首先在用ajax之前,先说一下JSON:
JSON:javascript object notation js对象标记
对于json,我们只需要知道如何定义json?如何输出?怎么遍历?
1、定义json
var a =
{
"one":"111",
"two":"222",
"three":arr, -------可以是数组(var arr=new Array(2,3,4))
"four":{"hello":"您好"}------可以是json
}
由此可知:我们用花括号保存对象,用逗号分隔,写法有点像关联数组
2、输出json
alert(a.one)
alert(a.four.hello)
3、遍历json
for(var k in a)
{
alert(a[k]);
}
例题1:用ajax判断用户是否已存在?
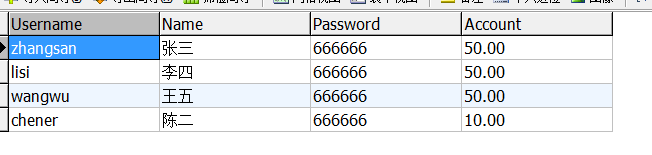
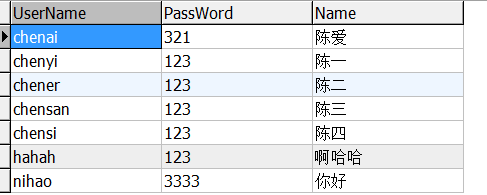
1、首先用到数据库表:login表

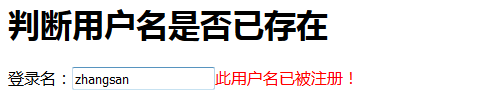
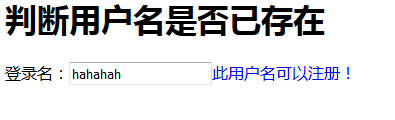
2、要实现的效果
当输入表中任意一个用户名时,显示该用户已注册

当输入不再表中的任意用户名时,显示可以注册

login.php代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引入js包--> <script src="../jquery-3.2.0.js"></script> </head> <body> <h1>判断用户名是否已存在</h1> 登录名:<input type="text" id="dl"/><span id="ts"></span><br /><br /> </body> </html> <script type="text/javascript"> //当鼠标失去焦点时显示 $("#dl").blur(function(){ //必须取值,不然传不到值 var uid = $(this).val(); //用ajax去数据库匹配, $.ajax({ url:"login-cl.php", //要处理的页面 data:{u:uid}, //要传过去的数据 type:"POST", //提交方式 dataType:"TEXT", //返回的数据类型,TEXT字符串 JSON返回JSON XML返回XML;dataType中T要大写!! success:function(data){ //回调函数,data为形参,是从login-cl.php页面返回的值 if(data.trim()=="ok") //trim()去空格,因为会返回全部内容,包括空格回车等,所以 { $("#ts").html("此用户名可以注册!"); $("#ts").css("color","blue"); } else { $("#ts").html("此用户名已被注册!"); $("#ts").css("color","red"); } } }); }) </script>
login-cl.php代码:
<?php
$uid=$_POST["u"];
require "DB.class.php";
$db = new DB();
$sql = "select count(*) from login where Username = '{$uid}'";
$arr=$db->query($sql);
if($arr[0][0])
{
echo "no";
}
else{
echo "ok";
}
用ajax可以实现在当前页面输出,用户体验好~~~~
这可是我盼望很久的功能啊~~~哈哈哈~
例子2、用ajax添加数据
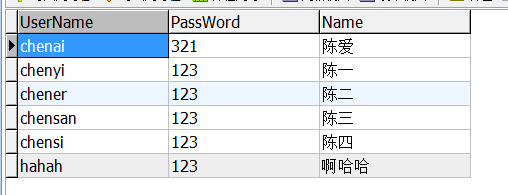
用到的数据库表:yuangong表

页面效果:

再看数据库:已添加进去了

tianjia.php代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../jquery-3.2.0.js"></script>
</head>
<body>
<h1>添加员工</h1>
用户名:<input type="text" id="uid" />
密码:<input type="text" id="pwd" />
姓名:<input type="text" id="name" />
<input type="button" id="add" value="添加" />
</body>
</html>
<script type="text/javascript">
$("#add").click(function(){
var uid = $("#uid").val();
var pwd = $("#pwd").val();
var name = $("#name").val();
$.ajax({
url:"tianjia-cl.php",
data:{u:uid,p:pwd,n:name},
type:"post",
dataType:"TEXT",
success:function(data){
if(data.trim()=="ok")
{
alert("添加成功!");
}
else
{
alert("添加失败!");
}
}
});
})
</script>
tianjia-cl.php代码:
<?php
$username=$_POST["u"];
$pwd=$_POST["p"];
$name = $_POST["n"];
require "DB.class.php";
$db = new DB();
$sql = "insert into yuangong values('{$username}','{$pwd}','{$name}')";
if($db->query($sql,0))
{
echo "ok";
}
else
{
echo "no";
}
?>