参考网址:http://v3.bootcss.com/(能抄不写)
1、大模态框
图片效果图:

代码:(button的属性data-target对应的是具体模态框的class)
<!-- Large modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button>
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
...
</div>
</div>
</div>
2、小模态框
图片效果图:

代码:
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm">Small modal</button>
<div class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
...
</div>
</div>
</div>
3、我们的模态框
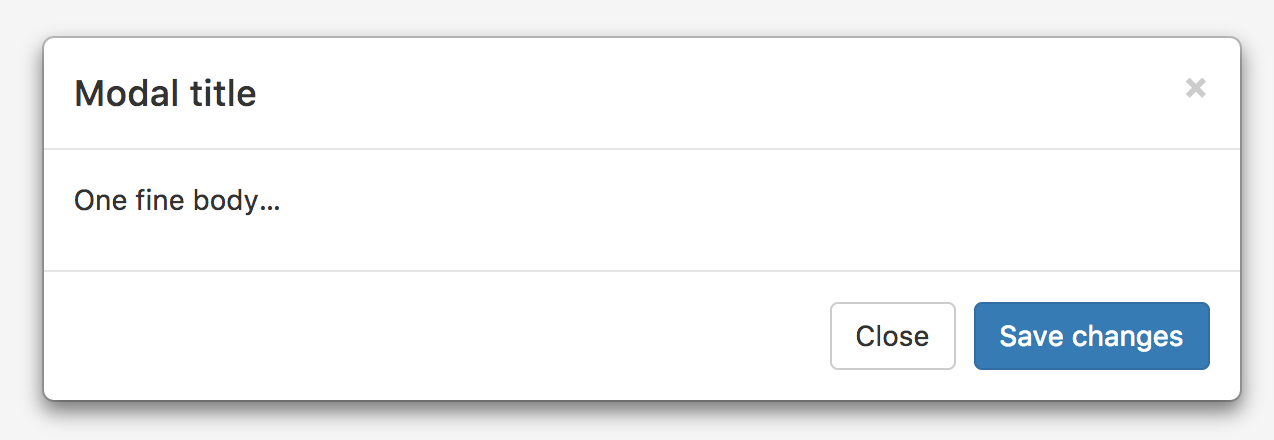
图片效果图

代码:
<div class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!--头部开始-->
<div class="modal-header">
<!--关闭按钮-->
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<!--标题-->
<h4 class="modal-title">Modal title</h4>
</div>
<!--头部结束-->
<!--内容开始-->
<div class="modal-body">
<p>One fine body…</p>
</div>
<!--内容结束-->
<!--底部开始-->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
<!--底部结束-->
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
4、禁止掉动画:如果你不需要模态框弹出时的动画效果(淡入淡出效果),删掉 .fade 类即可。
5、js手动切换、打开、关闭模态框
$('#myModal').modal('toggle');
$('#myModal').modal('show');
$('#myModal').modal('hide');
6、ps注意:
(1)不支持同时打开多个模态框;
(2)模态框的 HTML 代码放置的位置,也就是说,尽量作为 body 标签的直接子元素。
