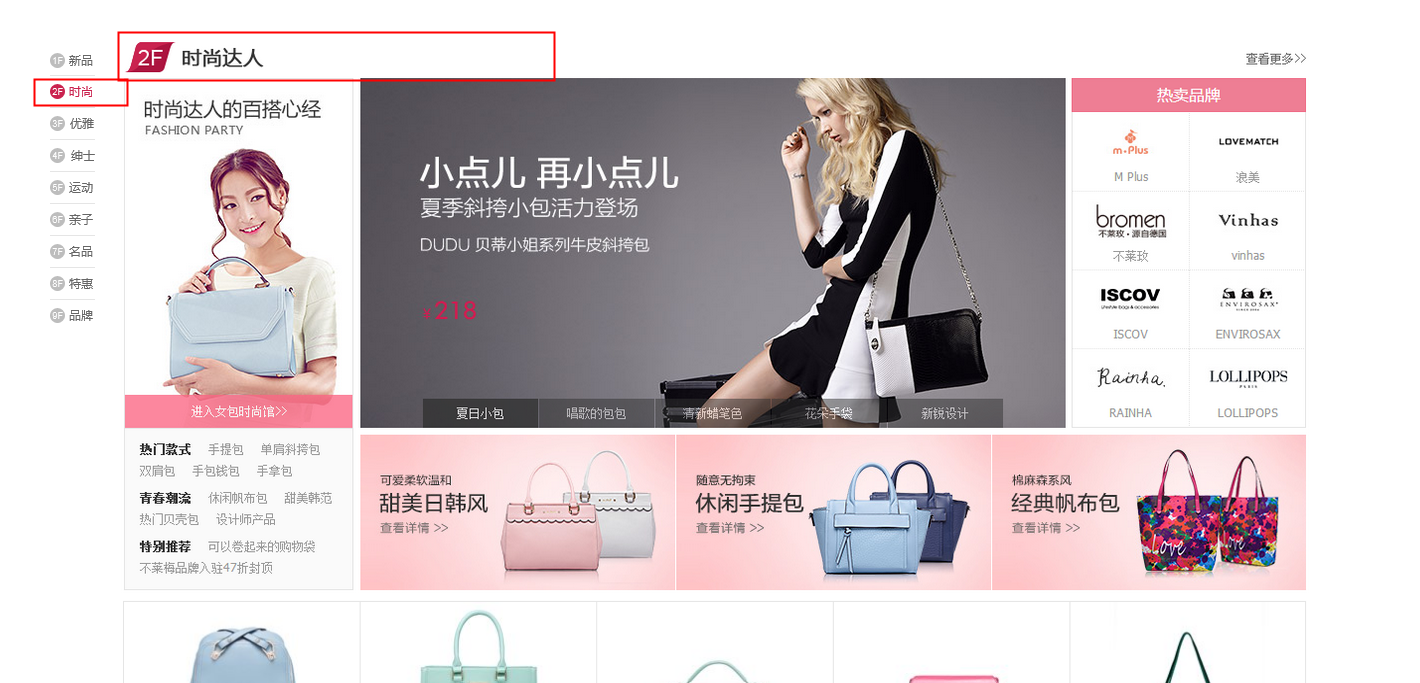
1、当$(window).scrollTop为0是,左边悬浮导航隐藏,
2、当$(windwo).scrollTop>某个区的$(**).offset().top的高度时候,左边悬浮导航会对应到相对应到这个区的相对应文字中去;一个最新的JS控制左边悬浮导航效果;
3、当鼠标点击左边悬浮导航的每个区的文字时候,右边的内容会相对应的跳转到当前去所能看到的内容中去;

其中,Javascript的代码如下:
$(function(){
var a=$(".floor-0").offset().top-100,c=$(".floor-1").offset().top-100,d=$(".floor-2").offset().top-100,e=$(".floor-3").offset().top-100,f=$(".floor-4").offset().top-100,g=$(".floor-5").offset().top-100,h=$(".floor-6").offset().top-100,i=$(".floor-7").offset().top-100,j=$(".floor-8").offset().top-100,k=$(".floor-9").offset().top-100,m='<div class="menu-lift-wrap"><div class="menu-lift"><ul><li class="floor1"><a href="#" data-target=".floor-1" target="self" class="menu-lift-nav-1">u65b0u54c1</a></li><li class="floor2"><a href="#" data-target=".floor-2" target="self" class="menu-lift-nav-2">u65f6u5c1a</a></li><li class="floor3"><a href="#" data-target=".floor-3" target="self" class="menu-lift-nav-3">u4f18u96c5</a></li><li class="floor4"><a href="#" data-target=".floor-4" target="self" class="menu-lift-nav-4">u7ec5u58eb</a></li><li class="floor5"><a href="#" data-target=".floor-5" target="self" class="menu-lift-nav-5">u8fd0u52a8</a></li><li class="floor6"><a href="#" data-target=".floor-6" target="self" class="menu-lift-nav-6">u4eb2u5b50</a></li><li class="floor7"><a href="#" data-target=".floor-7" target="self" class="menu-lift-nav-7">u540du54c1</a></li><li class="floor8"><a href="#" data-target=".floor-8" target="self" class="menu-lift-nav-8">u7279u60e0</a></li><li class="floor9"><a href="#" data-target=".floor-9" target="self" class="menu-lift-nav-9">u54c1u724c</a></li><ul></div></div>',n=$(m);
n.find("a").click(function(){
var a=$(this).data("target");
return $("html,body").stop().animate({scrollTop:parseInt($(a).offset().top)-10},250),!1}),$("body").append(n),$(window).scroll(function(){
var m=$(window).scrollTop();
a>m||m<1?$(".menu-lift").hide():$(".menu-lift").fadeIn(100),c>m&&$(".menu-lift li").removeClass("on"),m>c&&($(".menu-lift li").removeClass("on"),$(".floor1").addClass("on")),m>d&&($(".menu-lift li").removeClass("on"),$(".floor2").addClass("on")),m>e&&($(".menu-lift li").removeClass("on"),$(".floor3").addClass("on")),m>f&&($(".menu-lift li").removeClass("on"),$(".floor4").addClass("on")),m>g&&($(".menu-lift li").removeClass("on"),$(".floor5").addClass("on")),m>h&&($(".menu-lift li").removeClass("on"),$(".floor6").addClass("on")),m>i&&($(".menu-lift li").removeClass("on"),$(".floor7").addClass("on")),m>j&&($(".menu-lift li").removeClass("on"),$(".floor8").addClass("on")),m>k&&($(".menu-lift li").removeClass("on"),$(".floor9").addClass("on"))})
});
其中页面代码分享网址:http://yunpan.cn/QCjn9DnJYWkeG